建设网站的风险6网络销售推广公司
000、前言
表格在实际开发中的应用还是比较多的,表格可以更加清晰地排列数据
001、基本结构
(1)构成
- 表格:<table>
- 行:<tr>(table row,表格行),由多少组tr标签,就有多少行
- 单元格:/(table data cell,表格单元格)
(2)代码
<!DOCTYPE html>
<html><head><meat charset="utf-8"/><title>网页标题</title></head><body><h1>网页标题1</h1><table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr></table><h1>网页标题2</h1></body>
</html>

(3)使用CSS进行优化(CSS以后学习,这里只是单纯让表格更加直观,因为默认情况下表格是没有边框的)
(3)使用CSS进行优化(CSS以后学习,这里只是单纯让表格更加直观,因为默认情况下表格是没有边框的)<!DOCTYPE html>
<html><head><meat charset="utf-8"/><title>网页标题</title><!--这里使用了CSS为表格加上边框--><style type="text/css">table,tr,td{border:1px solid silver;}</style></head><body><h1>网页标题1</h1><table><caption>表格标题1</caption><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr></table><h1>网页标题2</h1><table><caption>表格标题2</caption><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr></table></body>
</html>

002、完整结构
除了上面的基本架构,还有一些其他表格会用到的标签
(1)表标题:
- 一般来说一个表格只有一个表头,默认情况下,caption标签位于表格的第一行
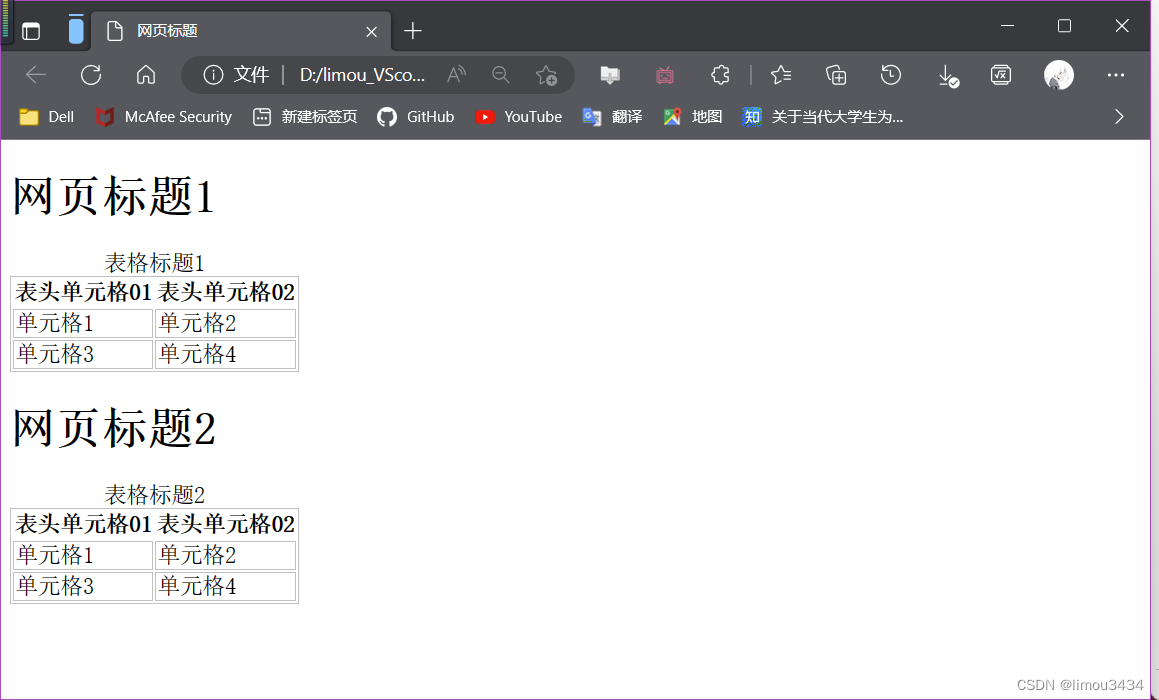
(2)表头单元格:
- 单元格其实有两种:
- 表头单元格:(table header cell,表头单元格)
- 表行单元格:
- 两者都是单元格,但是不可以进行互换使用
- 表头单元格会用“粗体”、“居中”来显示th里的内容,但是td不会
- 两者的语义不一样,调试不一样
<!DOCTYPE html>
<html><head><meat charset="utf-8"/><title>网页标题</title><!--这里使用了CSS为表格加上边框--><style type="text/css">table,tr,td{border:1px solid silver;}</style></head><body><h1>网页标题1</h1><table><caption>表格标题1</caption><tr><th>表头单元格01</th><th>表头单元格02</th></tr><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr></table><h1>网页标题2</h1><table><caption>表格标题2</caption><tr><th>表头单元格01</th><th>表头单元格02</th></tr><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr></table></body>
</html>

003、语义化后完整的表格语法,上述的东西可以直接整合为下面这个code
为了更好语义化,HTML还引入了、、三个标签,使得逻辑更加清晰,调试更加方便,并且方便分块来控制表格的CSS样式
<!DOCTYPE html>
<html><head><meat charset="utf-8"/><title>表格语义化完整语法</title><!--这里使用了CSS为表格加上边框--><style type="text/css">table,tr,td{border:1px solid silver;}</style></head><body><table><caption>表格标题</caption><!--表头部分--><thead><tr><th>表头单元格</th><th>表头单元格</th><th>表头单元格</th></tr></thead><!--表身部分--><tbody><tr><td>表行单元格</td><td>表行单元格</td><td>表行单元格</td></tr><tr><td>表行单元格</td><td>表行单元格</td><td>表行单元格</td></tr><tr><td>表行单元格</td><td>表行单元格</td><td>表行单元格</td></tr></tbody><!--表脚部分--><tfoot><tr><td>标准单元格</td><td>标准单元格</td><td>标准单元格</td></tr></tfoot></table></body>
</html>
004、合并属性,即:合并行[rowspan]/合并列:[colspan]
(1)概念
这个类似word的表格合并,rowspan可以将单元格合并
(2)具体语法
<td rowspan=“行数”><td>
(3)具体代码
<!DOCTYPE html>
<html><head><meat charset="utf-8"/><title>表格语义化完整语法</title><!--这里使用了CSS为表格加上边框--><style type="text/css">table,tr,td{border:1px solid silver;}</style></head><body><table><caption>表格标题</caption><!--表头部分--><thead><tr><th>表头单元格</th><th>表头单元格</th><th>表头单元格</th></tr></thead><!--表身部分--><tbody><tr><td rowspan="2">表行单元格</td><td>表行单元格</td><td>表行单元格</td></tr><tr><td>表行单元格</td><td>表行单元格</td></tr><tr><td colspan="2">表行单元格</td><td>表行单元格</td></tr></tbody><!--表脚部分--><tfoot><tr><td>标准单元格</td><td>标准单元格</td><td>标准单元格</td></tr></tfoot></table></body>
</html>

