学校网站建设文字规范问题游戏推广员上班靠谱吗
文章目录
- 12-二级类目-结果区-排序组件
- 13-二级类目-结果区-数据加载
- 14-二级类目-结果区-进行筛选
12-二级类目-结果区-排序组件
目的:封装排序组件,完成排序切换效果
大致步骤:
- 定义一个组件
sub-sort,完成基础布局 - 在
sub.vue组件使用 - 完成切换排序时候的交换效果
落地代码:
- 1)基础布局:
src/views/category/components/sub-sort.vue
<template><div class='sub-sort'><div class="sort"><a href="javascript:;">默认排序</a> <a href="javascript:;">最新商品</a><a href="javascript:;">最高人气</a><a href="javascript:;">评论最多</a><a href="javascript:;">价格排序<i class="arrow up" /><i class="arrow down" /></a></div><div class="check"><XtxCheckbox>仅显示有货商品</XtxCheckbox><XtxCheckbox>仅显示特惠商品</XtxCheckbox></div></div>
</template>
<script>
export default {name: 'SubSort'
}
</script>
<style scoped lang='less'>
.sub-sort {height: 80px;display: flex;align-items: center;justify-content: space-between;.sort {display: flex;a {height: 30px;line-height: 28px;border: 1px solid #e4e4e4;padding: 0 20px;margin-right: 20px;color: #999;border-radius: 2px;position: relative;transition: all .3s;&.active {background: @xtxColor;border-color: @xtxColor;color: #fff;}.arrow {position: absolute;border: 5px solid transparent;right: 8px;&.up {top: 3px;border-bottom-color: #bbb;&.active {border-bottom-color: @xtxColor;}}&.down {top: 15px;border-top-color: #bbb;&.active {border-top-color: @xtxColor;}}}}}.check {.xtx-checkbox {margin-left: 20px;color: #999;}}
}
</style>
使用组件:src/views/category/sub.vue`
<template><div class='sub-category'><div class="container"><!-- 面包屑 --><SubBread /><!-- 筛选区 --><SubFilter /><!-- 结果区域 -->
+ <div class="goods-list">
+ <!-- 排序 -->
+ <SubSort />
+ <!-- 列表 -->
+ </div></div></div>
</template><script>
import SubBread from './components/sub-bread'
import SubFilter from './components/sub-filter'
+import SubSort from './components/sub-sort'
export default {name: 'SubCategory',
+ components: { SubBread, SubFilter, SubSort}
}
</script><style scoped lang='less'>
+.goods-list {
+ background: #fff;
+ padding: 0 25px;
+ margin-top: 25px;
+}
</style>
- 2)交互效果:
<template><div class='sub-sort'><div class="sort"><a :class="{active:sortParams.sortField===null}" @click="changeSort(null)" href="javascript:;">默认排序</a><a :class="{active:sortParams.sortField==='publishTime'}" @click="changeSort('publishTime')" href="javascript:;">最新商品</a><a :class="{active:sortParams.sortField==='orderNum'}" @click="changeSort('orderNum')" href="javascript:;">最高人气</a><a :class="{active:sortParams.sortField==='evaluateNum'}" @click="changeSort('evaluateNum')" href="javascript:;">评论最多</a><a @click="changeSort('price')" href="javascript:;">价格排序<i class="arrow up" :class="{active:sortParams.sortField==='price'&&sortParams.sortMethod=='asc'}" /><i class="arrow down" :class="{active:sortParams.sortField==='price'&&sortParams.sortMethod=='desc'}" /></a></div><div class="check"><XtxCheckbox v-model="sortParams.inventory">仅显示有货商品</XtxCheckbox><XtxCheckbox v-model="sortParams.onlyDiscount">仅显示特惠商品</XtxCheckbox></div></div>
</template>
<script>
import { reactive } from 'vue'
export default {name: 'SubSort',setup () {// 1. 根据后台需要的参数定义数据对象// 2. 根据数据对象,绑定组件(复选框,排序按钮)// 3. 在操作排序组件的时候,需要反馈给数据对象// sortField====>publishTime,orderNum,price,evaluateNum// sortMethod====>asc为正序 desc为倒序const sortParams = reactive({inventory: false,onlyDiscount: false,sortField: null,sortMethod: null})// 改变排序const changeSort = (sortField) => {if (sortField === 'price') {sortParams.sortField = sortFieldif (sortParams.sortMethod === null) {// 第一次点击,默认是降序sortParams.sortMethod = 'desc'} else {// 其他情况根据当前排序取反sortParams.sortMethod = sortParams.sortMethod === 'desc' ? 'asc' : 'desc'}} else {// 如果排序未改变停止逻辑 if (sortParams.sortField === sortField) returnsortParams.sortField = sortFieldsortParams.sortMethod = null}}return { sortParams, changeSort }}
}
</script>
13-二级类目-结果区-数据加载
目的:实现结果区域商品展示。
大致步骤:
- 完成结果区域商品布局
- 完成
xtx-infinite-loading组件封装 - 使用
xtx-infinite-loading完成数据加载和渲染
落地代码:src/views/category/sub.vue
1.基础布局
<template><div class='sub-category'><div class="container"><!-- 面包屑 --><SubBread /><!-- 筛选区 --><SubFilter /><!-- 结果区域 --><div class="goods-list"><!-- 排序 --><SubSort /><!-- 列表 --><ul><li v-for="i in 20" :key="i" ><GoodsItem :goods="{}" /></li></ul></div></div></div>
</template><script>
import SubBread from './components/sub-bread'
import SubFilter from './components/sub-filter'
import SubSort from './components/sub-sort'
import GoodsItem from './components/goods-item'
export default {name: 'SubCategory',components: { SubBread, SubFilter, SubSort, GoodsItem }
}
</script><style scoped lang='less'>
.goods-list {background: #fff;padding: 0 25px;margin-top: 25px;ul {display: flex;flex-wrap: wrap;padding: 0 5px;li {margin-right: 20px;margin-bottom: 20px;&:nth-child(5n) {margin-right: 0;}}}
}
</style>
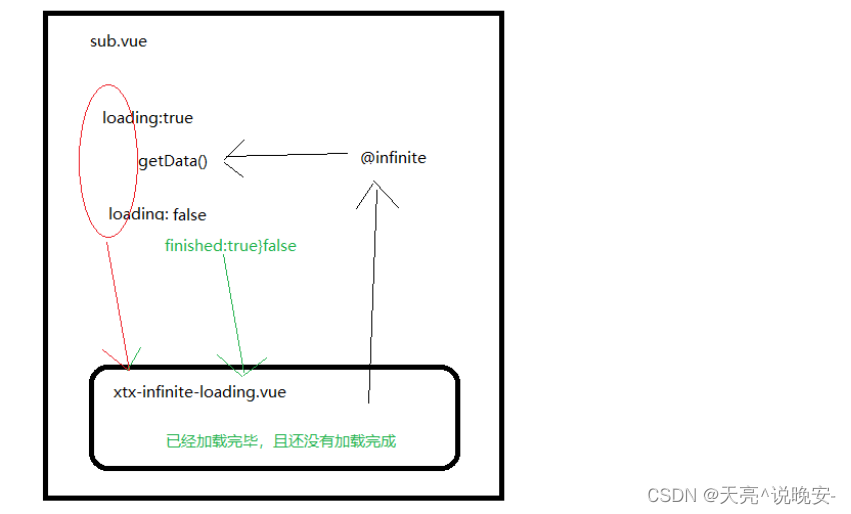
2.无限列表加载组件 src/components/xtx-infinite-loading.vue

<template><div class="xtx-infinite-loading" ref="container"><div class="loading" v-if="loading"><span class="img"></span><span class="text">正在加载...</span></div><div class="none" v-if="finished"><span class="img"></span><span class="text">亲,没有更多了</span></div></div>
</template><script>
import { ref } from 'vue'
import { useIntersectionObserver } from '@vueuse/core'
export default {name: 'XtxInfiniteLoading',props: {loading: {type: Boolean,default: false},finished: {type: Boolean,default: false}},setup (props, { emit }) {const container = ref(null)useIntersectionObserver(container,([{ isIntersecting }], dom) => {if (isIntersecting) {if (props.loading === false && props.finished === false) {emit('infinite')}}},{threshold: 0})return { container }}
}
</script><style scoped lang='less'>
.xtx-infinite-loading {.loading {display: flex;align-items: center;justify-content: center;height: 200px;.img {width: 50px;height: 50px;background: url(../../assets/images/load.gif) no-repeat center / contain;}.text {color: #999;font-size: 16px;}}.none {display: flex;align-items: center;justify-content: center;height: 200px;.img {width: 200px;height: 134px;background: url(../../assets/images/none.png) no-repeat center / contain;}.text {color: #999;font-size: 16px;}}
}
</style>
3.定义获取数据的API src/api/category.js
/*** 获取分类下的商品(带筛选条件)* @param {Object} params - 可参考接口文档*/
export const findSubCategoryGoods = (params) => {return request('/category/goods/temporary', 'post', params)
}
4.在src/views/category/sub.vue 使用组件
<!-- 结果区域 --><div class="goods-list"><!-- 排序 --><GoodsSort /><!-- 列表 --><ul><li v-for="item in list" :key="item.id" ><GoodsItem :goods="item" /></li></ul><!-- 加载 -->
+ <XtxInfiniteLoading :loading="loading" :finished="finished" @infinite="getData" /></div>
<script>
import SubBread from './components/sub-bread'
import SubFilter from './components/sub-filter'
import SubSort from './components/sub-sort'
import GoodsItem from './components/goods-item'
import { ref, watch } from 'vue'
import { findSubCategoryGoods } from '@/api/category'
import { useRoute } from 'vue-router'
export default {name: 'SubCategory',components: { SubBread, SubFilter, SubSort, GoodsItem },setup () {// 1. 基础布局// 2. 无限加载组件// 3. 动态加载数据且渲染// 4. 任何筛选条件变化需要更新列表const route = useRoute()const loading = ref(false)const finished = ref(false)const goodsList = ref([])// 查询参数let reqParams = {page: 1,pageSize: 20}// 获取数据函数const getData = () => {loading.value = truereqParams.categoryId = route.params.idfindSubCategoryGoods(reqParams).then(({ result }) => {if (result.items.length) {goodsList.value.push(...result.items)reqParams.page++} else {// 加载完毕finished.value = true}// 请求结束loading.value = false})}// 切换二级分类重新加载watch(() => route.params.id, (newVal) => {if (newVal && route.path === ('/category/sub/' + newVal)) {goodsList.value = []reqParams = {page: 1,pageSize: 20}finished.value = false}})return { loading, finished, goodsList, getData }}
}
</script>
14-二级类目-结果区-进行筛选
目的:在做了筛选和排序的时候从新渲染商品列表。
大致步骤:
- 排序组件,当你点击了排序后 或者 复选框改变后 触发自定义事件
sort-change传出排序参数 - 筛选组件,当你改了品牌,或者其他筛选添加,触发自定义事件
filter-change传出筛选参数 - 在sub组件,分别绑定
sort-changefilter-change得到参数和当前参数合并,回到第一页,清空数据,设置未加载完成,触发加载。
落地代码:
- 组件:
src/views/category/components/sub-sort.vue
// 改变排序const changeSort = (sortField) => {// 省略代码....
+ emit('sort-change', sortParams)}
<div class="check"><XtxCheckbox @change="changeCheck" v-model="sortParams.inventory">仅显示有货商品</XtxCheckbox><XtxCheckbox @change="changeCheck" v-model="sortParams.onlyDiscount">仅显示特惠商品</XtxCheckbox></div>
const changeCheck = (sortField) => {emit('sort-change', sortParams)}
- 组件
src/views/category/components/sub-filter.vue
// 获取筛选参数const getFilterParams = () => {const filterParams = {}const attrs = []filterParams.brandId = filterData.value.selectedBrandfilterData.value.saleProperties.forEach(p => {const attr = p.properties.find(attr => attr.id === p.selectedProp)if (attr && attr.id !== undefined) {attrs.push({ groupName: p.name, propertyName: attr.name })}})if (attrs.length) filterParams.attrs = attrsreturn filterParams}// 选择品牌const changeBrand = (brandId) => {if (filterData.value.selectedBrand === brandId) return filterData.value.selectedBrand = brandIdemit('filter-change', getFilterParams())}// 选中属性const changeAttr = (p, attrId) => {if (p.selectedProp === attrId) returnp.selectedProp = attrIdemit('filter-change', getFilterParams())}return { filterData, filterLoading, changeBrand, changeAttr }}
- 组件
src/views/category/sub.vue
<SubFilter @sort-change="changeFilter" />
<GoodsSort @filter-change="changeSort"/>
// 监听筛选区改变const changeFilter = (filterParams) => {reqParams = { ...reqParams, ...filterParams }reqParams.page = 1goodsList.value = []finished.value = false}// 监听排序改变const changeSort = (sortParams) => {reqParams = { ...reqParams, ...sortParams }reqParams.page = 1goodsList.value = []finished.value = false}return { loading, finished, goodsList, getData, changeFilter, changeSort }
