去视频网站做编辑器百度推广售后
文章目录
- 调用谷歌翻译接口,尝试了几种方案,都提示跨域不行
- 第一种(通过js代码获取音频文件的Blob对象,提示跨域了)
- 代码
- 结果
- 第二种(尝试新窗打开音频url,404,估计也是跨域了)
- 代码
- 结果
- 第三种(在ubuntu虚拟机服务上调用接口下载google音频,虚拟机没开代理,暂时没法搞,但应该是可行的,因为windows上可以用curl下)
- 改成百度翻译接口
- 使用上面的方法1(一样,也跨域了)
- 使用上面的方法三(搞不定,貌似百度翻译的音频接口做了限制)
- 参考文章
- [为什么 ping 不通 google.com](https://www.amjun.com/205.html)
调用谷歌翻译接口,尝试了几种方案,都提示跨域不行
第一种(通过js代码获取音频文件的Blob对象,提示跨域了)
代码
<body><h3 style="display:inline;">{{ element_data['elements'][current_element_index]['en'] }}</h3><!-- 调用谷歌接口播放音频 --><button onclick="playAudio()">播放音频</button>
</body><script>// 调用谷歌接口播放音频(提示cross origin了,可能是谷歌的限制,不能从同一个页面打开,尝试新窗打开)function get_audio_url(word) {var url = "https://translate.google.com/translate_tts?ie=UTF-8&tl=en&client=tw-ob&q=" + word;return fetch(url).then(response => response.blob()).then(blob => URL.createObjectURL(blob));}function playAudio() {var word = "{{ element_data['elements'][current_element_index]['en'] }}"; // 获取要播放的单词get_audio_url(word).then(audioUrl => {var audio = new Audio(audioUrl);audio.play();}).catch(error => {console.error("播放音频时出错:", error);});}
</script>
上述代码中,get_audio_url函数使用fetch来获取音频文件的Blob对象,并使用URL.createObjectURL来创建音频文件的URL。然后,playAudio函数会在按钮点击时调用get_audio_url函数来获取音频URL,并使用new Audio创建一个新的音频对象并播放音频。
结果
不行,貌似提示跨域,估计是谷歌那边做了限制,只允许在谷歌翻译的官方网站上使用,而不允许从其他域名直接访问:


第二种(尝试新窗打开音频url,404,估计也是跨域了)
代码
<body><h3 style="display:inline;">{{ element_data['elements'][current_element_index]['en'] }}</h3><!-- 调用谷歌接口播放音频 --><button onclick="playAudio()">播放音频</button>
</body><script>// 尝试新窗打开(跳转到新窗提示404了(url输入栏重新Enter下就好了),估计还是跨域问题)function playAudio() {var word = "{{ element_data['elements'][current_element_index]['en'] }}"; // 获取要播放的单词var audioUrl = "https://translate.google.com/translate_tts?ie=UTF-8&tl=en&client=tw-ob&q=" + encodeURIComponent(word);window.open(audioUrl, "_blank");}
</script>
上述代码中,playAudio函数会在按钮点击时获取要播放的单词,并构建谷歌音频的URL。然后,使用window.open函数打开一个新的网页,并将音频URL作为参数传递给window.open函数。这样,新的网页将会打开并播放谷歌音频。
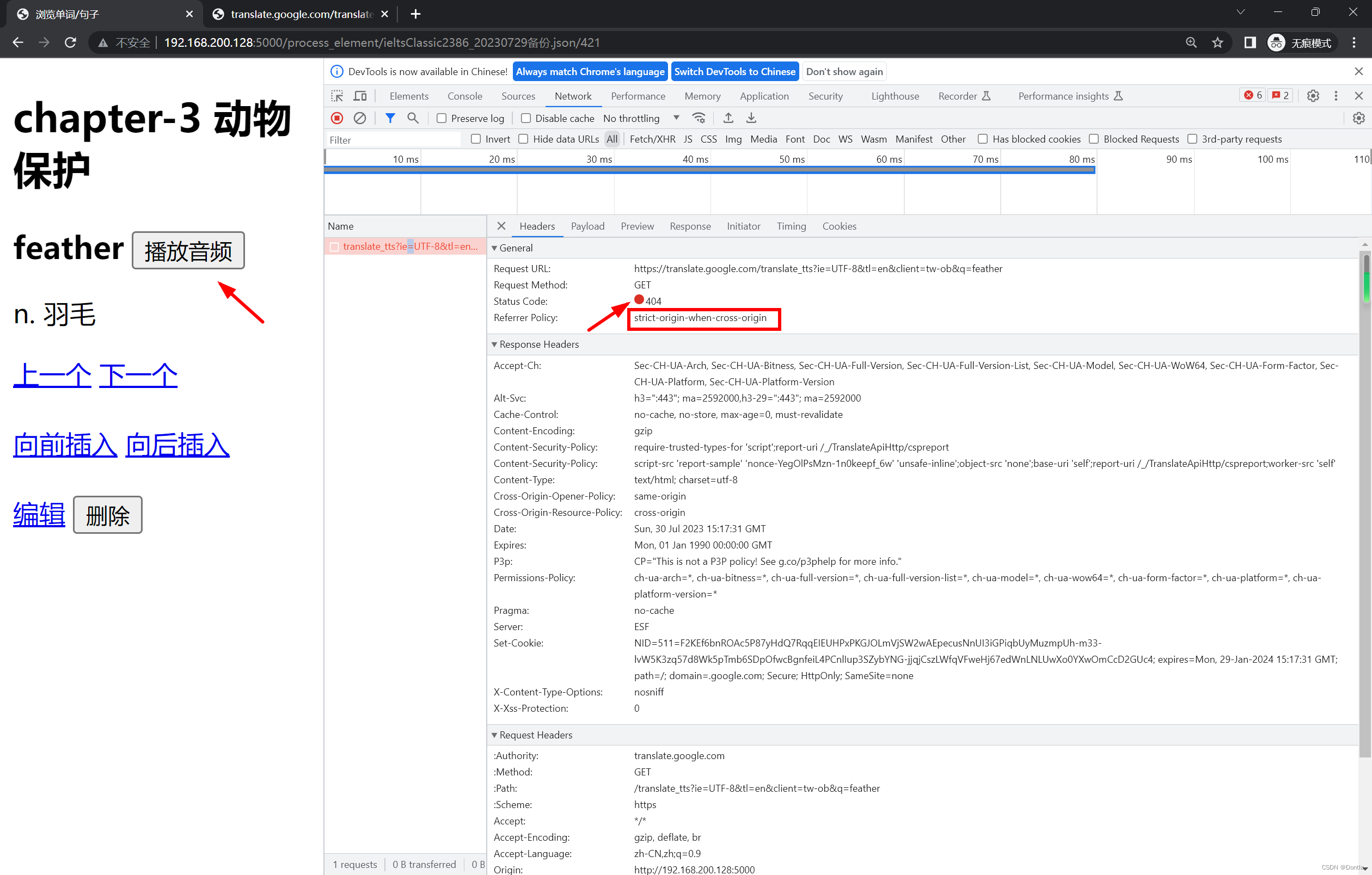
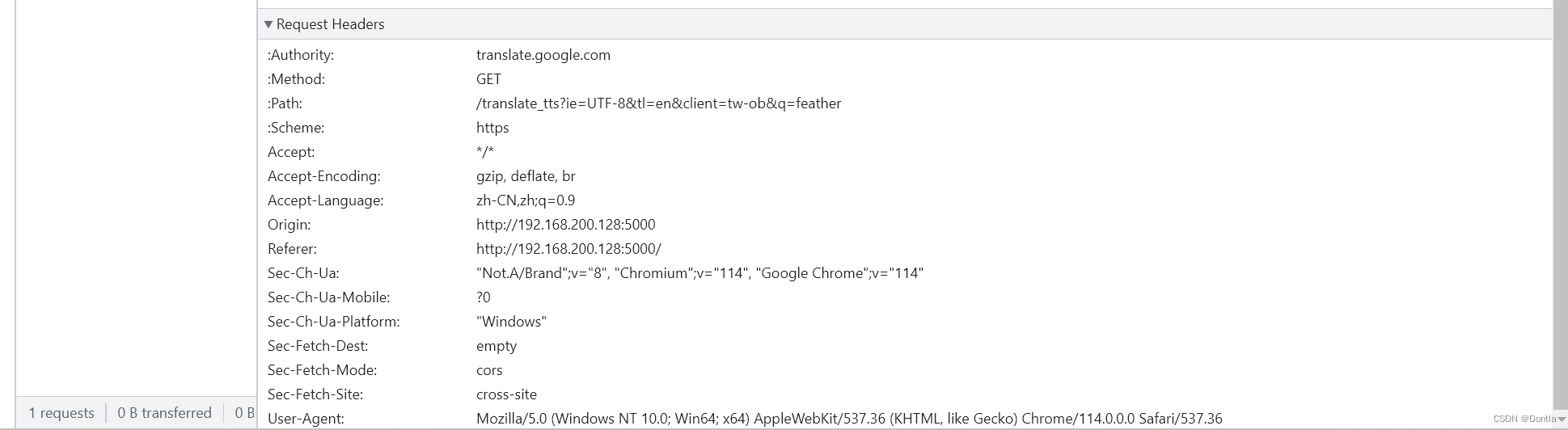
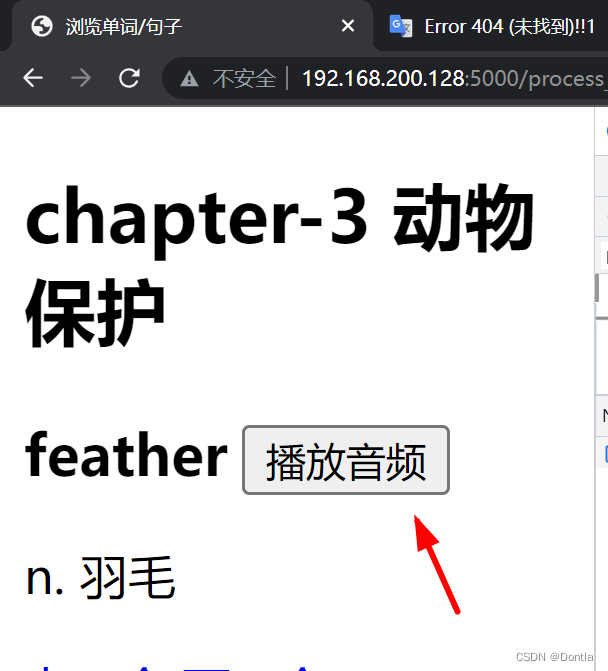
结果
点过去提示404了,但是在url输出窗口重新Enter一下就能访问了:



第三种(在ubuntu虚拟机服务上调用接口下载google音频,虚拟机没开代理,暂时没法搞,但应该是可行的,因为windows上可以用curl下)
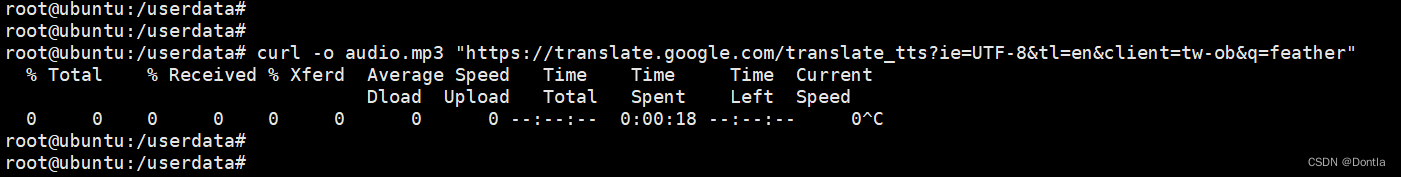
我本来想先用curl在ubuntu虚拟机上请求一下的,奈何还不知道怎么给虚拟机设置科学上网,一下就卡住了:
curl -o audio.mp3 "https://translate.google.com/translate_tts?ie=UTF-8&tl=en&client=tw-ob&q=feather"

然后我只能在windows上测试,我先从curl官网下来curl工具:
https://curl.se/windows/

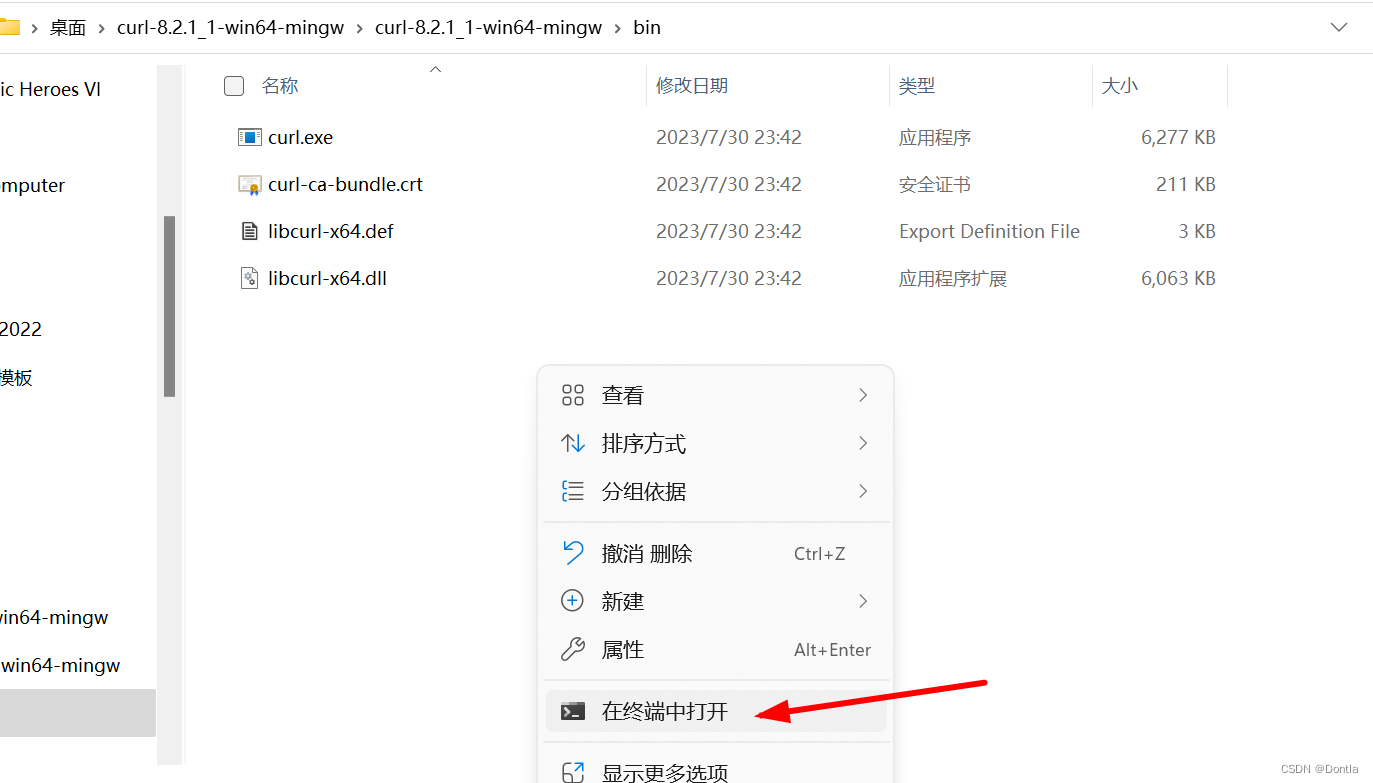
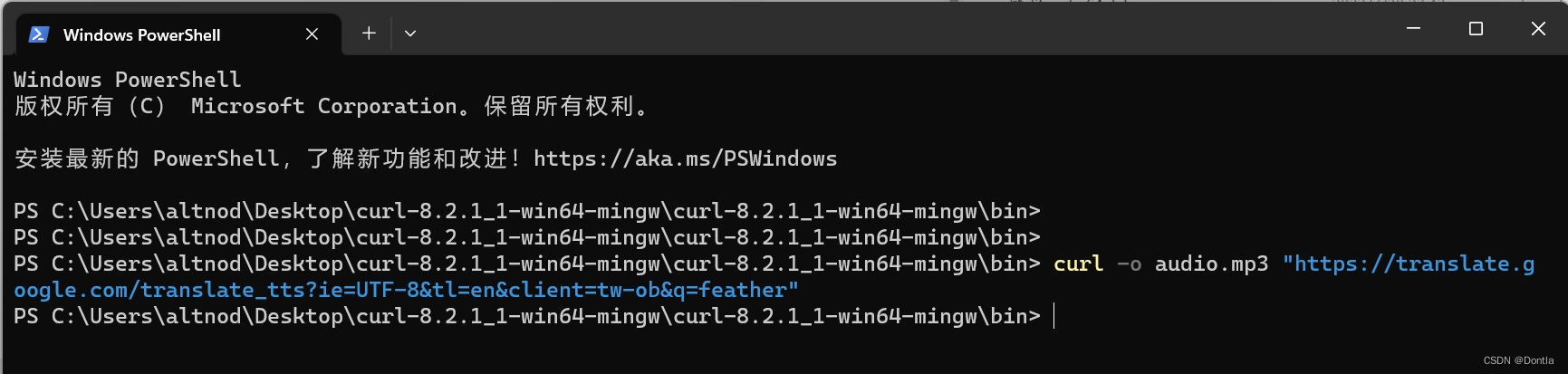
下好解压后直接在bin目录右键打开控制台,输入curl -o audio.mp3 "https://translate.google.com/translate_tts?ie=UTF-8&tl=en&client=tw-ob&q=feather":


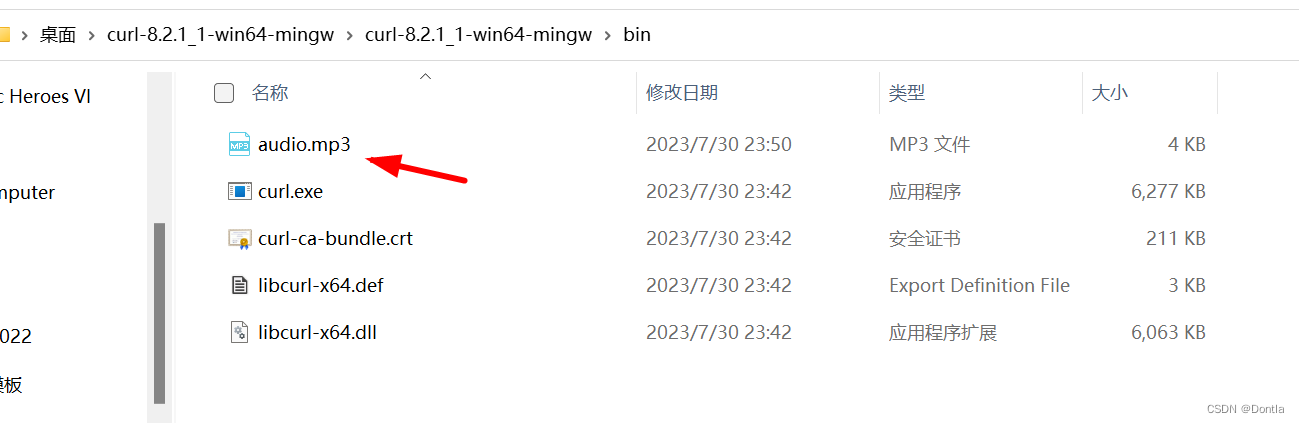
然后音频就被下载下来了:

说明谷歌翻译只是做了跨域限制而已,不用浏览器跨域请求,还是能直接获取到音频的。
但是问题还是那个,我的ubuntu虚拟机没有设置代理,没法直接访问谷歌,我还是改成百度翻译的接口试试吧。
改成百度翻译接口
使用上面的方法1(一样,也跨域了)
<body><h3 style="display:inline;">{{ element_data['elements'][current_element_index]['en'] }}</h3><!-- 调用谷歌接口播放音频 --><button onclick="playAudio()">播放音频</button>
</body><script>function get_audio_url(word) {var url = "https://fanyi.baidu.com/gettts?lan=en&text=" + encodeURIComponent(word) + "&spd=3&source=web";return fetch(url).then(response => response.blob()).then(blob => URL.createObjectURL(blob));}function playAudio() {var word = "{{ element_data['elements'][current_element_index]['en'] }}"; // 获取要播放的单词get_audio_url(word).then(audioUrl => {var audio = new Audio(audioUrl);audio.play();}).catch(error => {console.error("播放音频时出错:", error);});}
</script>
使用上面的方法三(搞不定,貌似百度翻译的音频接口做了限制)
浏览器敲链接亲测可用,返回的是.ts的音频:
https://fanyi.baidu.com/gettts?lan=en&text=feather&spd=3&source=web
但是用代码下载。。。
我靠,搞了半天都没法下下来,一点数据都拿不到,明天问问x工z工咋弄
参考文章
为什么 ping 不通 google.com
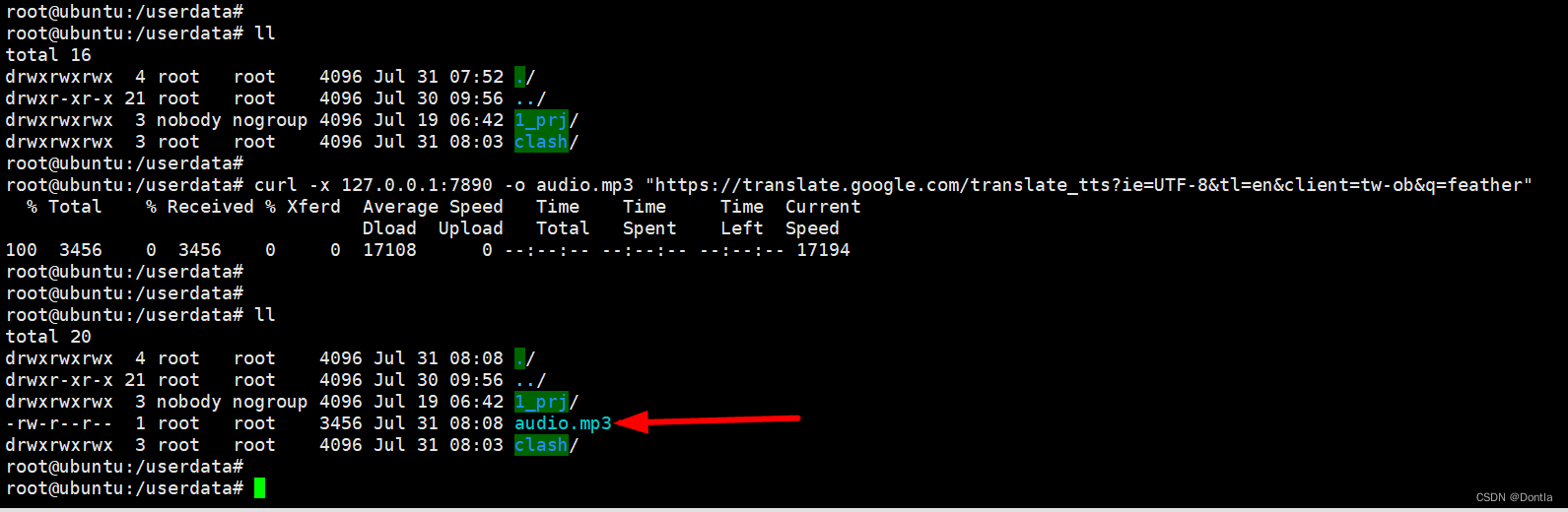
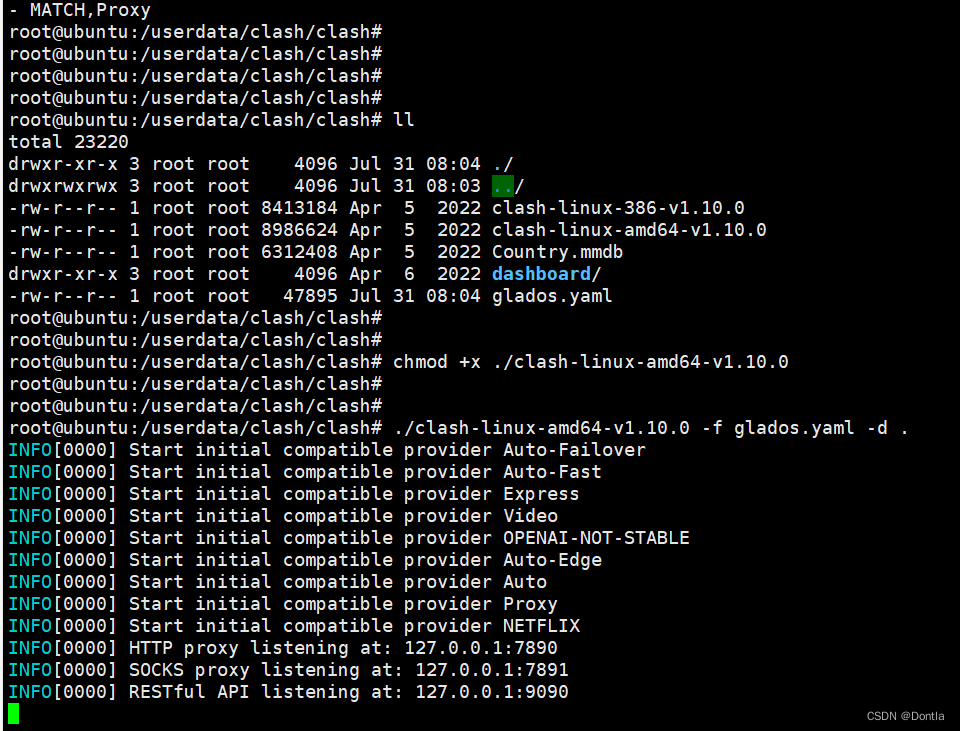
我这边用clash配置了虚拟机代理服务后,虚拟机上也可以用curl下载谷歌音频了。

curl -x 127.0.0.1:7890 -o audio.mp3 "https://translate.google.com/translate_tts?ie=UTF-8&tl=en&client=tw-ob&q=feather"