做纺织的用什么网站网络营销成功案例有哪些2022
目录
▐ 关于Vue指令的介绍
▐ v-text与v-html
▐ v-on
▐ v-model
▐ v-show与v-if
▐ v-bind
▐ v-for
▐ 前言:在学习Vue框架过程中,大家一定要多参考官方API !
Vue2官方网址![]() https://v2.cn.vuejs.org/v2/guide/
https://v2.cn.vuejs.org/v2/guide/
▐ 关于Vue指令的介绍
Vue指令是Vue.js框架中用于操作DOM元素的一种机制。指令提供了一种便捷的方式,可以在DOM元素上附加自定义行为。Vue指令的基本语法是v-后跟指令名,例如v-if、v-for、v-bind等。指令可以接受一个或多个参数,并且可以包含表达式,这些表达式会在指令绑定的元素上求值。Vue指令的参数和表达式提供了灵活的数据绑定和事件处理机制,使得开发者能够更加高效地操作DOM和响应数据变化。
▐ v-text与v-html
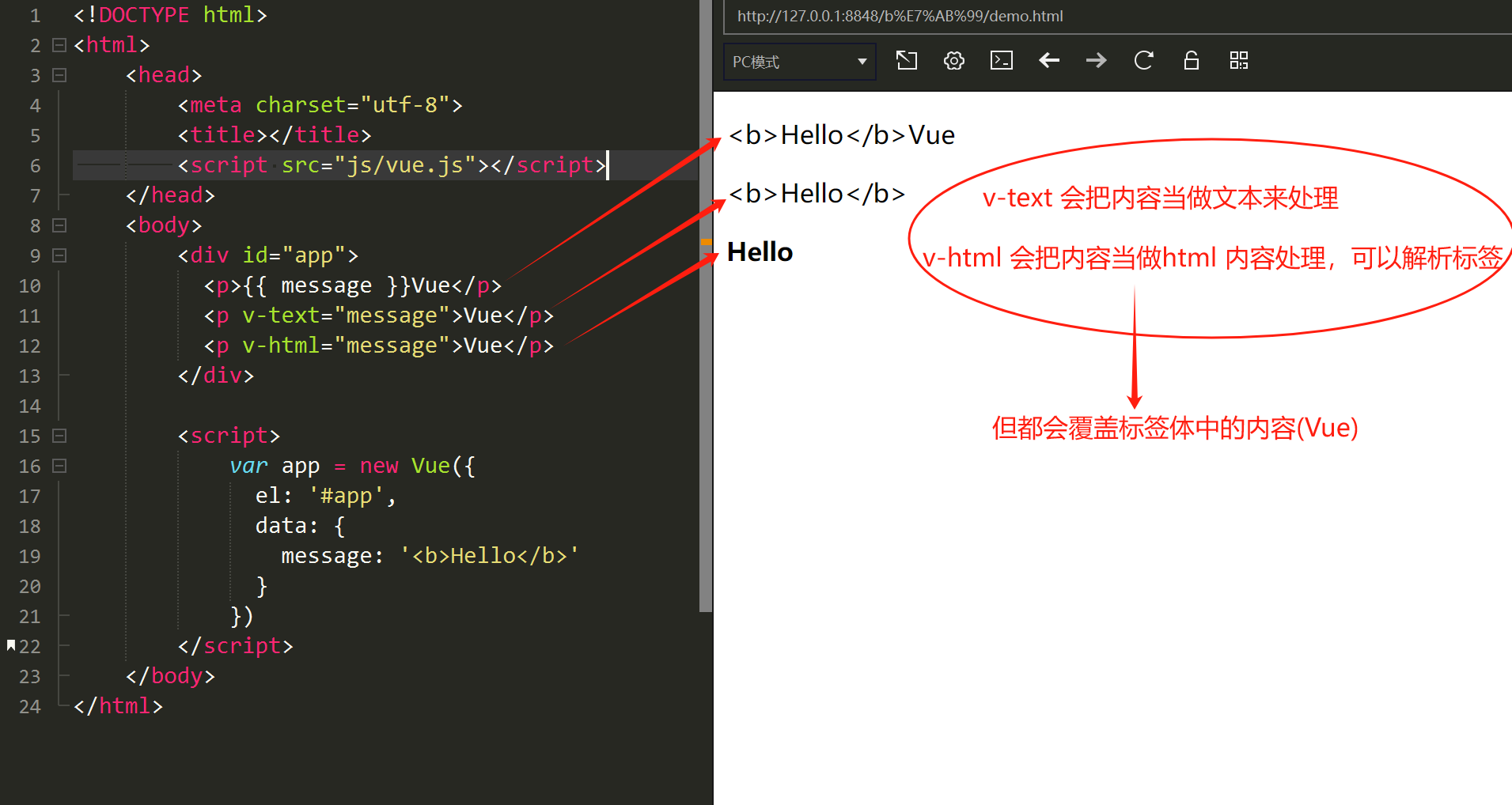
v-text 和v-html 都会覆盖标签体中的内容 (插值表达式插入变量,不会覆盖标签体中的内容 )
但v-text 会把内容当做文本来处理,v-html 会把内容当做html 内容处理,可以解析标签。
<div id="app"><p>{{ message }}Vue</p><p v-text="message">Vue</p><p v-html="message">Vue</p></div><script>var app = new Vue({el: '#app',data: {message: '<b>Hello</b>'}})</script>
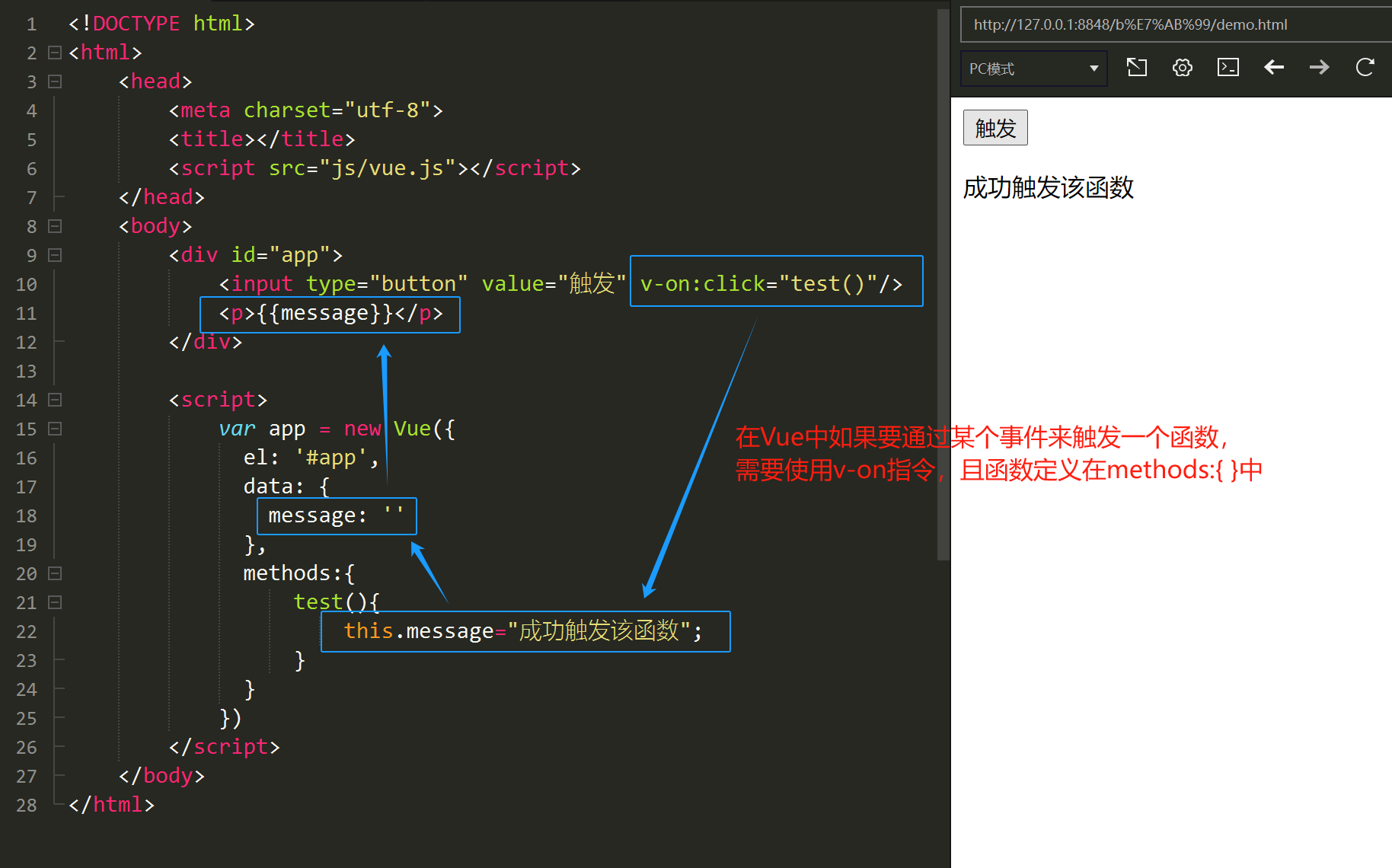
▐ v-on
v-on:用于监听DOM事件,可以简写为@,用于在元素上监听原生事件,并在触发时执行一些JavaScript代码。
<div id="app"><input type="button" value="触发" v-on:click="test()"/><p>{{message}}</p></div><script>var app = new Vue({el: '#app',data: {message: ''},methods:{test(){this.message="触发";}}})</script>
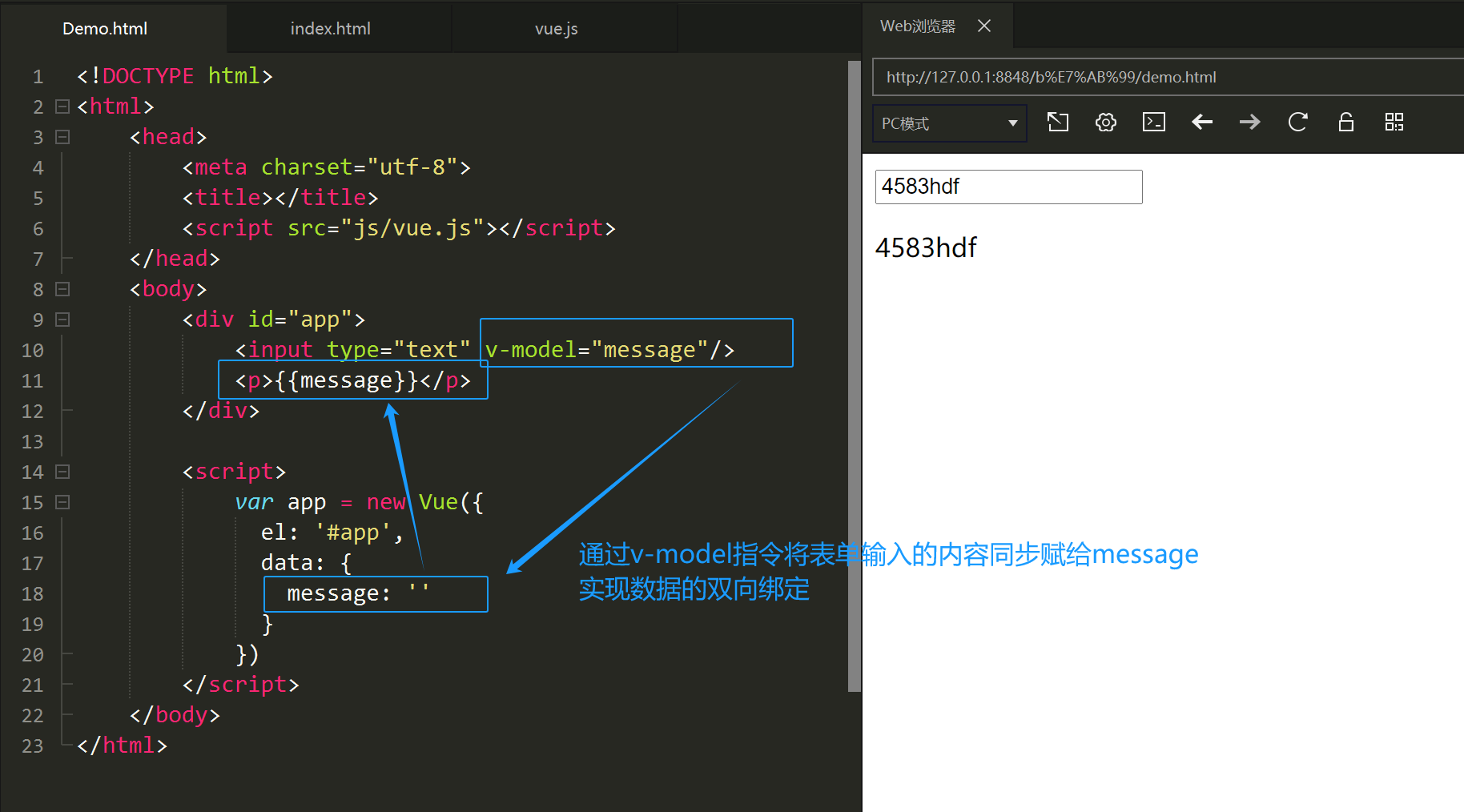
▐ v-model
v-model:用于双向数据绑定,一般用在表单输入和应用状态之间建立双向绑定。
<div id="app"><input type="text" v-model="message"/><p>{{message}}</p></div><script>var app = new Vue({el: '#app',data: {message: ''}})</script>
▐ v-show与v-if
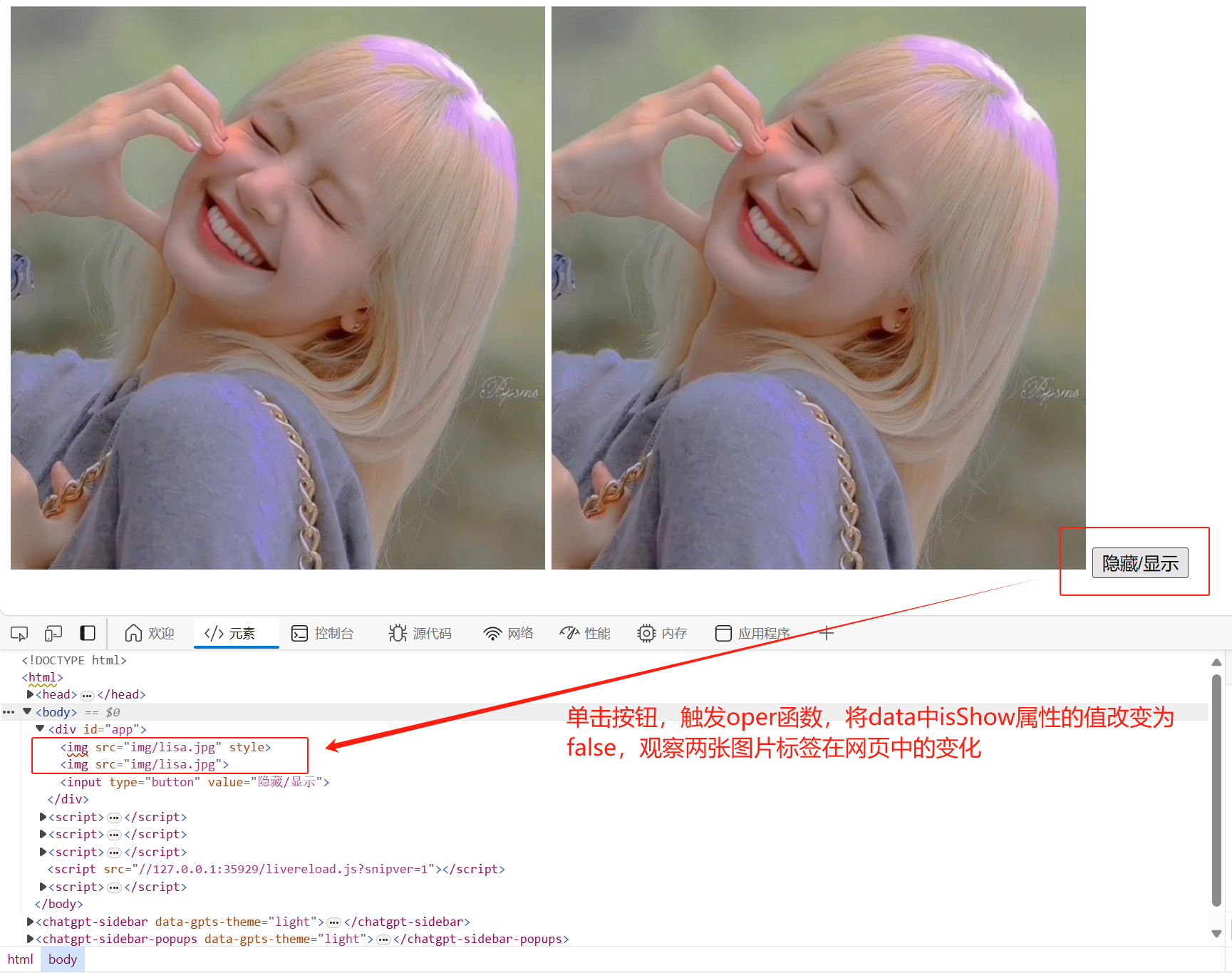
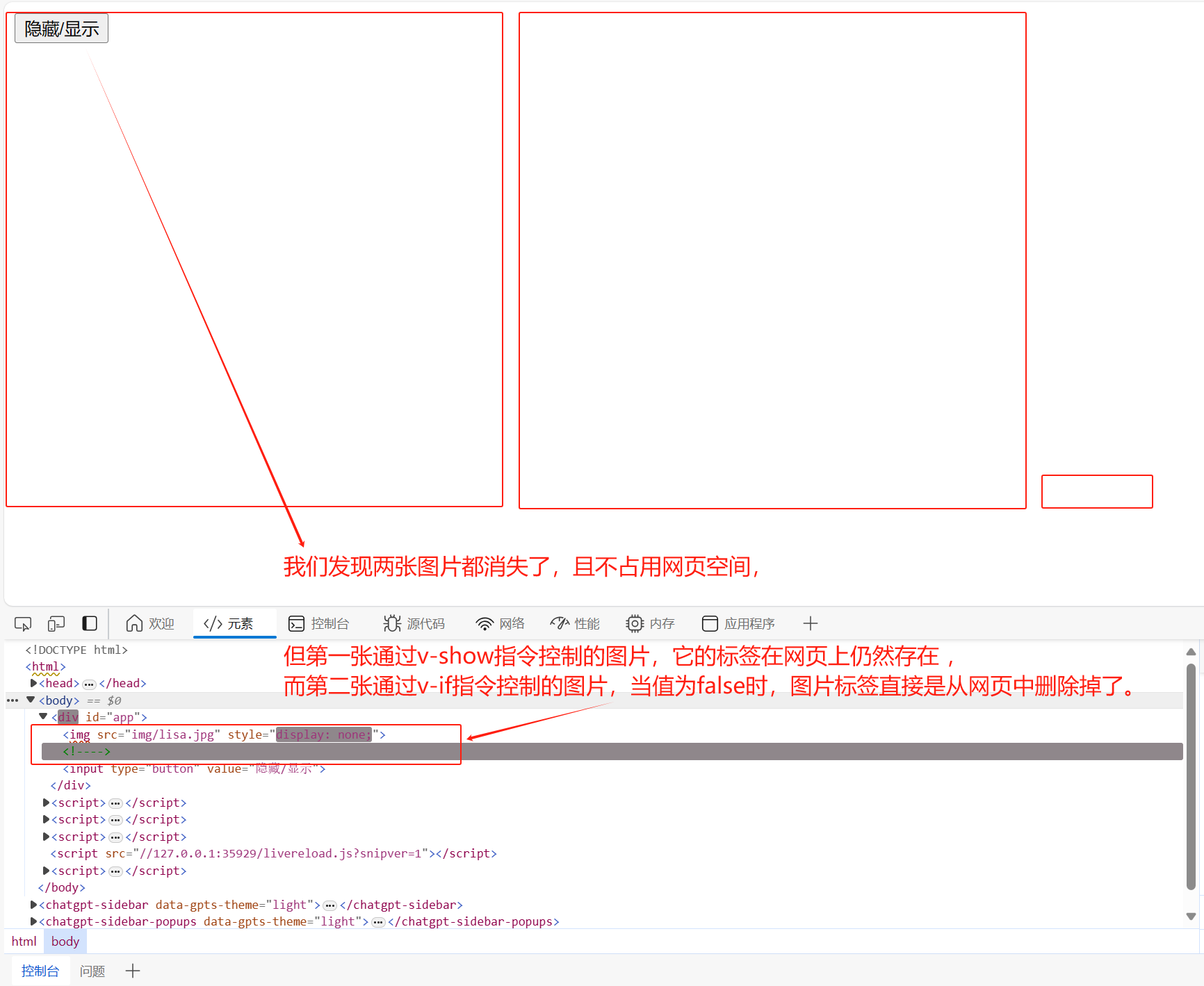
v-if 和 v-show:用于条件渲染,根据条件决定是否显示或隐藏元素。v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
• v-show 本质是通过控制标签的display属性来隐藏/显示标签的,效率高
• v-if 本质是通过dom元素来切换,让标签直接从网页删掉,显示时再重新创建标签,效率低
<div id="app"><img v-show="isShow" src="img/lisa.jpg" /><img v-if="isShow" src="img/lisa.jpg" /><input type="button" @click="oper()" value="隐藏/显示" /></div><script>var app = new Vue({el: '#app',data: {isShow: true},methods: {oper() {this.isShow = !this.isShow;}}})</script>▐ v-bind
v-bind:用于绑定属性,可以简写为:,用于动态地绑定一个或多个属性,或一个组件 prop 到表达式。
<div id="app"><img v-bind:src="imgsrc[index]" /><input type="button" value="切换" @click="oper()" /></div><script>var app = new Vue({el: '#app',data: {imgsrc:["img/lisa.jpg","img/金珍妮.jpg","img/金智秀.jpg"],index:0},methods:{oper(){if(this.index==2){this.index=0;}else{this.index++;}}}})</script>• v-bind:属性名 = "变量名" , 一旦为属性添加v-bind,值就是一个在data中定义的变量了
• 还可以简写为 : 属性名

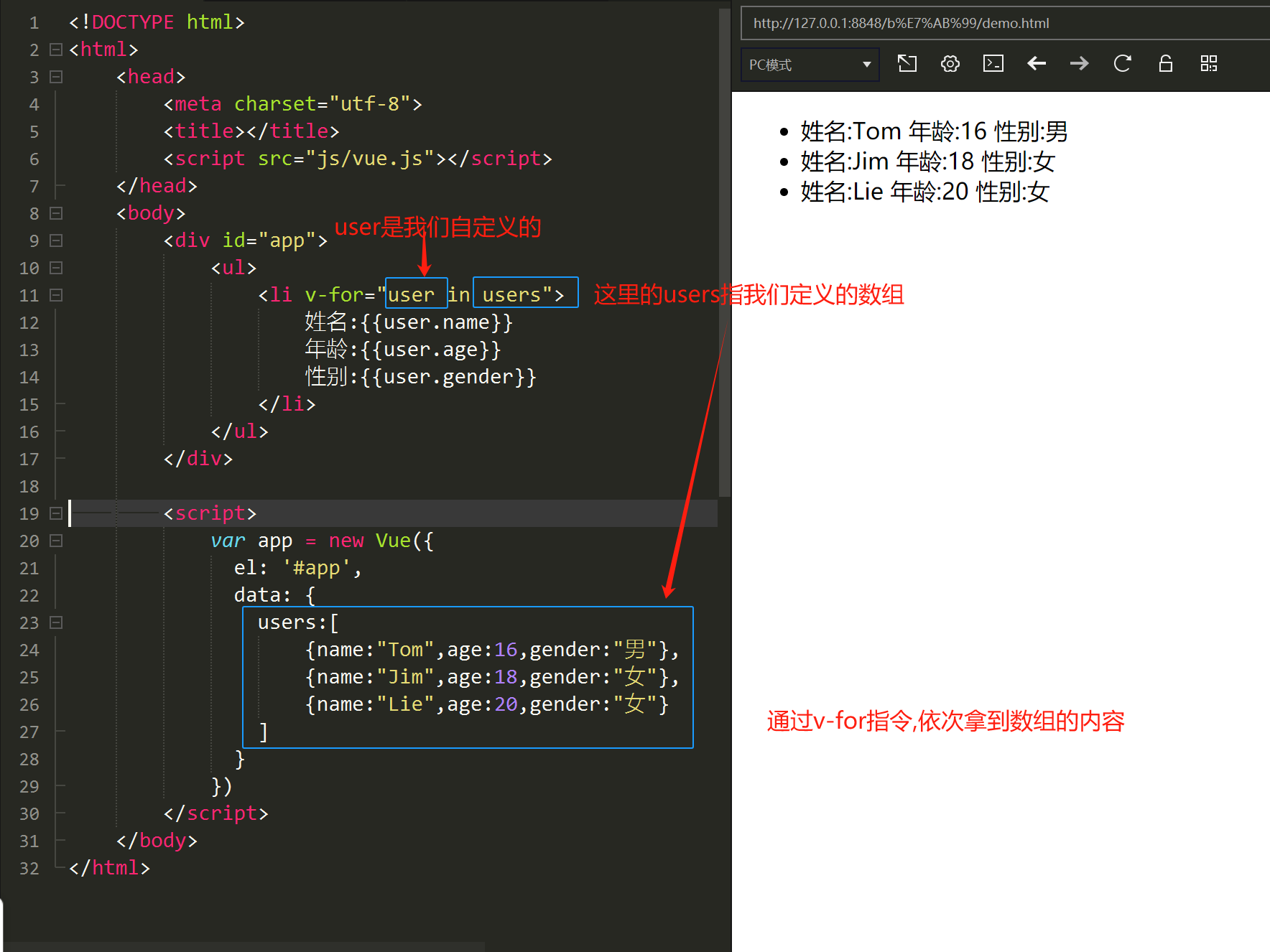
▐ v-for
v-for:用于列表渲染,可以基于源数据多次渲染一个元素或模板,通常循环遍历数组或对象。
<div id="app"><ul><li v-for="user in users">姓名:{{user.name}}年龄:{{user.age}}性别:{{user.gender}}</li></ul></div><script>var app = new Vue({el: '#app',data: {users:[{name:"Tom",age:16,gender:"男"},{name:"Jim",age:18,gender:"女"},{name:"Lie",age:20,gender:"女"}]}})</script>
希望这篇关于 Vue常用指令的介绍 能对大家有所帮助,欢迎大佬们留言或私信与我交流~~
学海漫浩浩,我亦苦作舟!大家一起学习,一起进步!