崇州 网站建设 有限公司站长工具同大全站

📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
- 前言
- 数组对象
- 1,数组类型检测
- 2,数组元素增删
- 3,数组元素筛选
- 4,数组元素排序
- 5,数组索引
- 6,数组元素去重
- 7,数组转字符串
- 8,其他方法
- 8.1,fill()方法
- 8.2,spilce()方法
- 8.3,slice()方法
- 8.4,concat()方法
- 结语
前言
📜前言:小杨在上一篇带着大家一起学习了JavaScript内置对象中的Math和Date对象,想必大家对JavaScript的这两种对象已经有所了解了,那么今天我们将继续带着大家学习一下JavaScript的内置对象中的数组对象这部分相关知识,希望大家收获多多!
数组对象
JavaScript中的数组对象可以使用new Array或者字面量“[ ]”来创建,在创建之后,就可以调用数组对象提供的一些方法来实现对数组的操作,如添加或删除数组元素,数组排序,数组索引。
1,数组类型检测
在开发中,有时需要检测变量的类型是否为数组。例如,在函数中,要求传入的参数必须是一个数组,不能传入其他类型的值,否则会报错,因此在这个时候可以在函数中检测参数类型是否为数组。
数组类型检测的常见方式有2种,分别为使用instanceof运算符和使用Array.isArray()方法。
//数组类型检测法1:使用instanceof运算符
参数 instanof Array
//数组类型检测法2:使用Array.isArray()方法
Array.isArray(参数)
为了更好地理解数组类型的检测方法,示例如下:
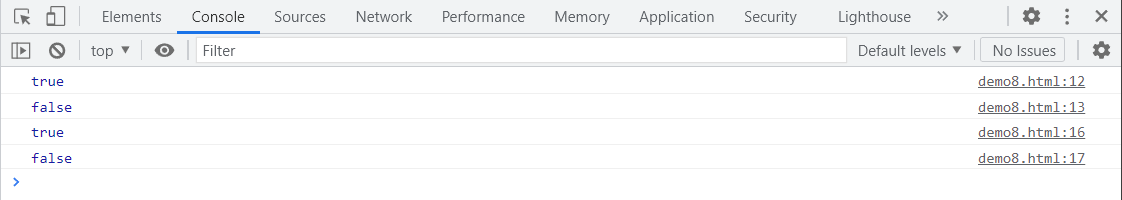
<script>var arr = []; //空数组创建var obj = {}; //空对象创建//数组类型检测法1:使用instanceof运算符console.log(arr instanceof Array);console.log(obj instanceof Array);//数组类型检测法2:使用Array.isArray()方法console.log(Array.isArray(arr));console.log(Array.isArray(obj));
</script>
示例结果:

2,数组元素增删
| 方法名 | 功能描述 | 返回值 |
|---|---|---|
| push(参数1…) | 数组末尾添加一个或多个元素,会修改原数组 | 返回数组的新长度 |
| unshift(参数1…) | 数组开头添加一个或多个元素,会修改原数组 | 返回数组的新长度 |
| pop() | 删除数组的最后一个元素,若是空数组返回undefined,会修改原数组 | 返回删除的元素的值 |
| shift() | 删除数组的第一个元素,若是空数组返回undefined,会修改原数组 | 返回第一个元素的值 |
为了更好地理解关于数组元素的增删方法,示例如下:
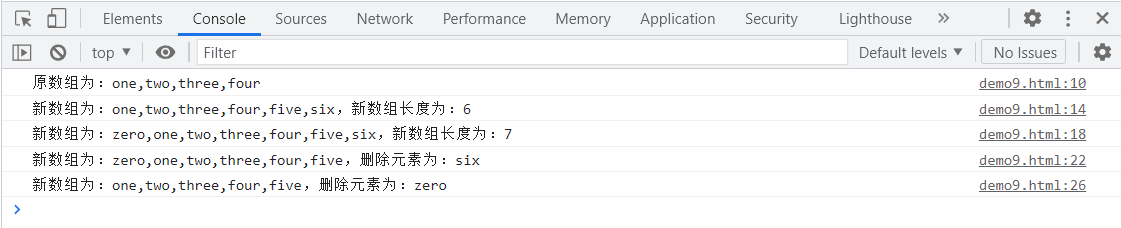
<script>var arr = ['one','two','three','four'];console.log('原数组为:'+ arr);//push()方法,数组末尾添加元素,返回新数组长度var len1 = arr.push('five','six');console.log('新数组为:'+ arr + ',新数组长度为:' + len1);//unshift()方法,数组开头添加元素,返回新数组长度var len2 = arr.unshift('zero');console.log('新数组为:'+ arr + ',新数组长度为:' + len2);//pop()方法,数组末尾元素删除,括号里有无参数输出无影响,返回移除的数组元素var lastIndex = arr.pop();console.log('新数组为:'+ arr + ',删除元素为:' + lastIndex);//shift()方法,数组开头元素删除,括号里有无参数输出无影响,返回移除的数组元素var firstIndex = arr.shift();console.log('新数组为:'+ arr + ',删除元素为:' + firstIndex);
</script>
示例结果:

3,数组元素筛选
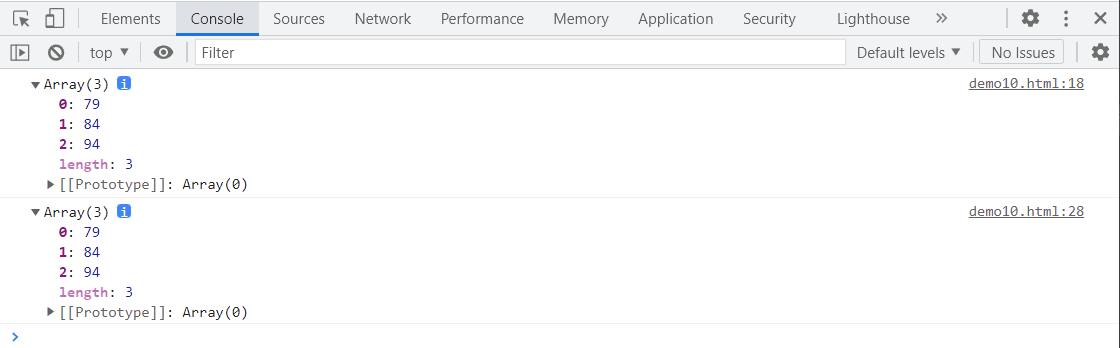
<script>//筛选数组法1:未调用方法var arr = [18,65,48,32,79,84,94,69];var j = 0;var newArr = [];for(var i = 0; i < arr.length; i++){if(arr[i] >= 70){newArr[j++] = arr[i];}}console.log(newArr);//筛选数组法2:调用push方法var arr = [18,65,48,32,79,84,94,69];var newArr = [];for(var i = 0; i < arr.length; i++){if(arr[i] >= 70){newArr.push(arr[i]);}}console.log(newArr);
</script>
示例结果:

4,数组元素排序
| 方法名 | 功能描述 |
|---|---|
| reverse() | 颠倒数组中元素的位置,该方法会改变原数组,返回新数组 |
| sort() | 对数组的元素进行排序,该方法会改变原数组,返回新数组 |
为了更好地理解关于数组元素的排序方法,示例如下:
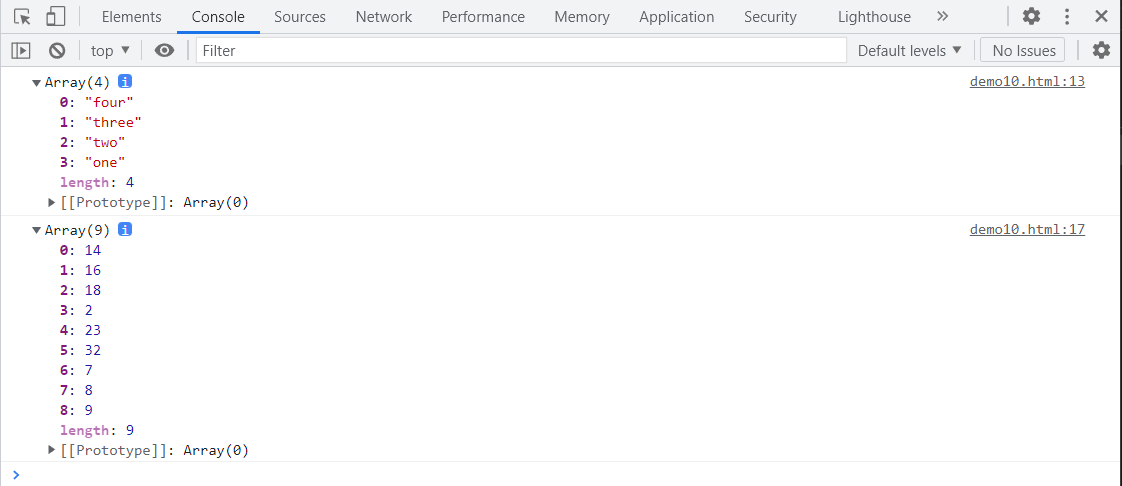
<script>//数组元素排序//reverse()方法,颠倒数组元素位置,改变原数组返回新数组var arr1 = ['one','two','three','four'];arr1.reverse();console.log(arr1);//sort()方法,对数组元素进行排序,改变原数组返回新数组var arr2 = [14,23,2,8,7,16,9,32,18];arr2.sort();console.log(arr2);
</script>
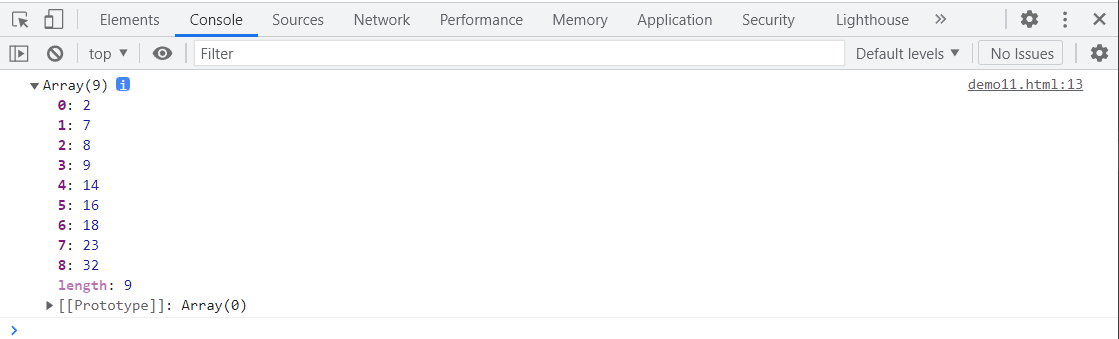
示例结果:

拓展1:如果没有指明 compareFn ,那么元素会按照转换为的字符串的诸个字符的 Unicode 位点进行排序。
例如 “Banana” 会被排列到 “cherry” 之前。当数字按由小到大排序时,9 出现在 80 之前,但因为(没有指明 compareFn),比较的数字会先被转换为字符串,所以在 Unicode 顺序上 “80” 要比 “9” 要靠前。
如果指明了 compareFn ,那么数组会按照调用该函数的返回值排序。即 a 和 b 是两个将要被比较的元素:
- 如果
compareFn(a, b)大于 0,b 会被排列到 a 之前。 - 如果
compareFn(a, b)小于 0,那么 a 会被排列到 b 之前; - 如果
compareFn(a, b)等于 0,a 和 b 的相对位置不变。
备注:ECMAScript 标准并不保证这一行为,而且也不是所有浏览器都会遵守(例如 Mozilla 在 2003 年之前的版本);
compareFn(a, b)必须总是对相同的输入返回相同的比较结果,否则排序的结果将是不确定的。

所以,比较函数格式如下:
function compareFn(a, b) {if (在某些排序规则中,a 小于 b) {return -1;}if (在这一排序规则下,a 大于 b) {return 1;}// a 一定等于 breturn 0;
}
比较函数可以用 a 减 b,函数将会将数组升序排列,若用b减a,函数将会对数组降序排列。
<script>//对数组进行升序排序var arr = [14,23,2,8,7,16,9,32,18];arr.sort(function(a,b){ return a - b;});console.log(arr);
</script>
示例结果:

5,数组索引
| 方法名 | 功能描述 |
|---|---|
| indexOf() | 返回在数组中找到给定值的第一个索引,如果不存在,则返回-1 |
| lastIndexOf() | 返回指定元素在数组中的最后一个的索引,如果不存在,则返回-1 |
为了更好地理解关于数组索引的方法,示例如下:
<script>var arr = ['yello','red','blue','red','orange'];//indexOf()方法,返回指定值在数组里的首个位置的索引,从左至右,如若数组中无该指定值,返回-1console.log(arr.indexOf('pink')); console.log(arr.indexOf('red'));//lastIndexOf()方法,返回指定值在数组里的首个位置的索引,从右至左,如若数组中无该指定值,返回-1console.log(arr.lastIndexOf('pink'));console.log(arr.lastIndexOf('red'));
</script>
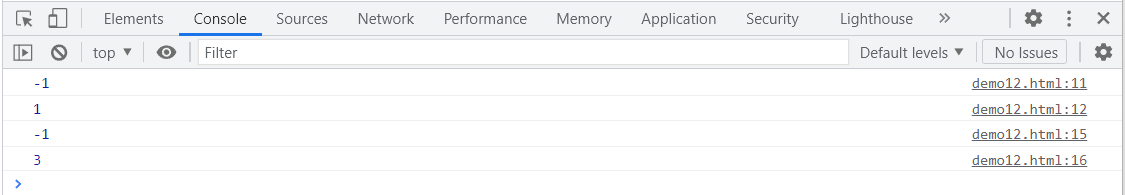
示例结果:

6,数组元素去重
<script>//数组元素去重处理原理:用旧数组元素去查询新数组,不存在就往新数组里添加数组元素,存在就跳过function unique(arr){ var newArr = [];for(var i = 0; i < arr.length; i++){if(newArr.indexOf(arr[i]) == -1){newArr.push(arr[i]);}}return newArr;}var arr = [12,22,23,24,42,22,24];console.log(unique(arr));
</script>
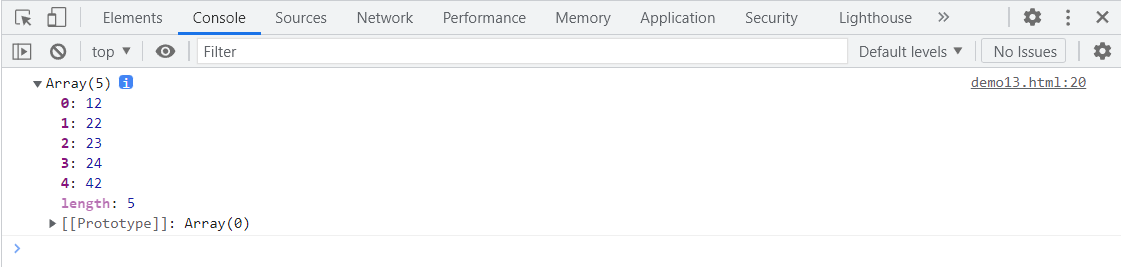
示例结果:

7,数组转字符串
| 方法 | 功能描述 |
|---|---|
| toString() | 把数组转换为字符串,逗号分隔每一项 |
| join(‘分隔符’) | 将数组的所有元素连接到一个字符串中 |
为了更好地理解关于数组转字符串的方法,示例如下:
<script>var arr = [undefined,'a','b','c','d','e',null];//使用toString()将数组转换为字符串console.log(arr.toString()); //使用join()将数组转换为字符串console.log(arr.join());console.log(arr.join(' '));console.log(arr.join('-'));
</script>
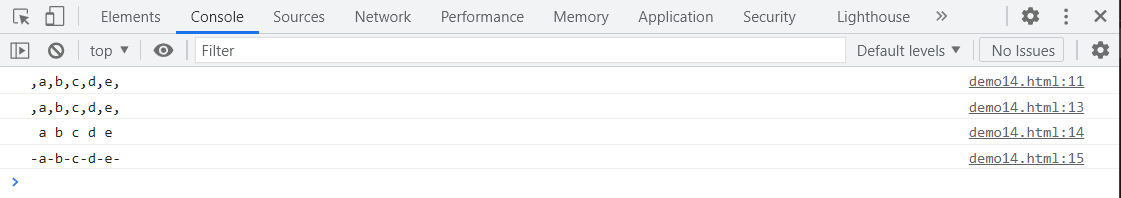
示例结果:

8,其他方法
| 方法名 | 功能描述 |
|---|---|
| fill() | 用一个固定值填充到数组中指定下标范围内的全部元素 |
| splice() | 数组删除,参数为splice(第几个开始,要删除的个数),返回被删除项目的新数组 |
| slice() | 数组截取,参数为slice(begin,end),返回被截取项目的新数组 |
| concat() | 连接两个或者多个数组,不影响原数组,返回一个新数组 |
8.1,fill()方法
fill() 方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。
fill() 方法语法:
fill(value) //省略start和end,填充范围为[0,arr1.length-1]
fill(value, start) //省略end,填充范围为[start,arr1.length-1]
fill(value, start, end) //填充范围为[start,end-1]
- value,用来填充数组元素的值。
- 起始索引,默认值为 0。
- 终止索引,默认值为
arr.length。
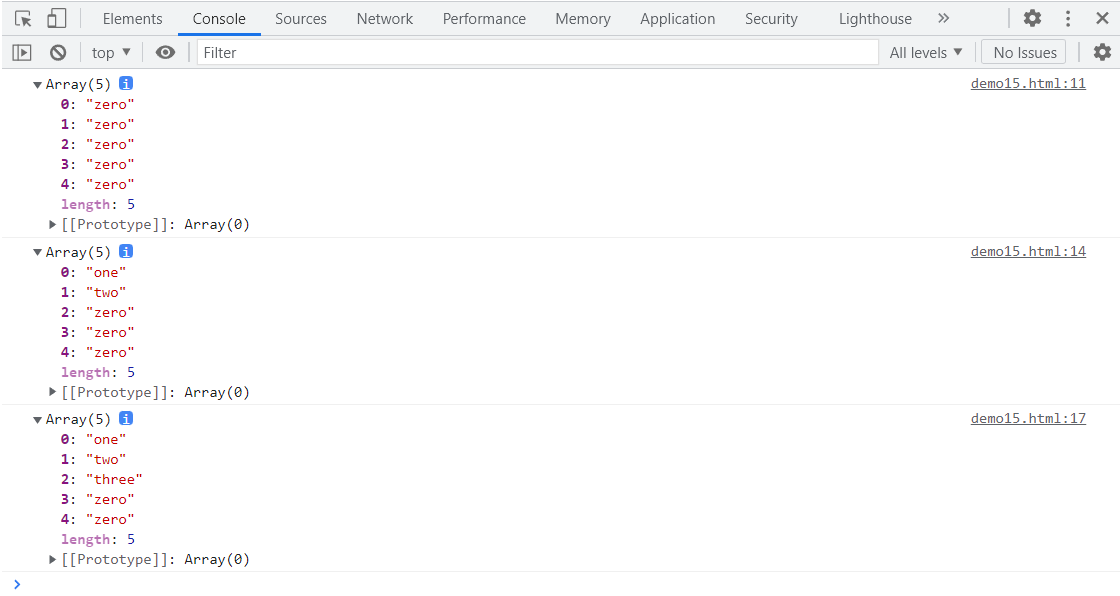
<script>//fill() 方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。var arr1 = ['one','two','three','four','five'];console.log(arr1.fill('zero'));//省略start和end,填充范围为[0,arr1.length-1]var arr1 = ['one','two','three','four','five'];console.log(arr1.fill('zero',2));//省略end,填充范围为[start,arr1.length-1]var arr1 = ['one','two','three','four','five'];console.log(arr1.fill('zero',3,5));//填充范围为[start,end-1]
</script>
示例结果:

8.2,spilce()方法
splice() 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。
语法:
splice(start)
splice(start, deleteCount)
splice(start, deleteCount, item1)
splice(start, deleteCount, item1, item2, itemN)
返回值:由被删除的元素组成的一个数组。如果只删除了一个元素,则返回只包含一个元素的数组。如果没有删除元素,则返回空数组。
如果添加进数组的元素个数不等于被删除的元素个数,数组的长度会发生相应的改变。
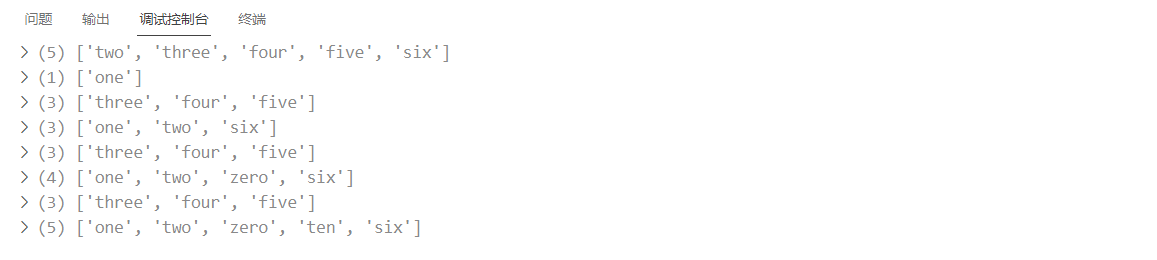
<script> // splice(start) 由start索引开始删除数组元素,删除元素个数为arr.length - startvar arr1 = ['one','two','three','four','five','six'];console.log(arr1.splice(1)); //返回由被删除的元素组成的一个数组console.log(arr1); //返回被删除元素后的数组// splice(start, deleteCount) 由start索引开始删除数组元素,删除元素个数为deleteCountvar arr2 = ['one','two','three','four','five','six'];console.log(arr2.splice(2,3));console.log(arr2);// splice(start, deleteCount, item1) // 由start索引开始删除数组元素,删除元素个数为deleteCount,然后在start位置添加元素item1var arr3 = ['one','two','three','four','five','six'];console.log(arr3.splice(2,3,'zero'));console.log(arr3);// splice(start, deleteCount, item1, item2, itemN)// 由start索引开始删除数组元素,删除元素个数为deleteCount,然后在start位置开始添加元素item1,item2....var arr4 = ['one','two','three','four','five','six'];console.log(arr4.splice(2,3,'zero','ten'));console.log(arr4)
</script>
示例结果:

8.3,slice()方法
slice() 方法返回一个新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括 begin,不包括end)。原始数组不会被改变。
slice()
slice(start)
slice(start, end)
slice 不会修改原数组,只会返回一个浅复制了原数组中的元素的一个新数组。原数组的元素会按照下述规则拷贝:
- 如果该元素是个对象引用(不是实际的对象),
slice会拷贝这个对象引用到新的数组里。两个对象引用都引用了同一个对象。如果被引用的对象发生改变,则新的和原来的数组中的这个元素也会发生改变。 - 对于字符串、数字及布尔值来说(不是
String、Number或者Boolean对象),slice会拷贝这些值到新的数组里。在别的数组里修改这些字符串或数字或是布尔值,将不会影响另一个数组。
如果向两个数组任一中添加了新元素,则另一个不会受到影响。
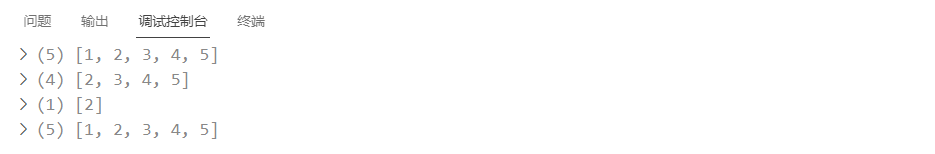
<script>//slice() 数组截取,返回被截取元素的新数组,对原数组无影响var arr = [1,2,3,4,5];console.log(arr.slice()); //无参数,默认截取数组,截取范围:[0,len-1]console.log(arr.slice(1)); //有参数start,从start开始截取数组,截取范围:[start,len-1]console.log(arr.slice(1,2)); //有参数start和end,从start开始截取数组,截取范围:[start,end-1]console.log(arr); //查看slice()方法对原数组的影响
</script>
示例结果:

8.4,concat()方法
concat()方法,连接多个数组,返回新数组,对原数组无影响
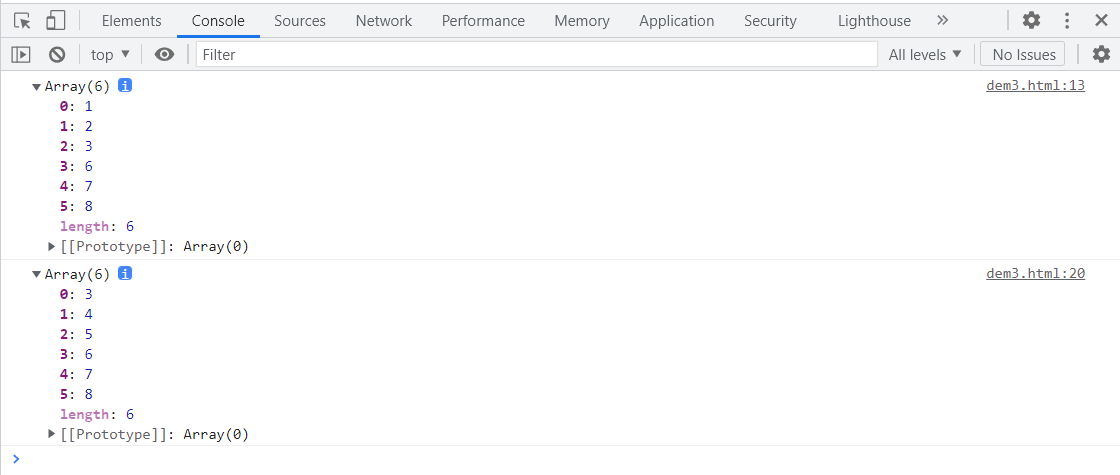
<script>//concat()方法,连接多个数组,返回新数组,对原数组无影响//连接合并2个数组var arr1 = [1,2,3];var arr2 = [6,7,8];console.log(arr1.concat(arr2));//连接合并3个数组var arr1 = [3];var arr2 = [4,5];var arr3 = [6,7,8];console.log(arr1.concat(arr2,arr3));
</script>
示例结果:

结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript内置对象中的数组对象相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!
