郑州网站建设老牌公司百度打广告怎么收费
ESP-IDF + Vscode ESP32 开发环境搭建以及开发入门
文章目录
- ESP-IDF + Vscode ESP32 开发环境搭建以及开发入门
- 1. 前言
- 2. 下载开发工具
- 3. 配置工具
- 4. 创建工程
- 5. 解决vscode找不到头文件,波浪线警告
- 6. 添加自己的组件
- 6.1 组件说明
- 6.2 添加项目组件
- 6.3 添加扩展组件
- 7. 解决组件内引用 ESP-IDF 内函数、头文件报错
创作不易,转载请注明出处!
Tips: 虽然笔者采用的是Linux开发环境,但是Windows开发环境的亦可阅读,所述内容与系统关联性不大,尤其是后文介绍的如何将自己的文件加入到工程,解决头文件找不到等问题,无论哪种系统均会存在。
1. 前言
关于ESP32的开关环境搭建,其实有很多种,其中如果使用 Vscode 的话,通常大家会直接使用vscode里面的Espressif IDF插件,然后通过插件安装对应的配置工具搭建开发环境,使用此方法确实比较方便,操作也比较简单,但是此方法存在一定的缺陷,使用此方法搭建的环境不方便维护,ESP-IDF的版本升级切换不方便
使用 Espressif IDF 安装环境,在 ESP-IDF 目录下除了存放了 ESP-IDF 工具以外,编译工具链也丢在了这个里面(在IDF目录下使用git查看执行 git status 即可发现),两种文件混合在了一起,会导致无法单独维护,当想要升级ESP-IDF版本的时候,就必须要把环境全部重新安装一遍,而安装的时候下载又特别慢,所以这个过程会变为一个非常麻烦的事情
本文采用的方法称之为:ESP-IDF + Vscode开发方法,此方法成功的将 ESP-IDF 工具与编译工具分离,因此可以单独维护,关于ESP-IDF的版本切换可直接使用git切换即可,十分的方便,同时编辑器还是采用Vscode,编写代码还是很方便
此外,本文除了阐述如何搭建开发环境之外,还记载了博主关于ESP32开发过程中的相关笔记,主要介绍了如何采用ESP32的开发风格开始搭建我们自己的工程进行开发。
tips: 推荐使用最新发布版本的 ESP-IDF,最新的修复了许多有关问题!!! 踩过的坑就不要踩了 T…T
2. 下载开发工具
- 下载 IDF 工具
mkdir -p ~/esp cd ~/esp git clone --recursive https://github.com/espressif/esp-idf.git - 下载 Vscode 软件
- 安装Vscode插件
Espressif IDF,注意这里下载好就行了,不要去配置

3. 配置工具
- 配置 IDF 工具,为所有ESP32设备环境
cd ~/esp/esp-idf ./install.sh - 设置环境变量
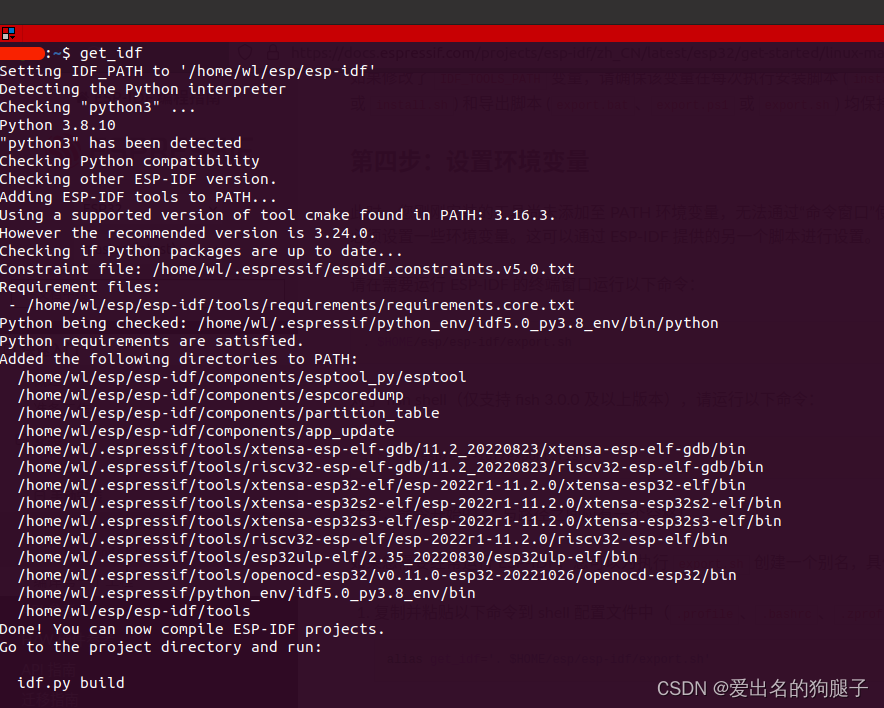
cd ~/esp/esp-idf ./export.sh - 但是每个terminator窗口都得像第2步一样运行下export.sh指令,对应的命令窗口才有相应的idf环境变量,非常麻烦,因此需要让其智能一点,在
~/.bashrc里面加一个宏命令- 运行
vi ~/.bashrc,打开~/.bashrc,在最后添加一行命令alias get_idf='. $HOME/esp/esp-idf/export.sh' - 之后每次打开一个新terminator窗口,只需要输入 get_idf 命令,即可给对应的 terminator 添加 IDF 的环境变量

- 运行
4. 创建工程
-
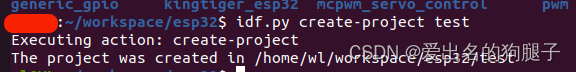
使用 idf 工具创建工程

-
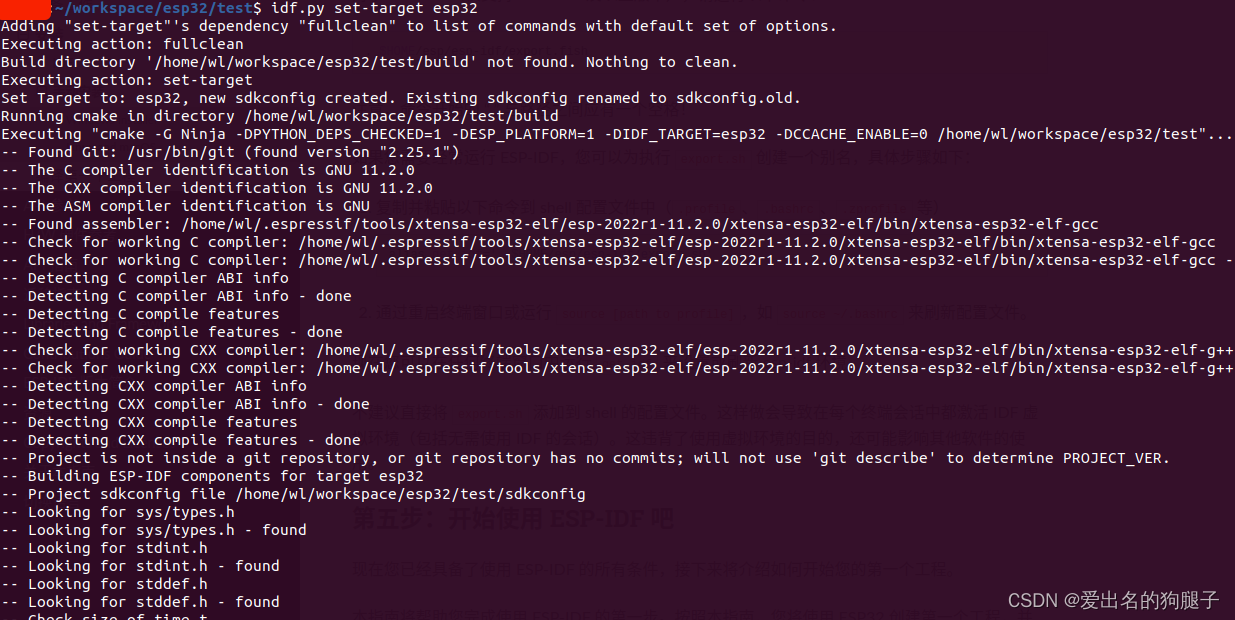
进入工程目录,设置目标设备,如开发esp32,则输入
idf.py set-target esp32

-
使用vscode打开编辑

5. 解决vscode找不到头文件,波浪线警告
问题描述:
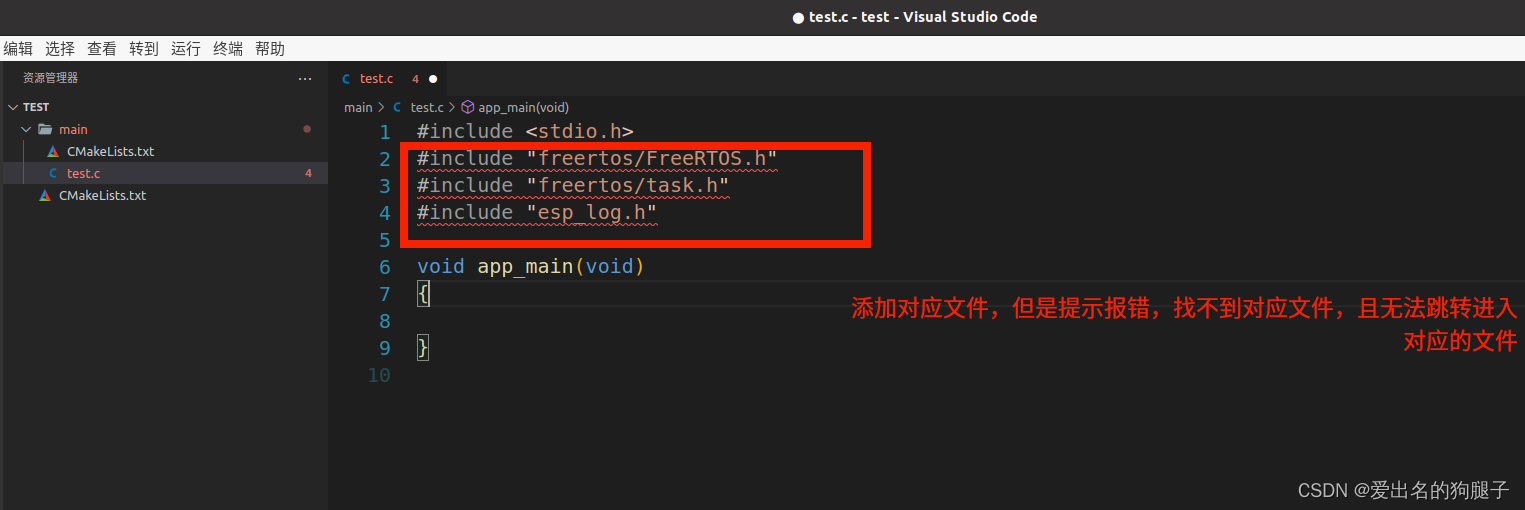
默认使用IDF创建工程之后,可使用 idf.py build编译工程,但是使用vscode打开工程,添加头文件之后,vscode会提示找不到头文件,以及相应宏、函数无法跳转,这是由于vscode没有配置导致

解决方案:
- 安装
Espressif IDF插件

- 进入IDF目录,重新运行 install.sh 脚本,此脚本会配置 Espressif IDF 插件(建议这么操作,因为我运行
./install.sh的时候插件是以及装好了的)cd ~/esp/esp-idf ./install.sh - 使用vscode打开相应工程, 注意vscode打开的是对应的工程路径,而不是包含多个工程的路径
- 按快捷键
Ctrl + Shift + P打开命令行, 找到ESP-IDF:Add vscode configuration folder,点击一下即可自动生成对应的vscode配置文件

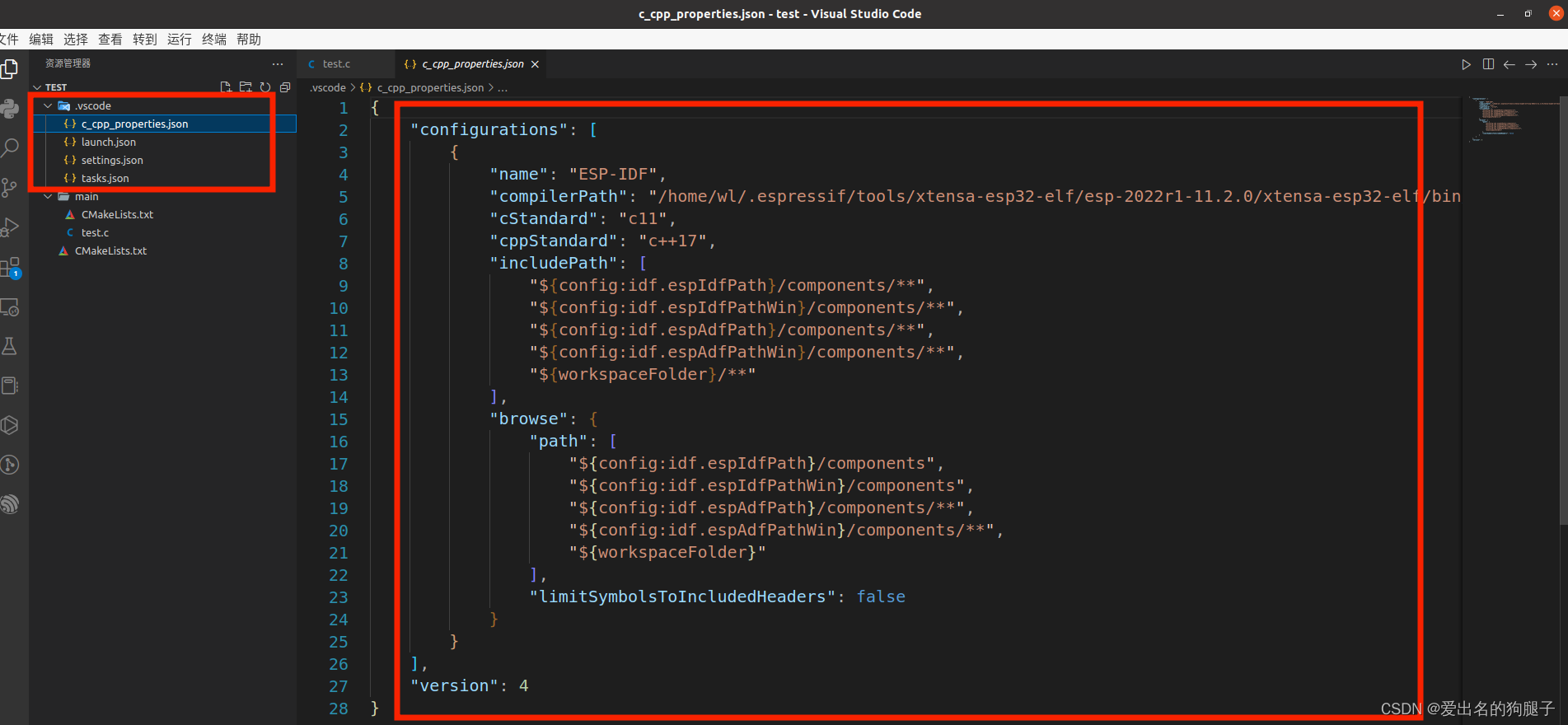
- 点击之后可以看到工程目录下多了一个
.vscode目录,并产生了相应的文件,其中c_cpp_properties.json内描述的就是对应的头文件路径

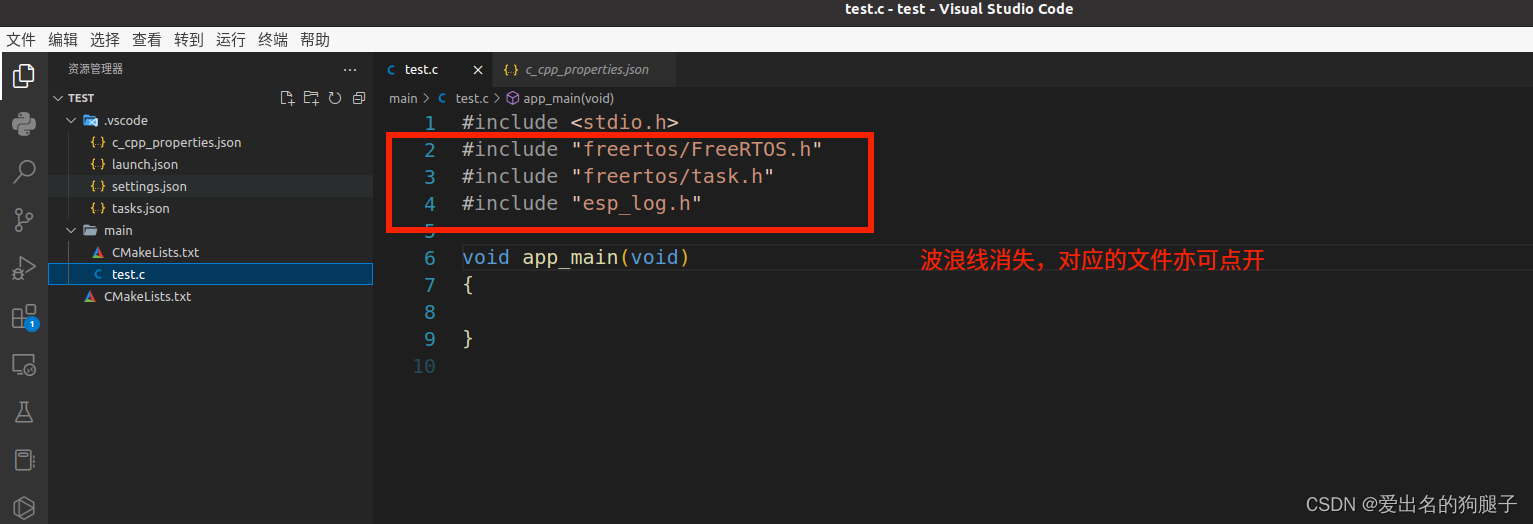
- 之后可以看到波浪线警告消失了,对应的文件也可以通过
ctrl+鼠标左键打开
6. 添加自己的组件
说明:本博客ESP-IDF版本 V5.0
6.1 组件说明
当我们开始真正使用ESP32进行开发的时候,我们肯定期望将我们的程序按照各自的功能,分解成各自的 .c 文件,这样方便编辑、管理和移植,如GPIO的驱动在单独编写的 drv_gpio.c 内实现,那么针对ESP32如何实现类似的功能呢?
之前编写 stm32 的时候有IDE的支持,IDE自动帮我们完成,但是这里Vscode仅仅只是一个代码编辑器,关于代码的编译,esp32采用的是Cmake工具来完成, 因此我们需要补充相关的cmake文件来实现。
ESP32的组件分为几大类,均记录在cmake的变量COMPONENT_DIRS内:
- ESP-IDF内部组件
IDF_PATH/components - 扩展组件
EXTRA_COMPONENT_DIRS - 项目组件
PROJECT_DIR/components
ESP-IDF内部组件:也就是官方提供的组件,在ESP-IDF目录内
扩展组件:工程目录一般长这样
- myProject/- CMakeLists.txt- sdkconfig- components/ - component1/ - CMakeLists.txt- Kconfig- src1.c- component2/ - CMakeLists.txt- Kconfig- src1.c- include/ - component2.h- main/ - CMakeLists.txt- src1.c- src2.c- build/
官方文档是这么解释的:可选的 “components” 目录中包含了项目的部分自定义组件,并不是每个项目都需要这种自定义组件,但它有助于构建可复用的代码或者导入第三方(不属于 ESP-IDF)的组件。或者,您也可以在顶层 CMakeLists.txt 中设置 EXTRA_COMPONENT_DIRS 变量以查找其他指定位置处的组件。
因此扩展组件是我们自行添加的目录,之后通过在顶层CMakeLists.txt中设置 EXTRA_COMPONENT_DIRS变量指定对应的位置;
项目组件是工程目录下components目录下的组件,默认没有这个目录,可自行创建
需要注意的是,各组件不同同名,否则会发生覆盖,组件的编译顺序为 ESP-IDF内部组件 -> 扩展组件 -> 项目组件,后编译的组件会覆盖之前编译的同名组件,(此特点也有优点:允许将组件复制到项目目录中再修改以覆盖ESP-IDF组件,如果使用这种方式,ESP-IDF 目录本身可以保持不变)
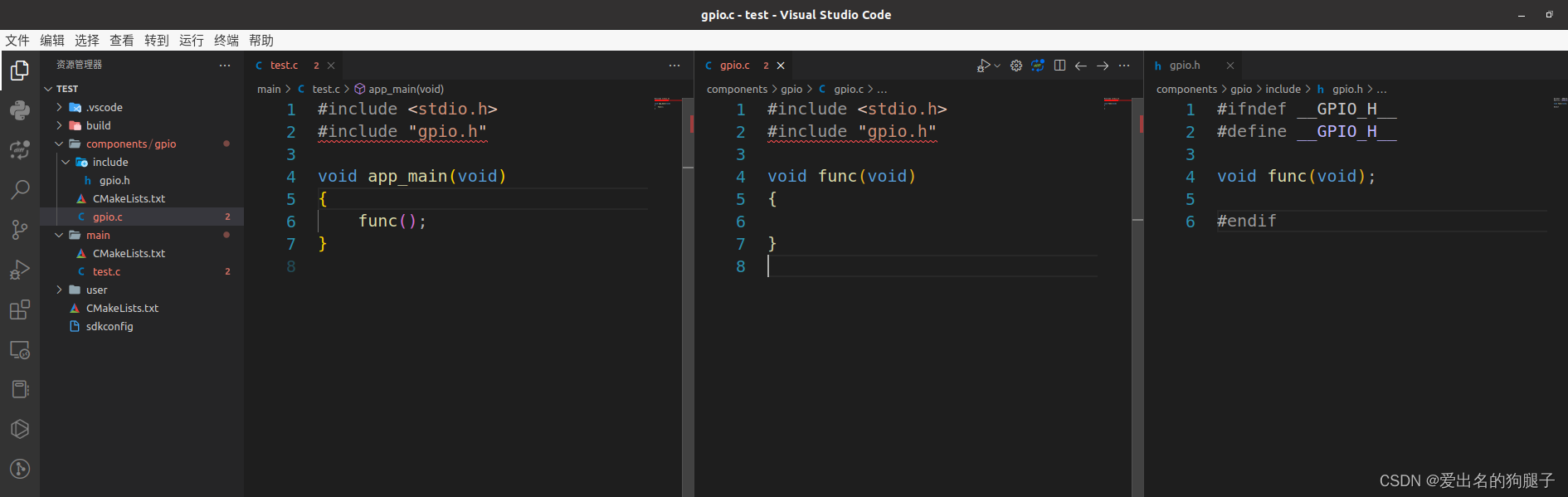
6.2 添加项目组件
- 创建
components目录 - 创建组件
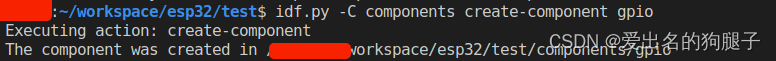
- 方法一:使用idf命令创建组件:
idf.py -C <组件集目录地址> create-component <component name> - 方法二:创建对应的目录并创建对应的源文件,复制其他组件的CMakeLists.txt文件
- 方法一:使用idf命令创建组件:
- 在组件内编写对应的程序即可

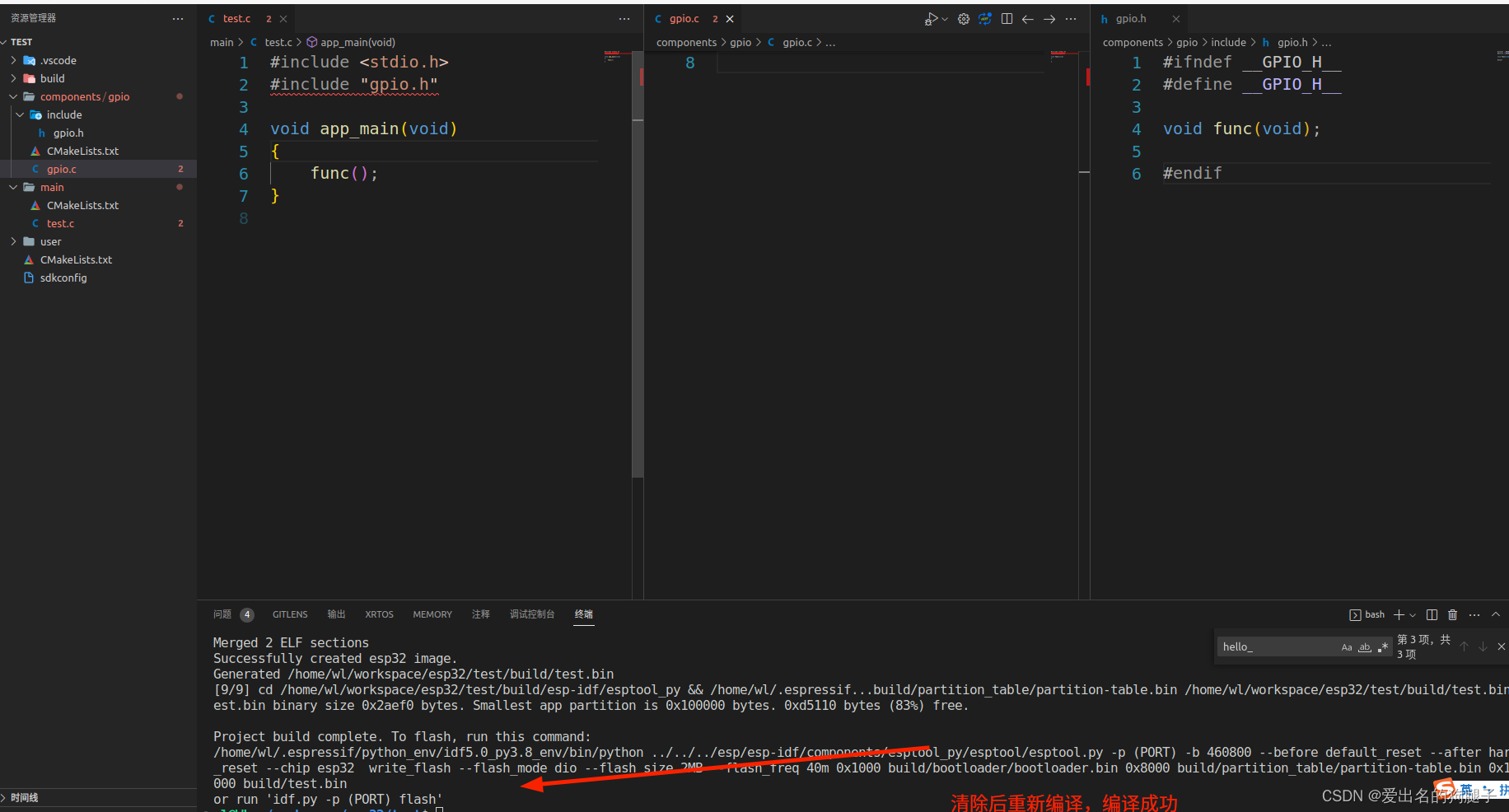
- 清除工程,之后重新编译
idf.py clean->idf.py build

6.3 添加扩展组件
一定注意创建的组件名,不要和系统组件名相同,否则会覆盖造成报错,除非你主动为之,可通过搜索 COMPONENT_DIRS 中的目录列表以查找项目的组件(搜索方法:在CmakeList.txt中把这个变量打印出来)
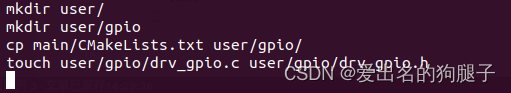
- 创建自己存放组件集的组件目录,之后在组件目录下创建组件,不能直接创建组件目录,如这里创建组件集目录
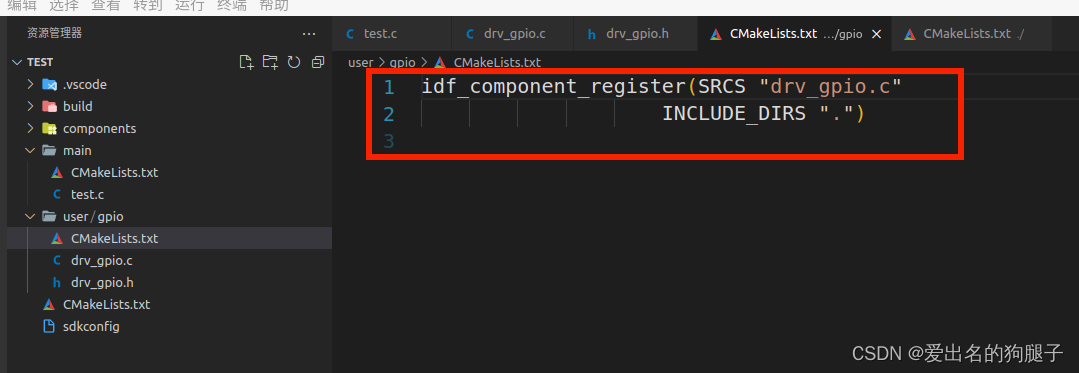
user,在user目录下创建gpio驱动组件目录gpio - 复制其他组件的CMakeLists.txt

- 修改组件目录内的CMakeLists.txt

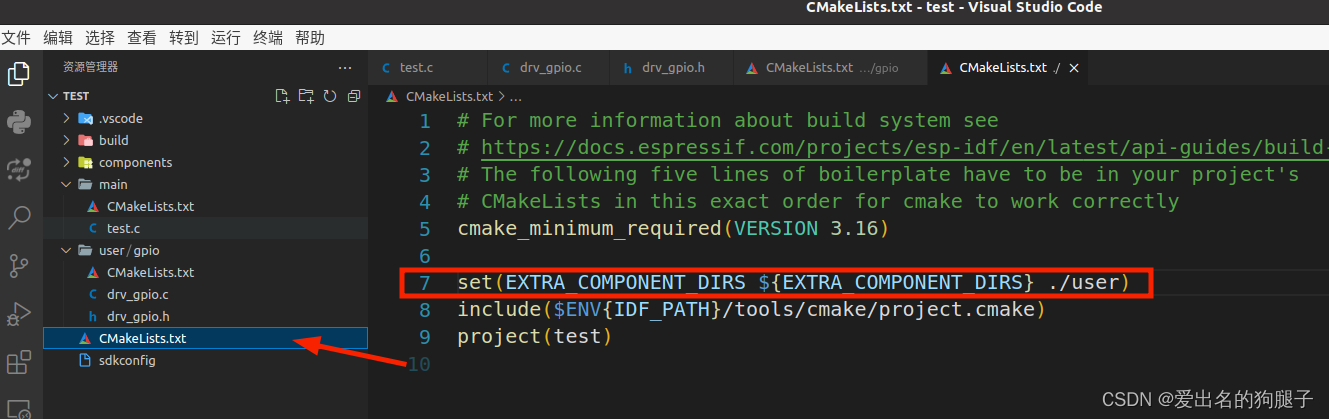
- 修改顶层CMakeLists.txt,添加
EXTRA_COMPONENT_DIRS指定,注意此添加需要在project()之前,因为执行project指令的时候已经创建工程了

- 编写对应的
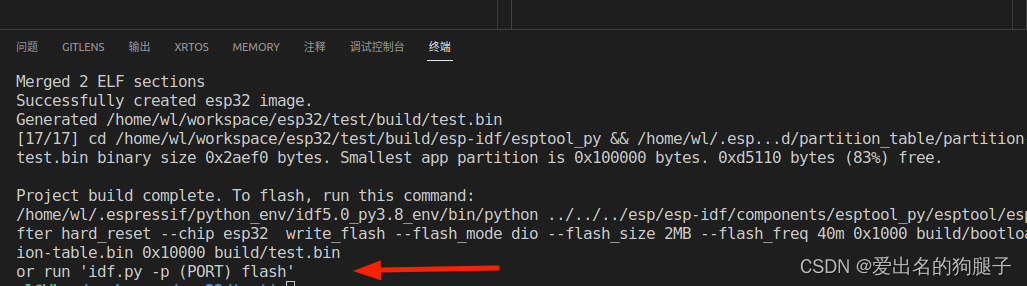
drv_gpio.cdrv_gpio.h,并在main.c中引用,之后编译测试**(先清除工程,之后重新编译idf.py clean->idf.py build)**

编译测试成功
7. 解决组件内引用 ESP-IDF 内函数、头文件报错
当我们创建好单独的组件后,将在单独的组件内编写各自的应用,如上,我们创建了 gpio 组件,那么相应将会在gpio组件中编写对应的gpio驱动,驱动中肯定会要应用ESP-IDF内的组件,但是当我们编译的时候会提示找不到相应文件。
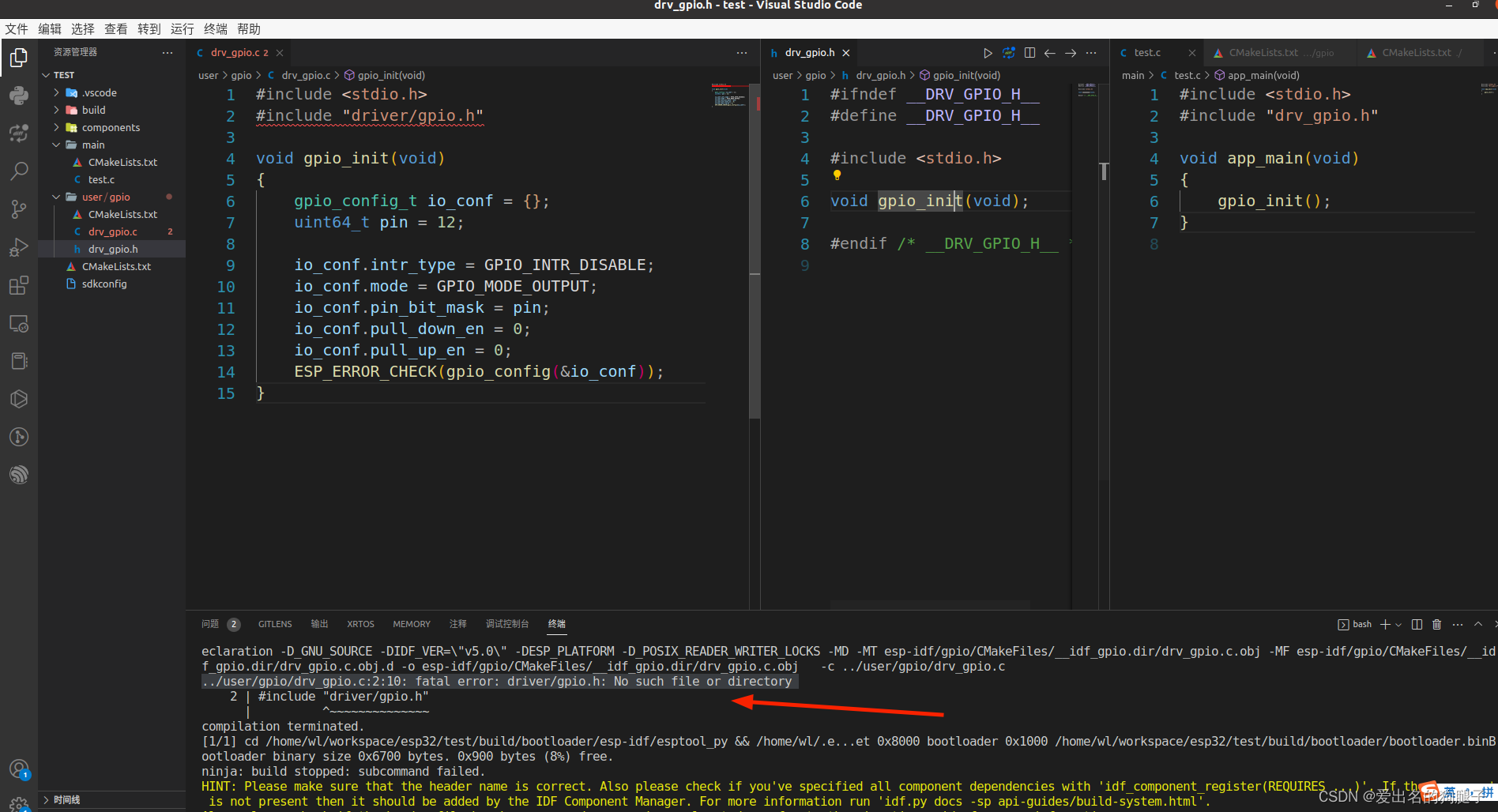
我们的驱动程序如下:

编译报错:../user/gpio/drv_gpio.c:2:10: fatal error: driver/gpio.h: No such file or directory
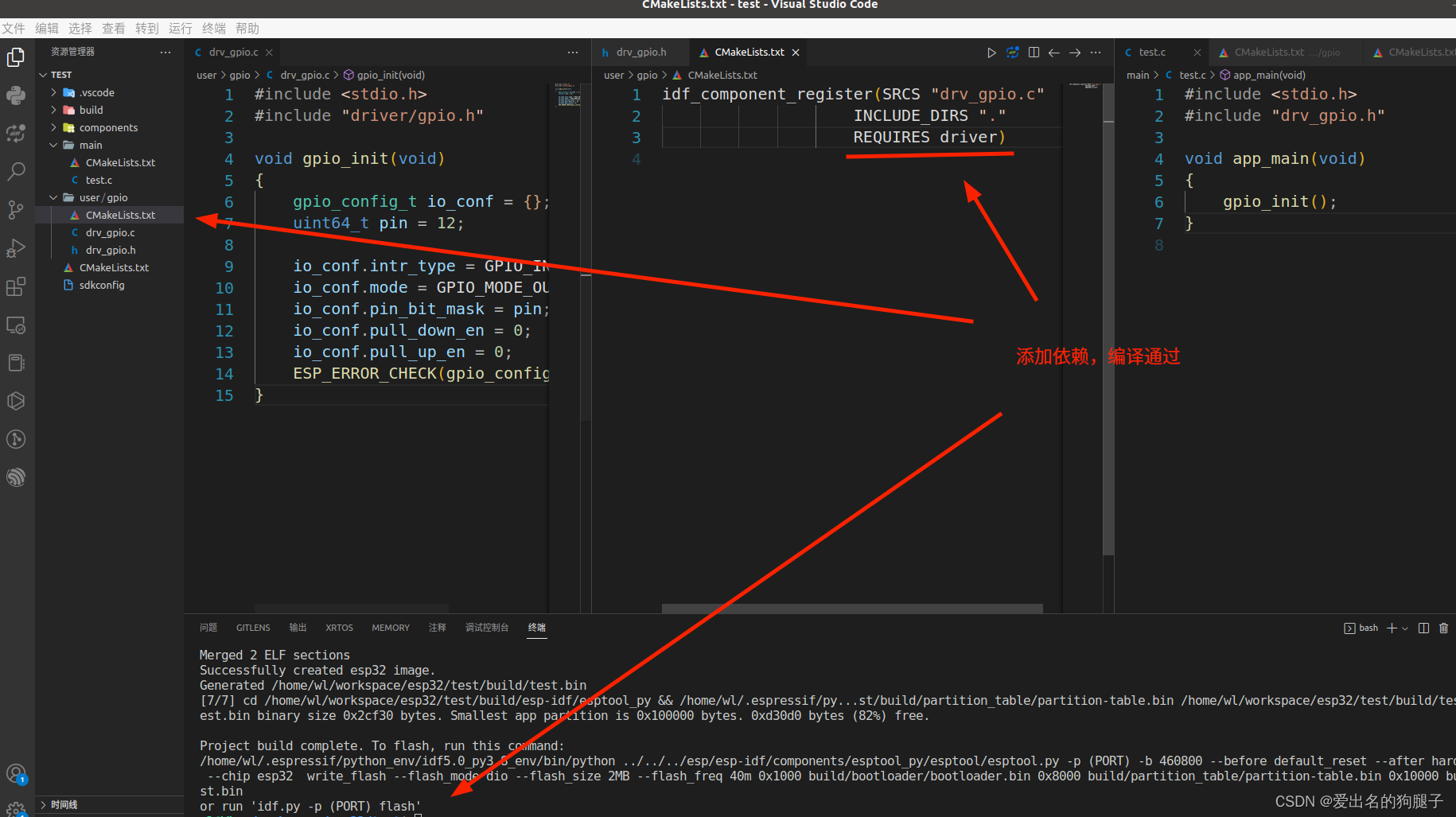
这是由于依赖问题没有解决导致,我们编写的drv_gpio.c文件没有指定依赖,那么编译器将不知道去哪里找这个driver/gpio.h文件,因此报错,所以我们需要给它加上依赖,修改对应组件的CMakeLists.txt文件,增加 REQUIRES driver 指定依赖driver组件:

那么有人肯定会问,为什么在默认的main组件内这么写不会报错呢?这是由于main组件是一个特殊组件,工程的$ENV{IDF_PATH}/tools/cmake/project.cmake 默认为其添加了所有依赖
注意修改CMakeLists.txt后清除工程再重新编译 idf.py clean -> idf.py build
创作不易,转载请注明出处!
关注、点赞+收藏,可快速查收博主有关分享!