做网站实训目的和意义seo优化方案报价
美团外卖微信小程序开发
- uniapp-美团外卖微信小程序开发
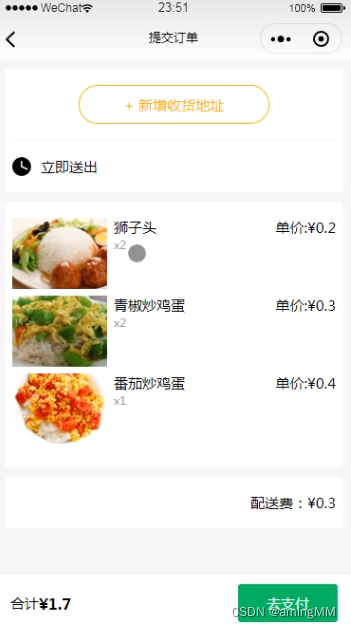
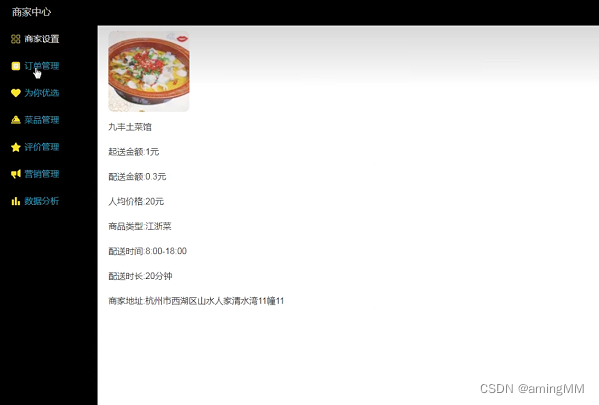
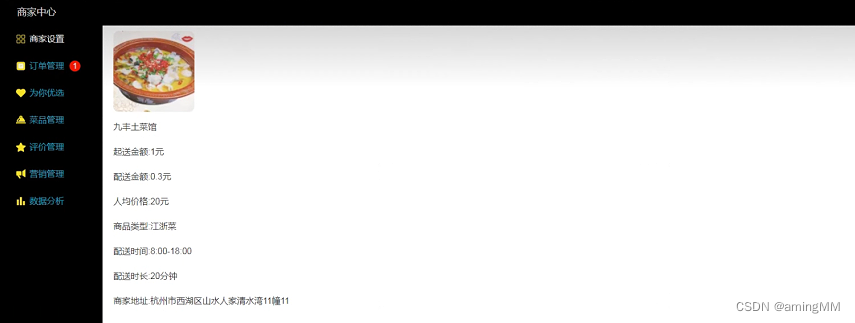
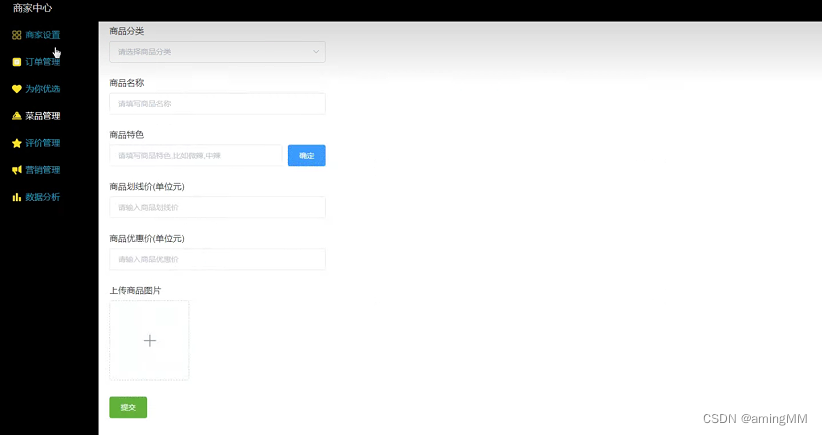
- P1 成果展示
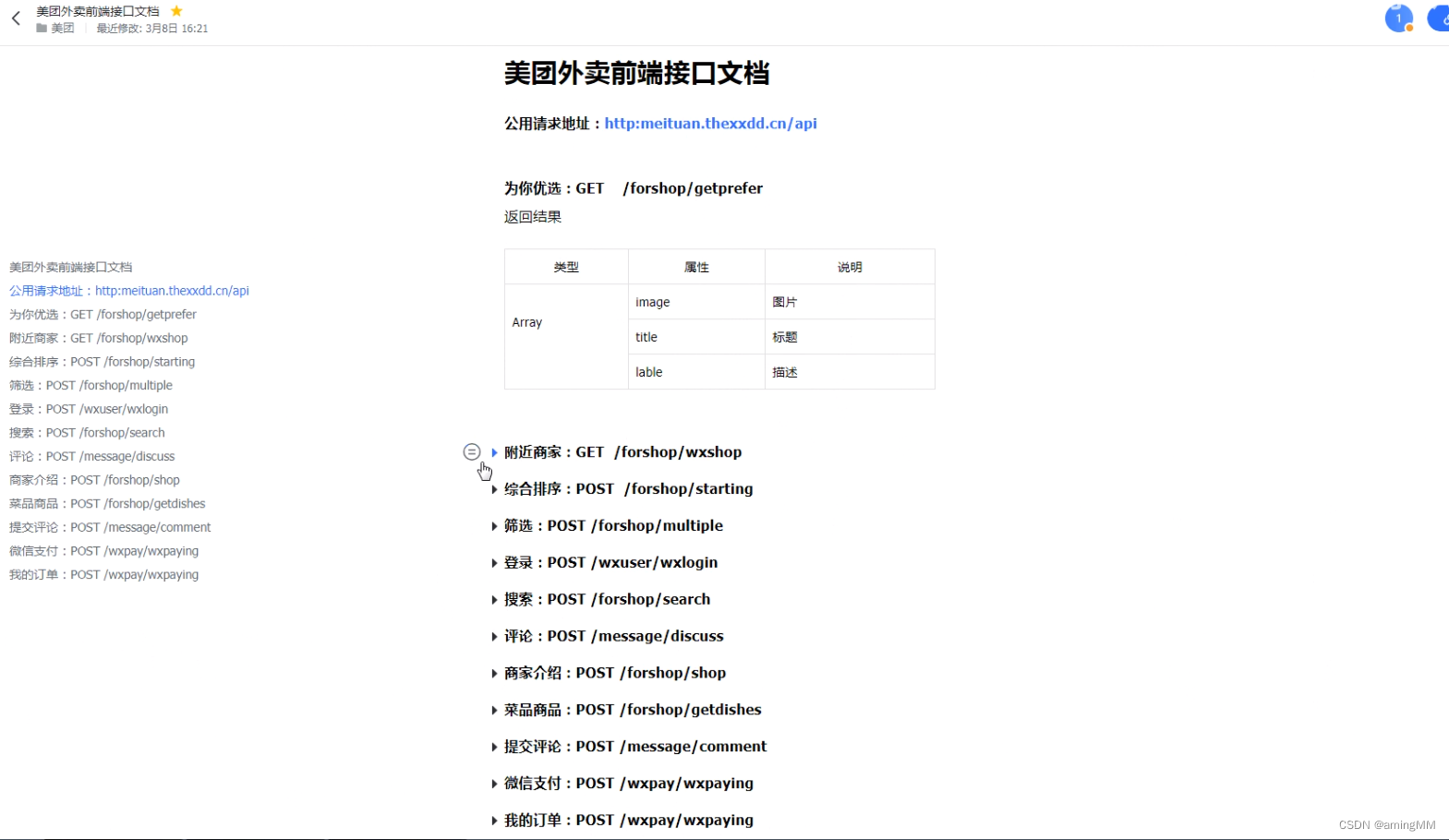
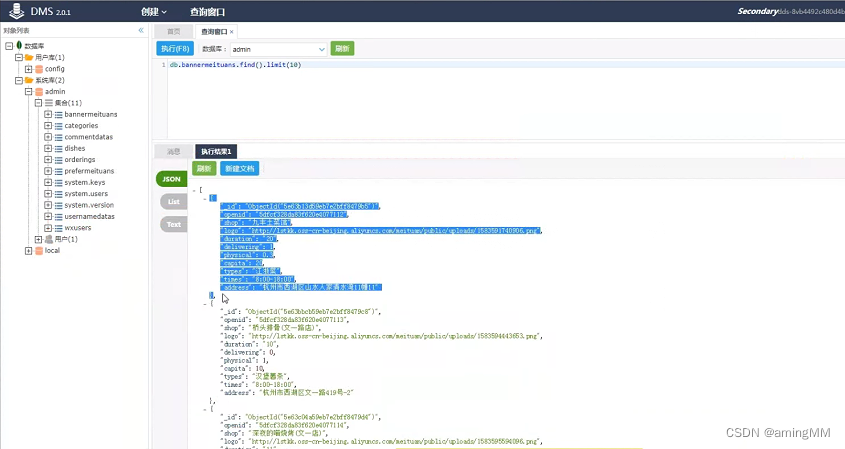
- P2外卖小程序后端,学习给小程序写http接口
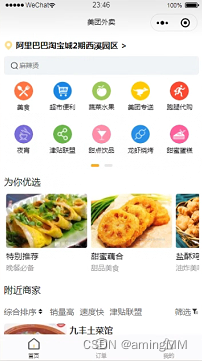
- P3 主界面配置
- P4 首页组件拆分
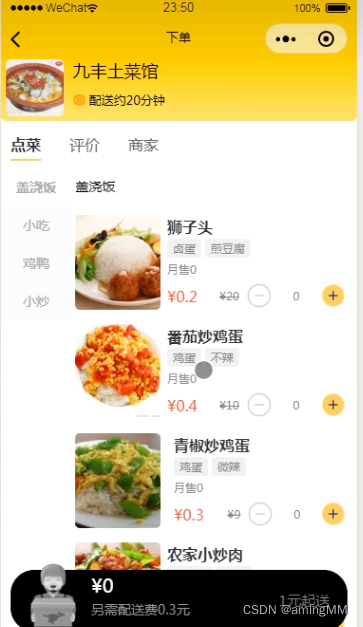
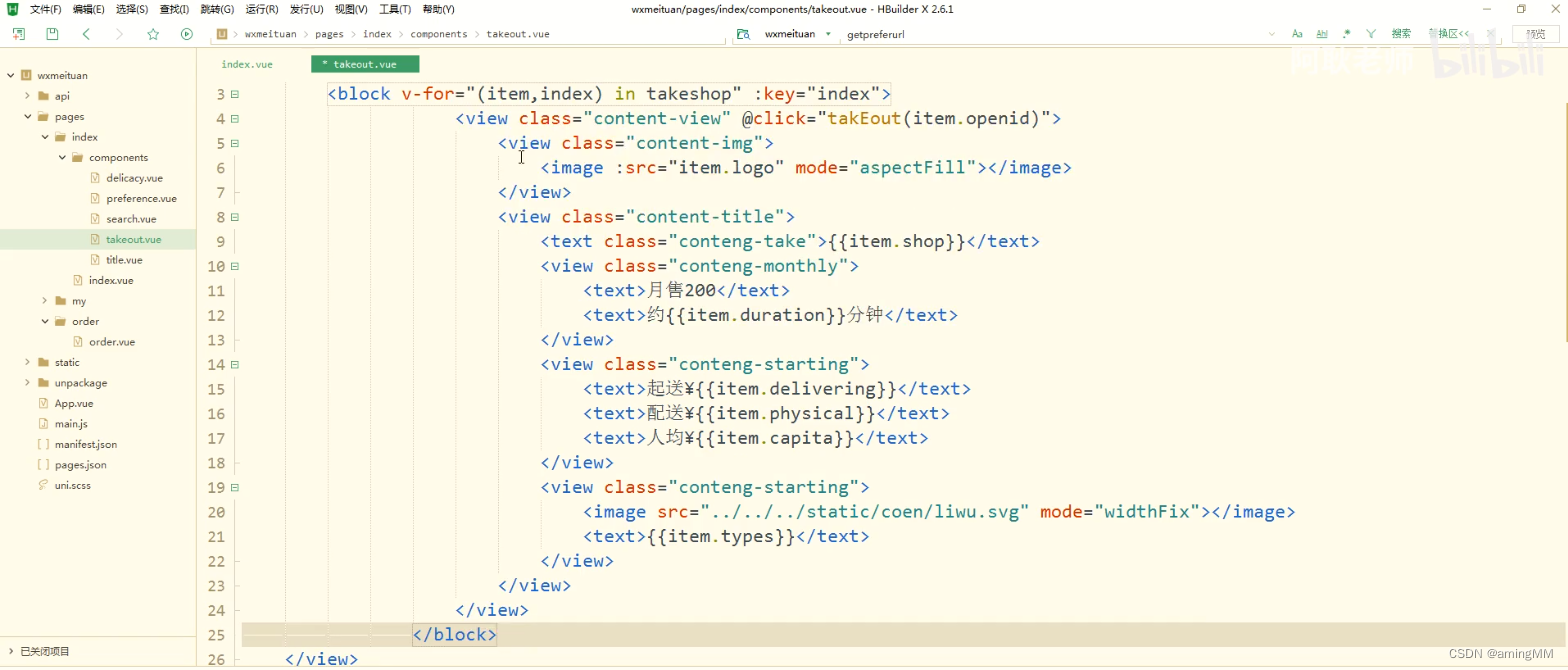
- P13 外卖列表布局
- 筛选组件
- 商家 布局
- 测试数据
- 创建样式
- 请求商家外卖数据
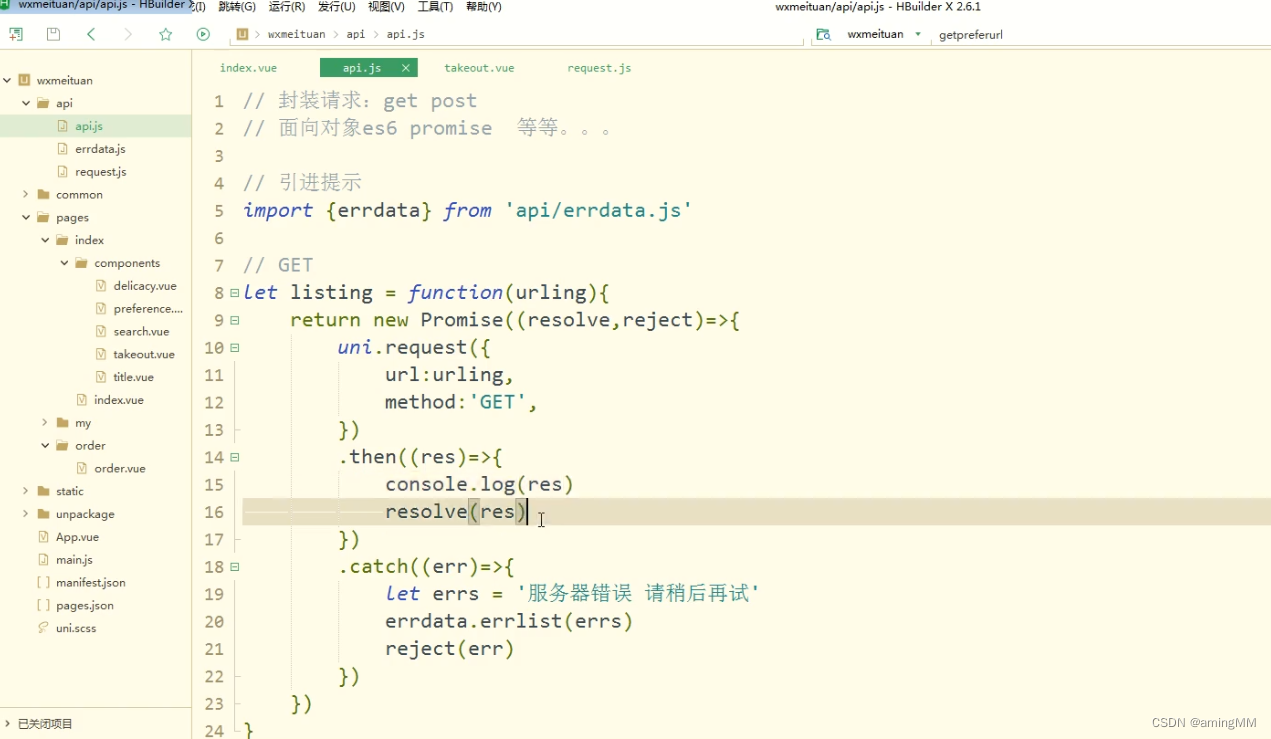
- 封装请求
- 并发请求
uni-app框架调用https接口
开发小程序
提高vue技术
前端技术
课程需要具备vue基础知识

uniapp-美团外卖微信小程序开发
P1 成果展示











nodejs 后台

P2外卖小程序后端,学习给小程序写http接口





P3 主界面配置
uniapp 小程序 vue


新建界面
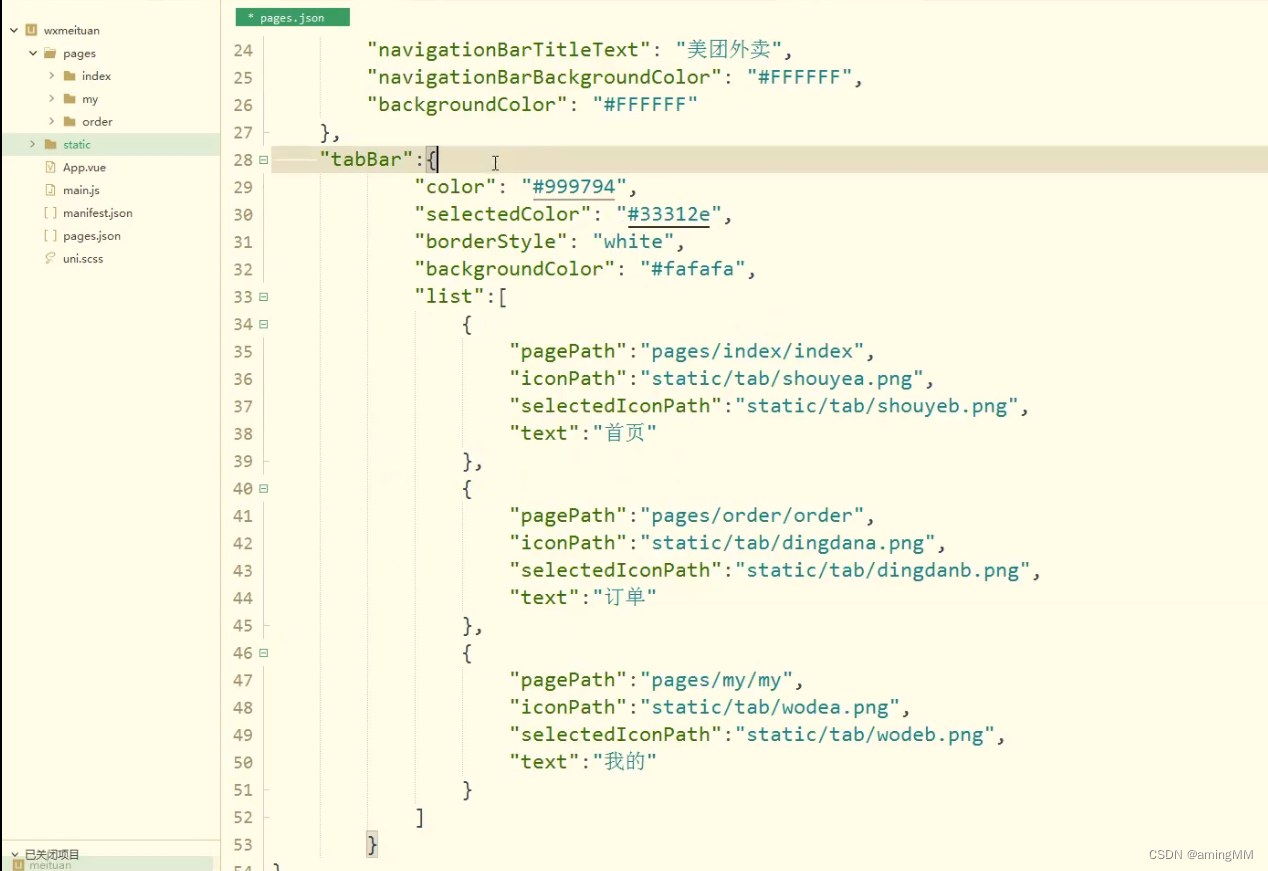
添加配置

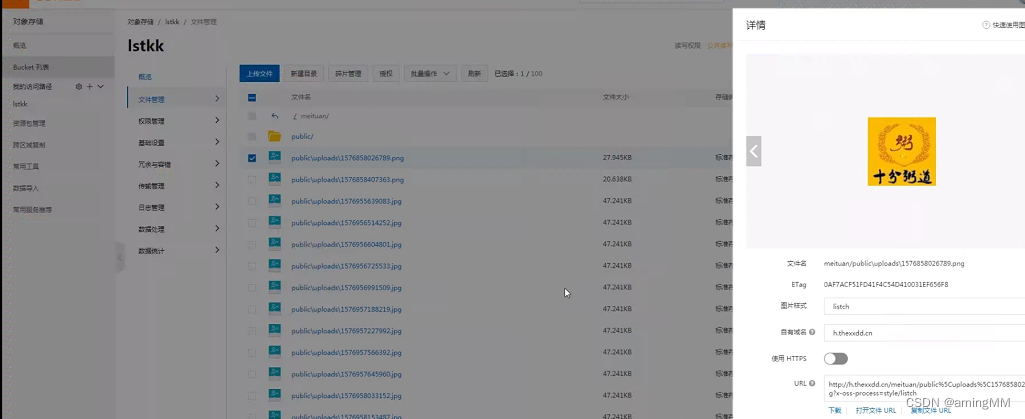
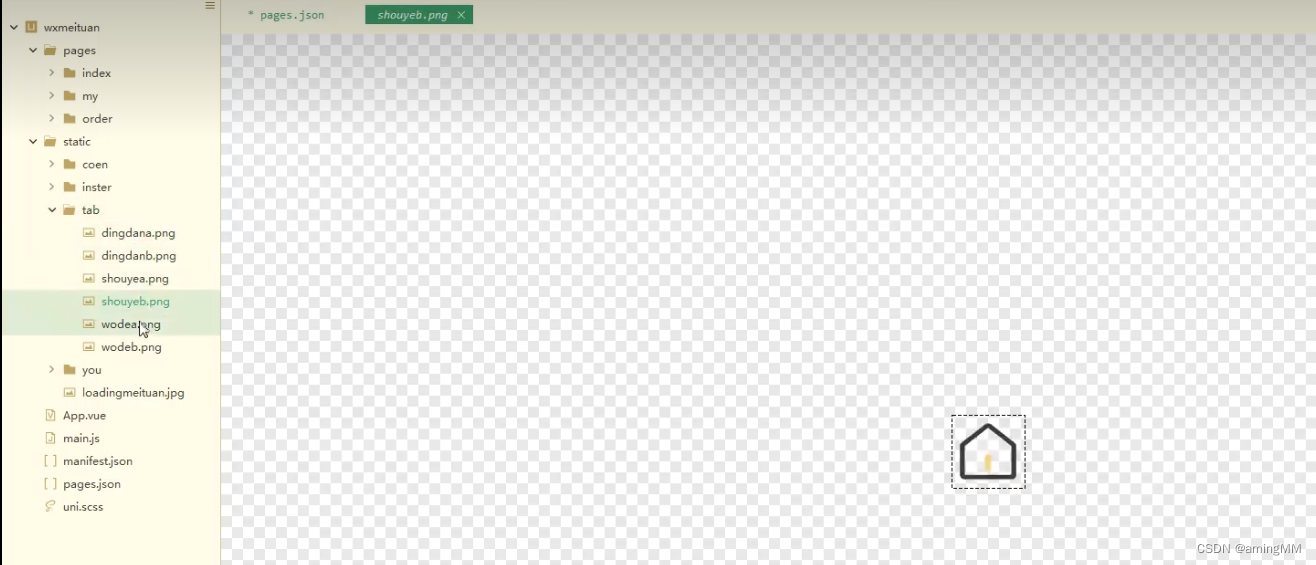
资源文件

底部导航栏
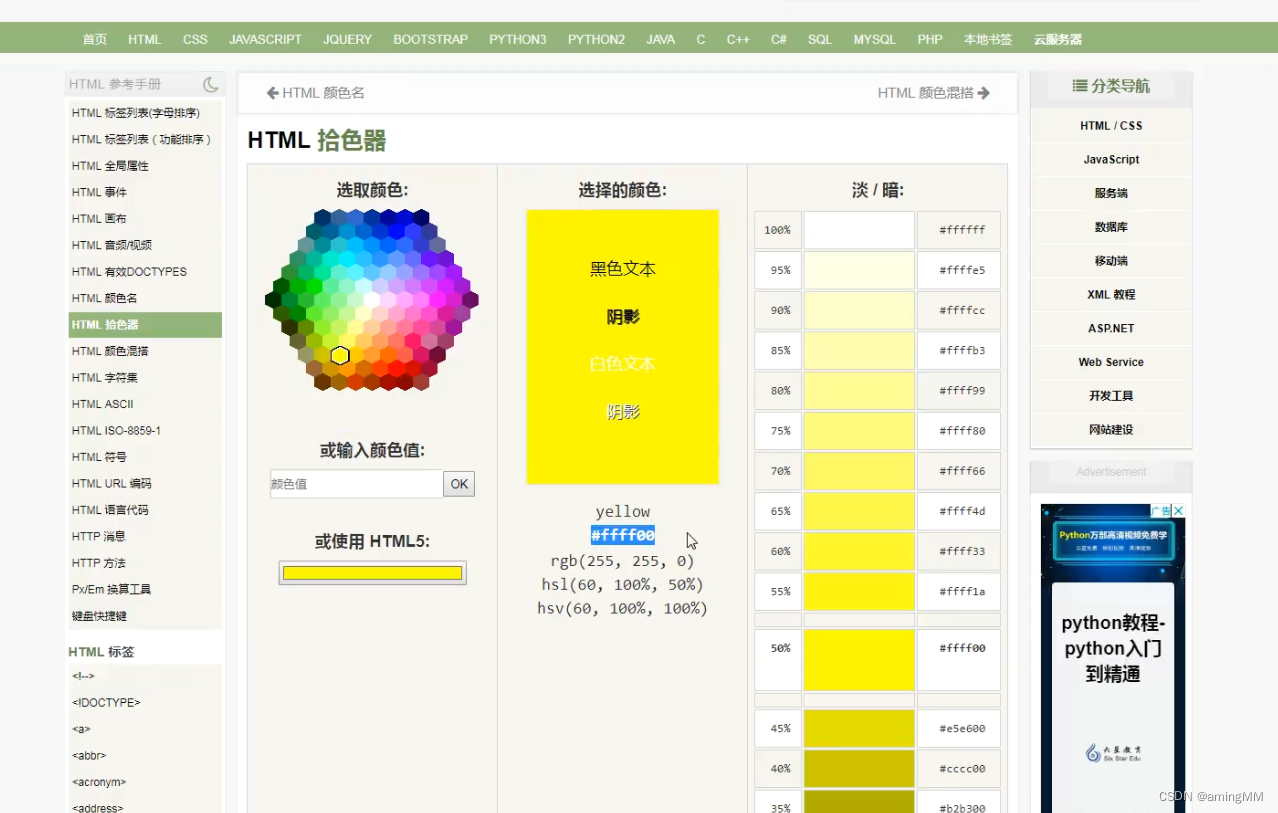
拾色器

P4 首页组件拆分
P13 外卖列表布局
筛选组件


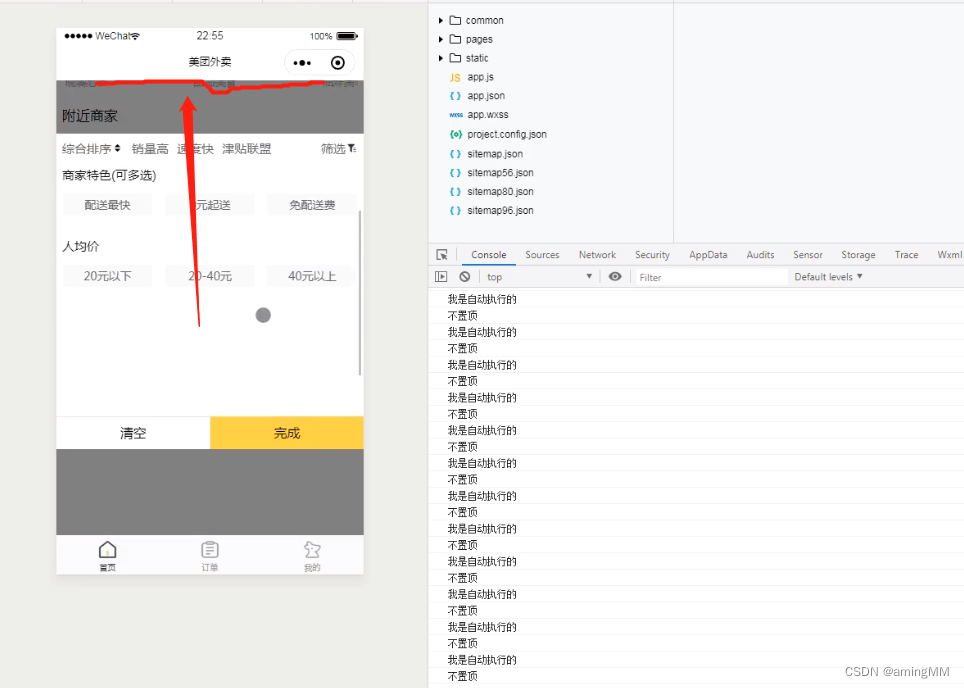
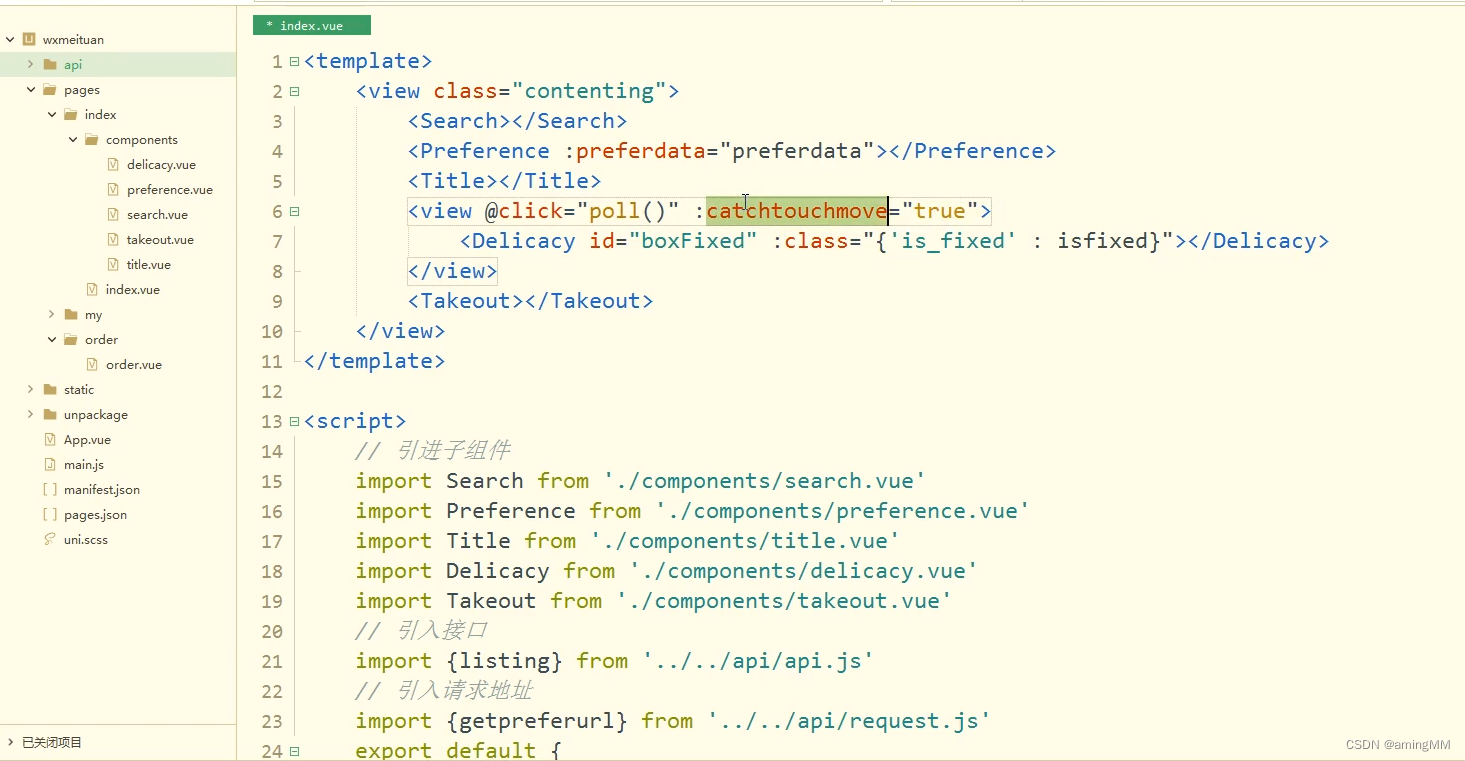
- 发生事件穿透


商家 布局

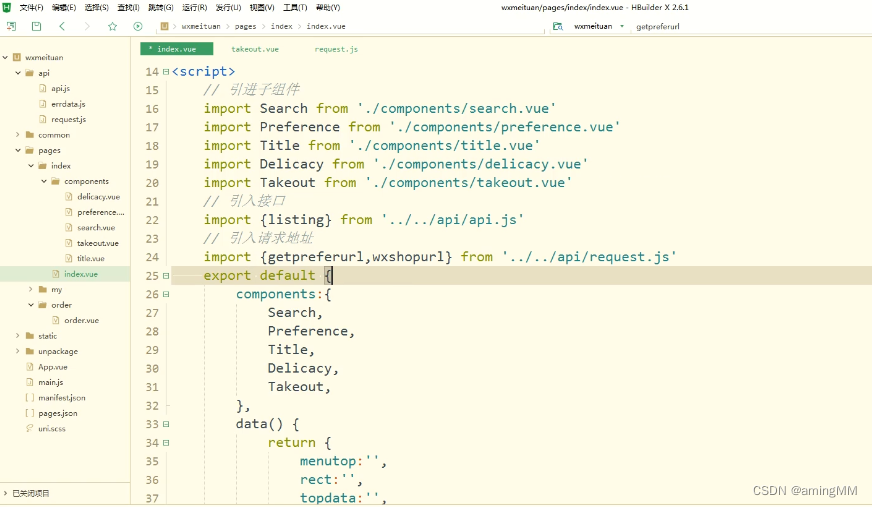
- 引进子组件
import Take from './components/takeout.vue'export default {components:{Take},

<template><view><block v-for="(item,index) in shoperlist" :key="index"><view class="content-view"><view class="content_img"><image :src="item.logo" mode="aspectFill"></image></view><view class="content_title"><text class="content_shoper">{{item.shoper}}</text><view class="content_result"><text>月销售{{1}}</text><text>距您约{{item.duration}}分钟</text></view><view class="content_end"> <image src=""></image><text>{{item.types}}</text></view></view></view></block></view>
</template>
测试数据
- 写死数据 数组对象
https://www.bilibili.com/video/BV1Zt4y117RR?p=13&vd_source=f21773b7086456ae21a58a6cc59023be
<script>export default {data() {return {shoperlist: [{'logo': 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fqny.smzdm.com%2F202205%2F23%2F628b811626a976429.jpg_d250.jpg&refer=http%3A%2F%2Fqny.smzdm.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1668590466&t=06731bdad94505329d8a942c1e08e66b','shoper': '啦啦啦','duration': 30,'types': '大傻逼'} ]}},}
</script>
创建样式
.content-view text{display: block;}
.content-view{display: flex;
justify-content: space-between;
height: 200upx !important;
overflow: hidden;
border-bottom: 1rpx solid #E4E8EB;
padding-bottom: 5upx;
margin: 30upx 0;
color: #898989;}.content_img{width: 350upx !important;height: 200upx !important;
}.content_img image{width: 100%;height: 100%;border-radius: 10upx;
}.content_title{width: 100%;padding-left: 10upx;font-size: 24upx;
}.content_shoper{color: #333333;height: 50upx;font-size: 33upx;font-weight: bold;line-height: 50upx;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 1;overflow: hidden;
}.content_result{display: flex;justify-content: space-between;height: 50upx;line-height: 50upx;
}.content_end{display: flex;align-items: center;height: 50upx;line-height: 50upx;
}.content_end text {width: 130upx;}
.content_end image {width: 24upx; height: 24upx;
padding-right: 10upx;}<style scoped>@import '../../../common/css/take.css'
</style>

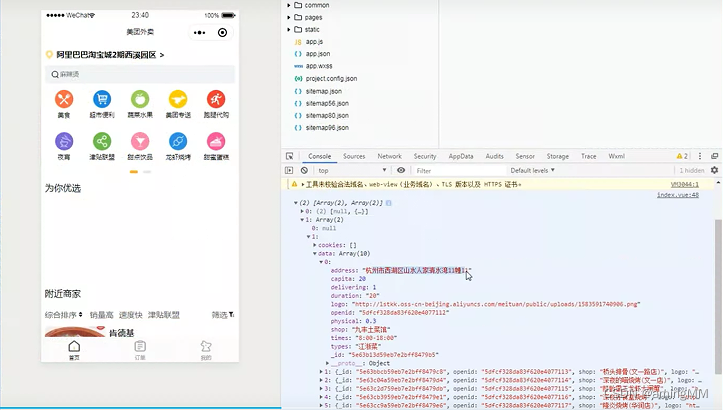
请求商家外卖数据

封装请求


父页面引入
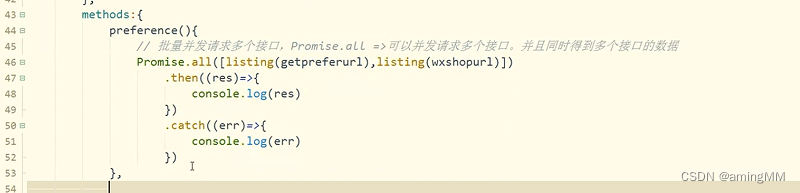
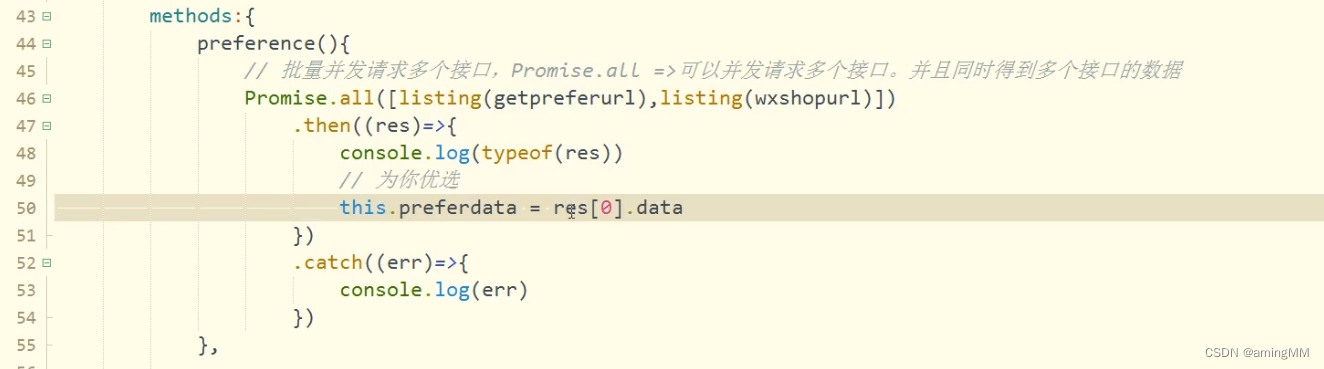
并发请求
同时并发请求 多个接口,同时得到 多个接口数据




object 对象