凡客客服电话网站seo关键词优化
1.Drawer抽屉
屏幕边缘滑出的浮层面板。
2.何时使用
抽屉从父窗体边缘滑入,覆盖住部分父窗体内容。用户在抽屉内操作时不必离开当前任务,操作完成后,可以平滑地回到原任务。
·需要一个附加的面板来控制父窗体内容,这个面板在需要时呼出。比如,控制界面展示样式,往界面中添加内容。
·当需要在当前任务流中插入临时任务,创建或预览附加内容。比如展示协议条款,创建子对象。
组件代码来自: 抽屉 Drawer - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_react demo-CSDN博客】,将 抽屉 Drawer - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
4.本地验证Drawer的用法。
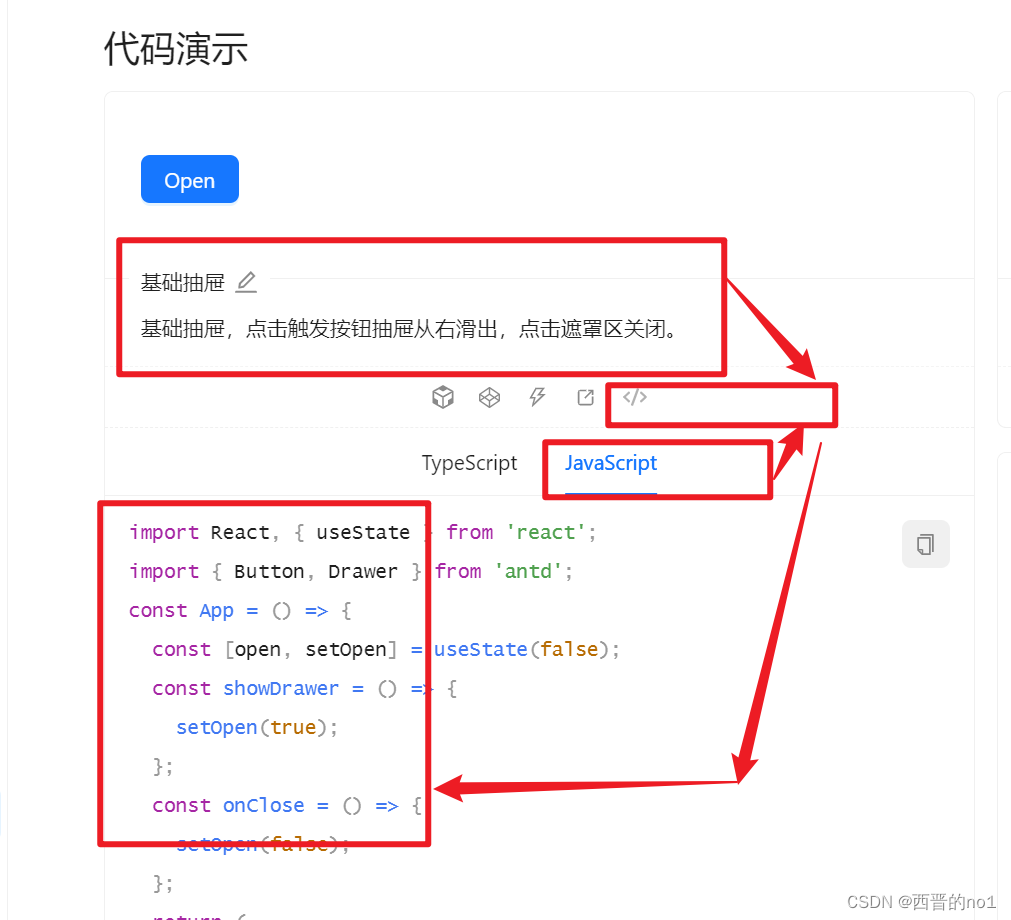
复制下图所示代码,了解Drawer抽屉的基础用法。

本文仅介绍了组件Drawer的部分内容,更多内容请参阅官方文档: 抽屉 Drawer - Ant Design
