有什么做宝宝辅食的网站吗百度app推广
准备:vscode配好c,python,vue环境,并下载live server插件。
1. html
hypertext markup language(超文本标记语言)
1. 基础语法
一个html元素由开始标签,填充文本,结束标签构成。
| 常见标签 | 说明 |
|---|---|
<b></b> | 粗体 |
<i></i> | 斜体 |
<ins></ins> | 下滑线 |
<del></del> | 删除线 |
<br> | 换行 |
<hr> | 水平线 |
<ul><li></li></ul> | 无序列表 |
<ol><li></li></ol> | 有序列表 |
<!DOCTYPE html><!-- 解释文档的类型-->
<html><head><meta charset='utf-8'><title>hello world</title><!-- 注释 --></head><body><h1>有1-6级标题</h1><p>这是一个段落标签</p><ul><li>coffee</li><li>tea</li></ul></body>
</html>
2. 元素与属性
块级元素
<div><h1><p><ul><table>
在页面以块的形式展现
出现在新的一行
占全部宽度
内联元素
<a><img><span><strong><td>
通常在块级元素内
不会导致文本换行
只占必要的部分宽度
<p>hello <strong>world</strong>!</p>
<a href='www.baidu.com' target='_blank'>百度</a>
href和target都是a标签的属性
<img src='./1.jpg'alt='没找到图片'>
3. 表格
表格由table标签定义

<table><thead><!--标题栏--><tr><th>菜品</th><th>价格</th></tr></thead><tbody><tr><td>双皮奶</td><td>8</td></tr><tr><td>肠粉</td><td>7</td></tr></tbody>
</table>
4. 表单
使用form元素创建表单,action属性定义表单元素提交的目标url,method属性定义提交数据的http方法。
常见的表单元素有label,input,select,option
input的type属性有text,password,radio(单选框),checkboxes(复选框),submit

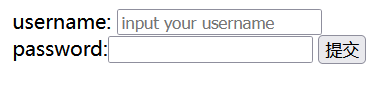
<form action='form.js' method='post'><div><label>username:</label><input type='text' name='u' placeholder='input your username'></input></div><div>password:<input type='password' name='p'></input><input type='submit' name='s' value='提交'></input></div>
</form>
2. css
1. 基础语法
Cascading Style Sheets,层叠样式表
css规则由选择器和声明构成。
选择器主要有元素选择器,类选择器,id选择器。
<style>
h4{/*元素选择器*/color:red;
}
.class1{ /* .号开头为类选择器*/color:green;
}
#id1{/* #号开头id选择器*/color:blue;
}
</style>
<h4>123</h4>
<p class='class1'>123</p>
<p id='id1'>123</p>
2. 层级关系
可以定义父类和子类,方便嵌套的时候区分。
<style>
.outside{color:red;.inner2{text-align:right;}
}
.outside .inner1{text-align:center;
}
.b{font-size:30px;
}
</style>
<div class='outside'>
<p>123</p>
<p class='inner1 b'>123</p><!--使用多个类-->
<p class='inner2 '>123</p>
</div>
3. 颜色和文本
颜色主要有名称,rgb和hex格式
green 绿色
rgb(0,0,255) 蓝色
#FF0000 红色
| 文本属性 | 说明 |
|---|---|
| background-color:#f2f2f2; | 背景颜色 |
| background-image:url(‘1.jpg’); | 背景图片 |
| font-family:“Times New Roman”,Georgia; | 字体 |
| text-indent:50px; | 首行缩进 |
| line-height:32px; | 行间距 |
| text-align:left; | 水平对齐方式 |
| font-size:30px; | 字体大小 |
| font-weight:200; | 字体粗细 |
| word-spacing:20px; | 字间距 |
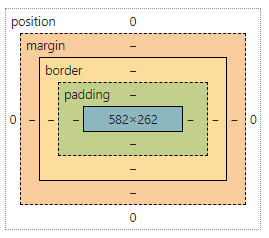
4. 盒子模型

一般盒子模型包括:边距(margin),边框(border),填充(padding),和实际内容(content)。
盒子的四个方位为top,right,bottom,left
.box1{/*border:1px solid #98bf21;*//*border-width:1px;*//*border-style:dashed;*//*margin-right:10px;右侧边距10px*//*margin: 10px;上下左右等宽*//*margin: 6px 12px;上下6px,左右12px*//*padding:6px 10px 4px 7px solid red;*//*分别指定上右下左*/}
5. display布局
块级元素(block)
内联元素(inline)
内联块级元素(inline-block)
隐藏元素(none)
灵活布局(flex)
网格布局(grid)
<style>
.none{display:none;
}
.inline-block{ <!--可设置宽高填充行间距-->display:inline-block;width:100px;height:120px;
}</style>
<p class='none'>看不见我</p>
<span class='inline-block'>good</span>
<span>job</span>
6. 定位
相对定位 relative,相对于正常位置移动
绝对定位 absolute,比如h2放在什么位置
静态定位 static ,不受top,bottom等影响
固定定位 fixed,窗口滚动它不移动。
<style>
h2.pos_abs{position:absolute;left:100px;top:150px;
}
h2.pos_rel{position:relative;top:100px;
}
</style>
<h2>正常位置</h2>
<h2 class='pos_abs'>绝对位置</h2>
<h2 class='pos_rel'>相对位置</h2>
3. javaScript
JS可以操作浏览器(BOM)和网页(DOM)。
vscode下载live server插件。
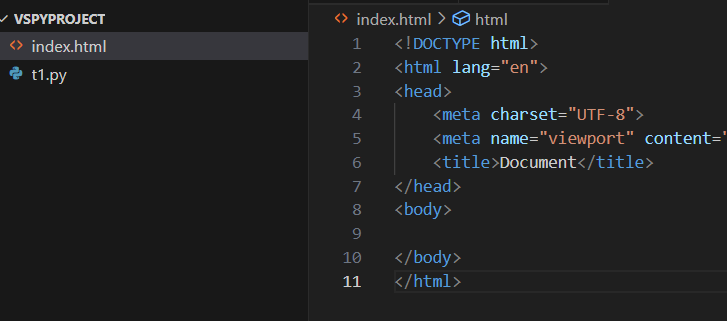
在index.html里输入!,然后按Tab生成html模板。

1. 基础
新建index.js文件写入<script>console.log('hello')</script>,然后在index.html里面写入如下代码。
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><p>新手入门</p><script src="index.js"></script>
</body>
</html>
用live server打开html文件,再F12就可以在console看到结果。

此外,还可以用node运行js文件。

2. 变量与常量
可以用var(全局),let声明变量,用const声明常量。
var a=5;
let b;
b=4;
const c=6;//常量必须在声明时定义
| 基本类型 | 说明 |
|---|---|
| String | 字符串 |
| Number | 数字 |
| Boolean | 布尔 |
| null | null的类型标记为0,null表示null指针,返回值为object |
| undefined | 未定义 |
const a='John';
const price=65.5;
const is_not=false;
const x=null;
const y=undefined;
console.log(typeof y);
console.log("my name is "+a);
console.log(`A pair of shorts costs ${price} yuan.`);//写模板字符串记得用反引号
| 字符串内置属性和方法 | 说明 |
|---|---|
| s.length | 字符串长度 |
| s.split(“”) | 分割字符串成数组 |
| s.toUpperCase() | 全大写 |
| s.toLowerCase() | 全小写 |
| s.substring(0,5) | 起始0号位,左闭右开截取字符串 |
3. 引用数据类型
引用数据类型主要有:对象Object,数组Array,函数Function
//数组
const a=new Array(1,2,3,4,5);
const b=["a",123,"abc",true];
b[3]=567;
console.log(b[3]);a.push(6)//末尾添加元素
a.pop()//去除末尾元素
a.unshift(0)//开头添加元素
a.indexOf(2)//返回元素2的位置
Array.isArray(a)//判断a是否是个数组//对象
const p={f:"jkloli",a:18,homies:['miku','あずませれん','A-SOUL'],address:{detail:"Platform 9-3/4",state:"UK",},
};
p.n=66;//添加属性
console.log(p.homie[2]);
const {a,address:{state}}=p;//抽取同名变量
console.log(state);
4. 对象数组和JSON
//对象数组
const t=[{id:1,text:"apple"},{id:2,text:"banana"},{id:3,text:"coconut"}
];
console.log(t[2].text);
const j=JSON.stringify(t);//将一个JavaScript对象或值转换为JSON格式字符串
const k=JSON.parse(j);//转化成JSON对象
console.log(j);//[{"id":1,"text":"apple"},{"id":2,"text":"banana"},{"id":3,"text":"coconut"}]
5. if…switch…for…while
==相等,只比较值
===严格相等,比较值和类型
var x=0;
if(x===10){console.log("10");
}else if(x>10){console.log(">10");
}else{console.log("<10");
}
color="khaki";
switch(color){case "darkviolet":console.log("darkviolet");break;case "khaki":console.log("khaki");break;default:console.log("other");
}
let sum=0;
for(let i=0;i<10;i++){sum+=i;
}
console.log(sum);
let num=1;
i=1;
while(i<5){num*=i;i++;
}
console.log(num);
let a=[1,2,3,4,5];
for(let i of a){console.log(i);
}
6. 函数
function add(a,b){return a+b;
}
//匿名函数
const sub= function (a,b){return a-b;
}
console.log(sub(5,1));
更多参考
HTML + CSS + JavaScript 两小时快速入门教程 枯木何日可逢春
