学设计师需要学历吗seoul是韩国哪个城市
文章目录
- 前言
- 一、vue + ts
- 1. 安装依赖
- 2. onlyoffice组件实现(待优化)
- 3. 使用组件
- 4. 我的配置文件
- 二、springboot 回调代码
- 1. 本地存储
- 三、效果展示
- 踩坑总结
- 问题1
- 问题2
前言
对接onlyoffice,实现文档的预览和在线编辑功能。
一、vue + ts
1. 安装依赖
npm install --save @onlyoffice/文档-editor-vue
# or
yarn add @onlyoffice/document-editor-vue
2. onlyoffice组件实现(待优化)
<template><DocumentEditorid="docEditor":documentServerUrl="documentServerUrl":config="config"/>
</template><script lang="ts" setup>import {inject} from "vue";
import {DocumentEditor} from "@onlyoffice/document-editor-vue";
import {getGlobalConfig} from "@/utils/globalConfig";
//从配置文件读取onlyoffice配置
const documentServerUrl = getGlobalConfig().onlyoffice.documentServerUrl
const editorConfig = getGlobalConfig().onlyoffice.editorConfig
editorConfig.callbackUrl += inject<string>("fileId")let config = {document: inject<any>("document"),documentType: inject<string>("documentType"),editorConfig: editorConfig,"height": "820px","width": "100%",
}</script>
3. 使用组件
<template><div class="container_div"><back-history msg="office"/><only-office /></div>
</template><script setup lang="ts">
import onlyOffice from '../../components/onlyOffice.vue'
import {provide, reactive, ref} from "vue";
import BackHistory from "@/components/BackHistory.vue";
import Guid from 'guid'// 参数从附件信息拿
let fileId = "ff80808189cf52780189d2af01450005"
const document = reactive<any>({fileType: "docx",key: Guid.raw(),title: "房屋租赁协议免费模板.doc",url: "http://172.17.10.139:8099/mnt/upload/7fdwy5ztpzmdbs9qmz9zjcaadyhleqcl/client/2023-08-08/56425786c9204642a3dfce5b20024135.doc"
})const documentType = handleDocType('docx')provide('document', document)
provide('documentType', documentType)
provide('fileId', fileId)function handleDocType(fileType) {let docType = '';let fileTypesDoc = ['doc', 'docm', 'docx', 'dot', 'dotm', 'dotx', 'epub', 'fodt', 'htm', 'html', 'mht', 'odt', 'ott', 'pdf', 'rtf', 'txt', 'djvu', 'xps'];let fileTypesCsv = ['csv', 'fods', 'ods', 'ots', 'xls', 'xlsm', 'xlsx', 'xlt', 'xltm', 'xltx'];let fileTypesPPt = ['fodp', 'odp', 'otp', 'pot', 'potm', 'potx', 'pps', 'ppsm', 'ppsx', 'ppt', 'pptm', 'pptx'];if (fileTypesDoc.includes(fileType)) {docType = 'word'}if (fileTypesCsv.includes(fileType)) {docType = 'cell'}if (fileTypesPPt.includes(fileType)) {docType = 'slide'}return docType;
}</script>
4. 我的配置文件
{"onlyoffice": {"//documentServerUrl": "onlyoffice 服务地址","documentServerUrl": "http://172.17.10.136/","editorConfig": {"callbackUrl": "http://172.17.10.139:8095/api/gsdss/file/v1/onlyoffice/save?fileId=","lang": "zh-CN","customization": {"features": {"spellcheck": {"mode": false,"change": true}}}}}
}
二、springboot 回调代码
1. 本地存储
/*** onlyOfficeCallBack*/@ApiOperationSupport(order = 10)@PostMapping(value = "/v1/onlyoffice/save")public String onlyOfficeCallBack(String fileId, HttpServletRequest request, HttpServletResponse response) {return service.onlyOfficeCallBack(request, response, fileId);}@Overridepublic String onlyOfficeCallBack(HttpServletRequest request, HttpServletResponse response, String fileId) {Scanner scanner;try {scanner = new Scanner(request.getInputStream()).useDelimiter("\\A");String body = scanner.hasNext() ? scanner.next() : "";OfficeFileResp jsonObj = JsonUtil.of(body, OfficeFileResp.class);if (jsonObj.getStatus() == 2) {String downloadUri = jsonObj.getUrl();URL url = new URL(downloadUri);HttpURLConnection connection = (java.net.HttpURLConnection) url.openConnection();InputStream stream = connection.getInputStream();//查询附件信息,以获取附件存储路径AttachmentPO po = findById(fileId);File savedFile = new File(po.getPath());try (FileOutputStream out = new FileOutputStream(savedFile)) {int read;final byte[] bytes = new byte[1024];while ((read = stream.read(bytes)) != -1) {out.write(bytes, 0, read);}out.flush();}connection.disconnect();}return "{\"error\":0}";} catch (IOException e) {throw new BusinessException("onlyOffice 保存回调失败", e);}}
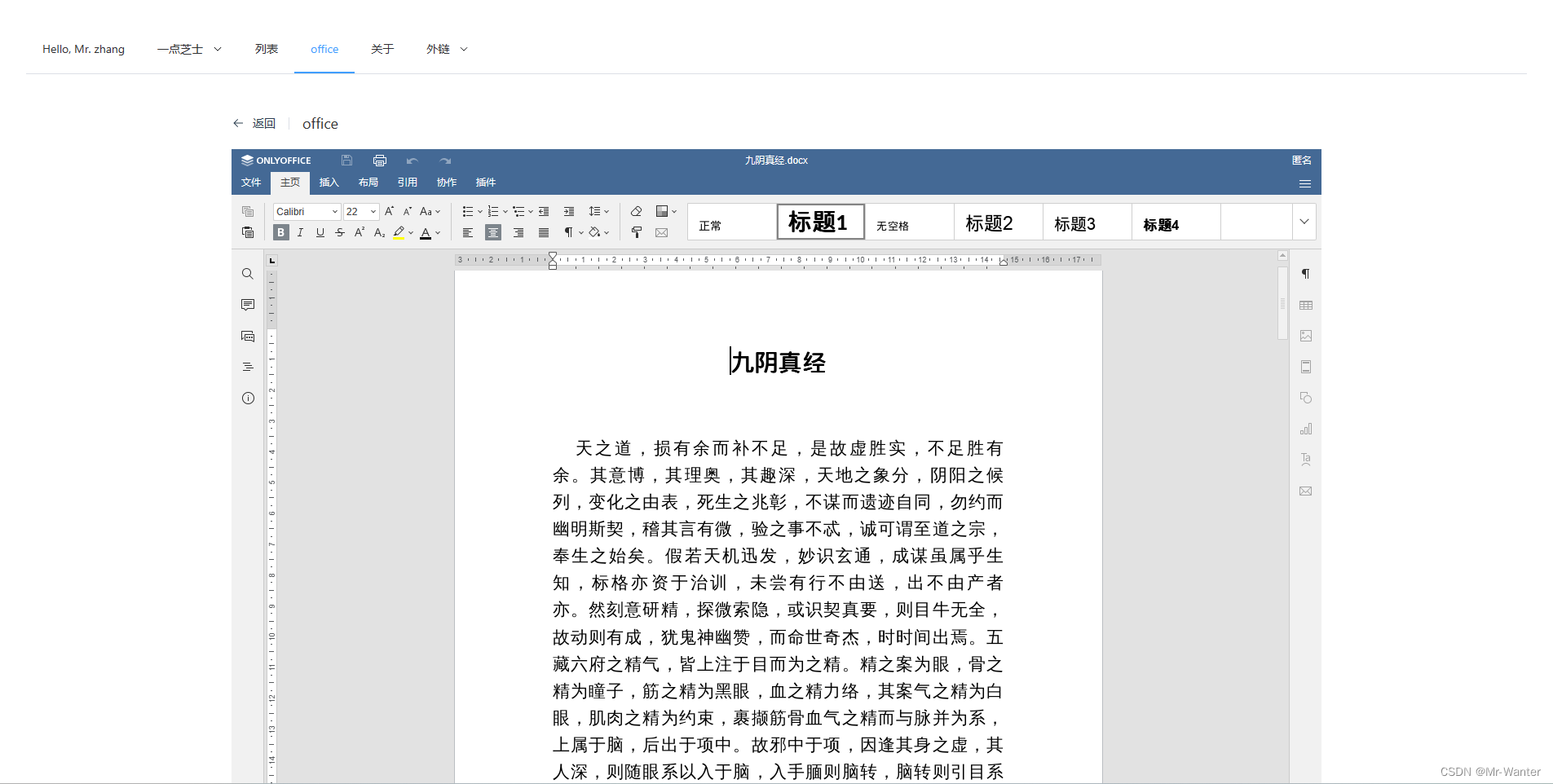
三、效果展示

修改离开当前页面后会自动触发保存,大约5秒后下载文件,文件已经是最新。
踩坑总结
问题1
The document could not be saved. Please check connection settings or
contact your administratorWhen you click the ‘Ok’ button, you will be
prompted to download the document.
(这份文件无法保存。请检查连接设置或联系您的管理员当你点击“OK“按钮,系统将提示您下载文档。)
回调接口不通导致,callbackUrl必须是onlyoffice所在服务器可访问的接口地址,可以进入docker镜像内部查看onlyoffice日志就会有所发现。
docker exec -it 【镜像id】/bin/bashtail -f /var/log/onlyoffice/documentserver/docservice/out.log-20230805
Error: connect ECONNREFUSED 127.0.0.1:8194
at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1107:14)
[2023-08-07T00:57:50.813] [ERROR] nodeJS - postData error: docId = fc5d1b8f6211403fa8788661007ccd42;url = https://localhost:8194/api/gsdss/file/v1/onlyoffice/save;data = {“key”:“fc5d1b8f6211403fa8788661007ccd42”,“status”:1,“users”:[“uid-1691118844328”],“actions”:[{“type”:1,“userid”:“uid-1691118844328”}]}
问题2
文件版本已更改(The file version has been changed)
document.key 每次编辑和保存文档时,都必须重新生成,目前采用的guid,但是没有捕获编辑后保存的事件去改变,而是每次加载都用新的key
有价值的参考:
- https://www.onlyoffice.org.cn/guide/parameters.html
- https://blog.csdn.net/qq_43548590/article/details/129948103
- https://www.jianshu.com/p/2d4f977ffeac
- https://api.onlyoffice.com/editors/config/
- https://devpress.csdn.net/viewdesign/64084b4b986c660f3cf917ba.html

