怎么用云主机做网站免费网站制作app
目录
一、实验
1.蓝绿发布准备
2.Jenkins使用GitLab共享库实现基于Ansible的CD流水线部署前端应用的蓝绿发布
二、问题
1.手动构建Jenkins前端项目CI流水线报错
2.如何优化手动构建流水线选项参数
一、实验
1.蓝绿发布准备
(1)环境
表1 蓝绿发布相关主机
| 服务 | IP地址 | 端口 | 主机名 |
| LB | 192.168.204.13 | 8017 | tomcat |
| service1 | 192.168.204.180 | 8019 | (K8S) master1 |
| service2 | 192.168.204.181 | 8019 | (K8S) node1 |
| service3 | 192.168.204.182 | 8019 | (K8S) node2 |
(2)策略
service1服务 1.1.2 (CD部署制品), 升级1.1.3(先CI下载制品,再CD部署制品)
service2服务 1.1.2 (CD部署制品),升级 1.1.3(先CI下载制品,再CD部署制品)
service3服务 1.1.2 (CD部署制品),服务下线,升级 1.1.3(先CI下载制品,再CD部署制品),服务上线
(3)修改3台service服务的nginx配置文件 root目录
1 user nginx;2 worker_processes auto;3 4 error_log /var/log/nginx/error.log notice;5 pid /var/run/nginx.pid;6 7 8 events {9 worker_connections 1024;10 }11 12 13 http {14 include /etc/nginx/mime.types;15 default_type application/octet-stream;16 17 log_format main '$remote_addr - $remote_user [$time_local] "$request" '18 '$status $body_bytes_sent "$http_referer" '19 '"$http_user_agent" "$http_x_forwarded_for"';20 21 access_log /var/log/nginx/access.log main;22 23 sendfile on;24 tcp_nopush on;25 tcp_nodelay on;26 types_hash_max_size 2048;27 28 29 keepalive_timeout 65;30 31 #gzip on;32 33 include /etc/nginx/conf.d/*.conf;34 35 36 server {37 listen 8099;38 server_name _;39 root /usr/share/nginx/html/devops03-devops-ui;40 41 # Load configuration files for the default server block.42 include /etc/nginx/default.d/*.conf;43 44 location / {45 }46 47 error_page 404 /404.html;48 location = /40x.html {49 }50 51 error_page 500 502 503 504 /50x.html;52 location = /50x.html {53 }54 }55

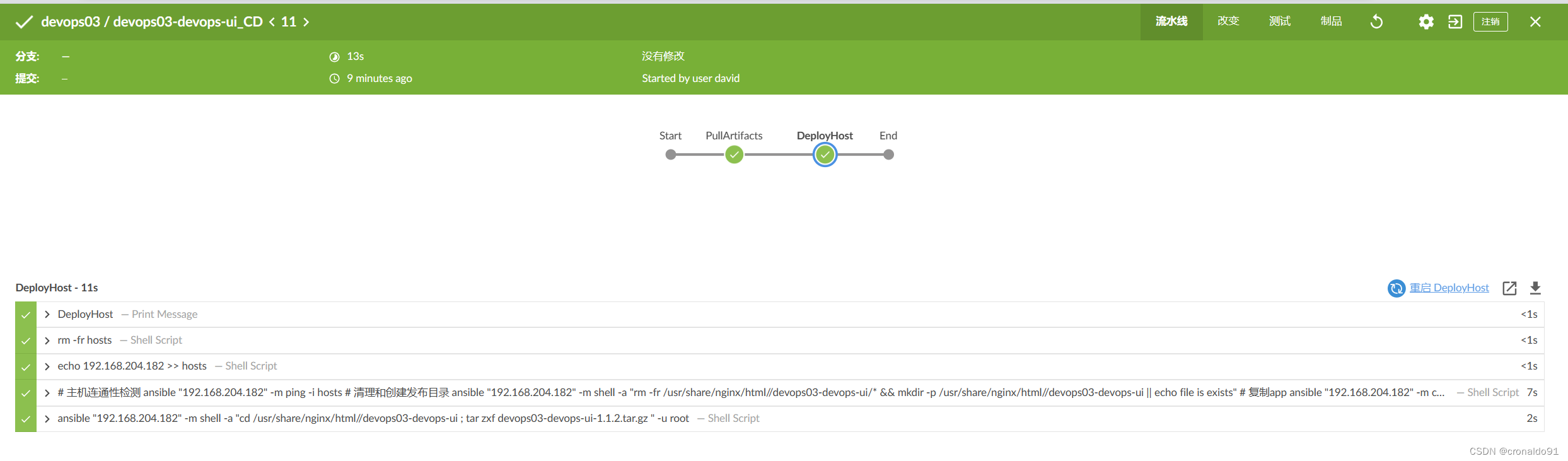
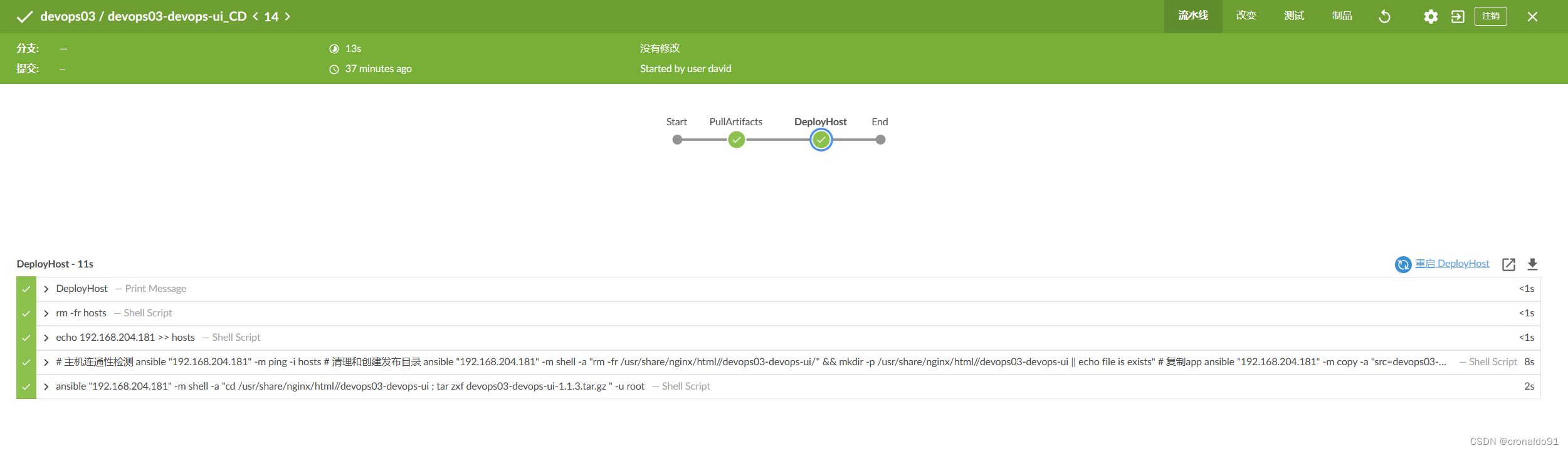
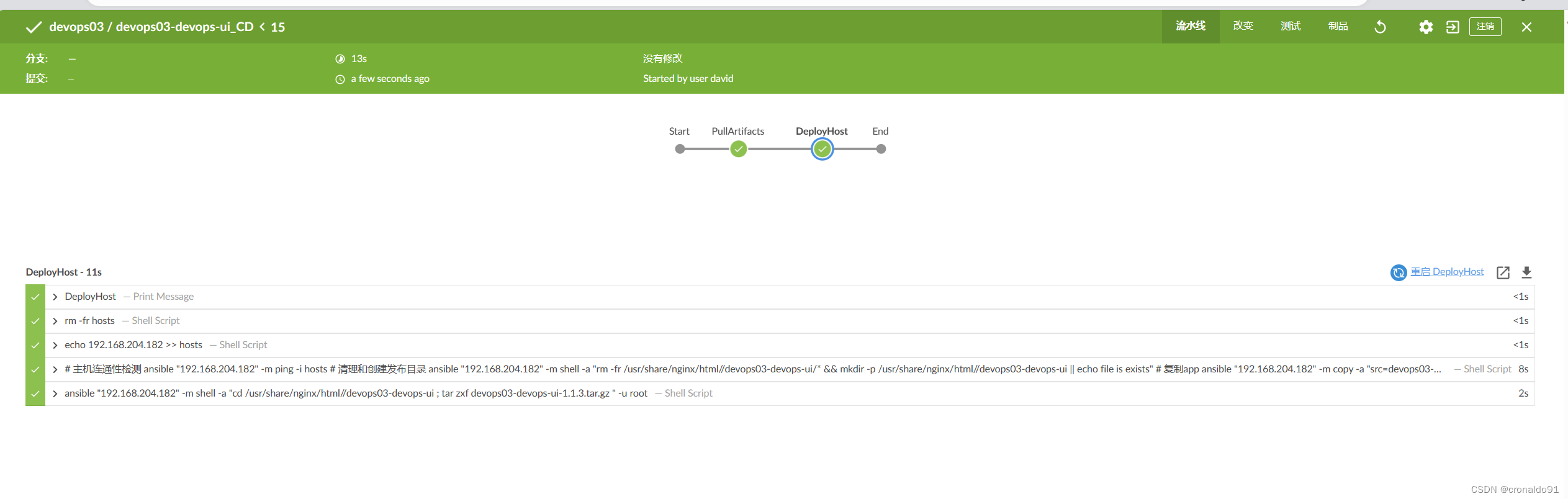
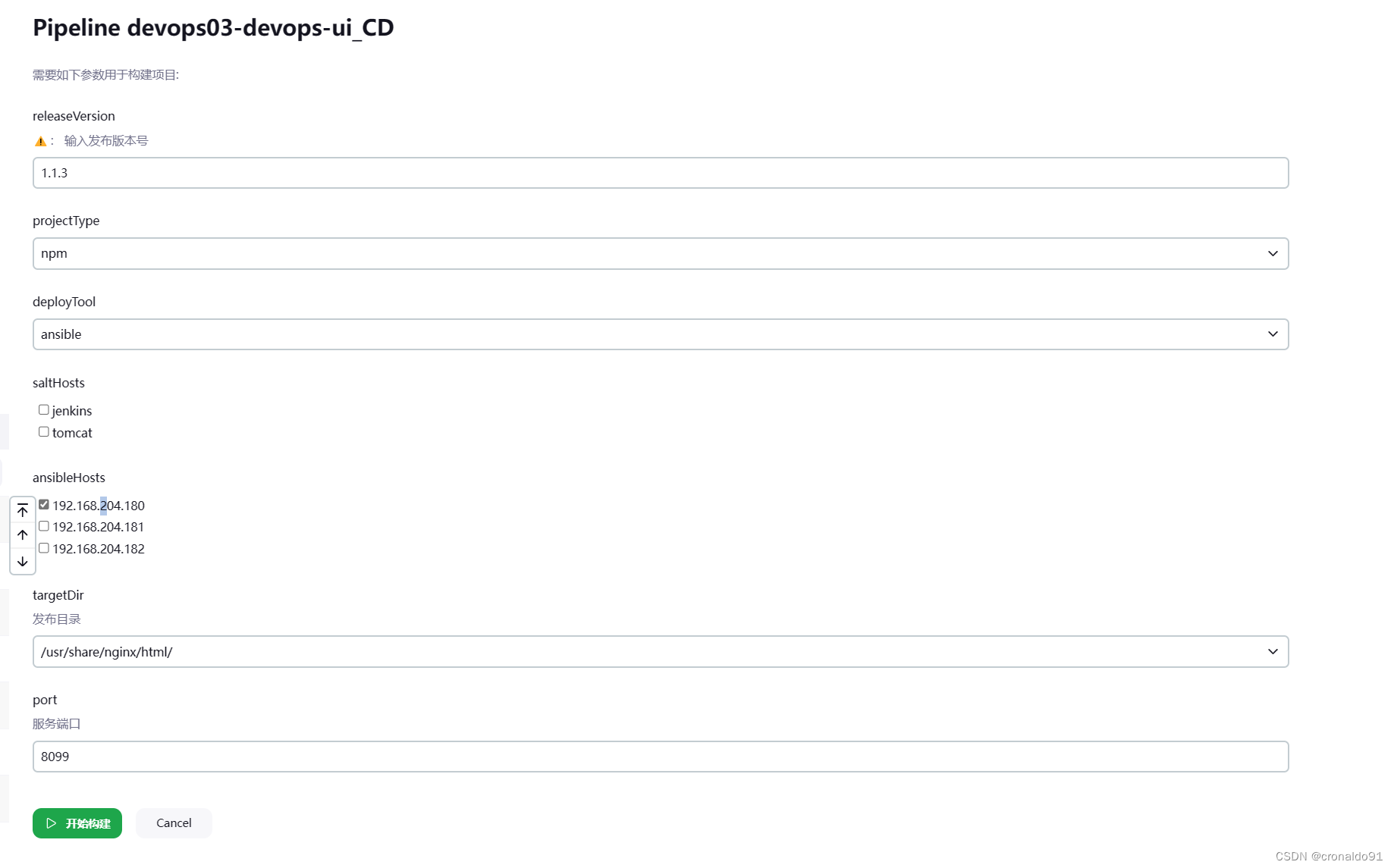
(4)Jenkins手动构建前端项目CD流水线



(5)成功



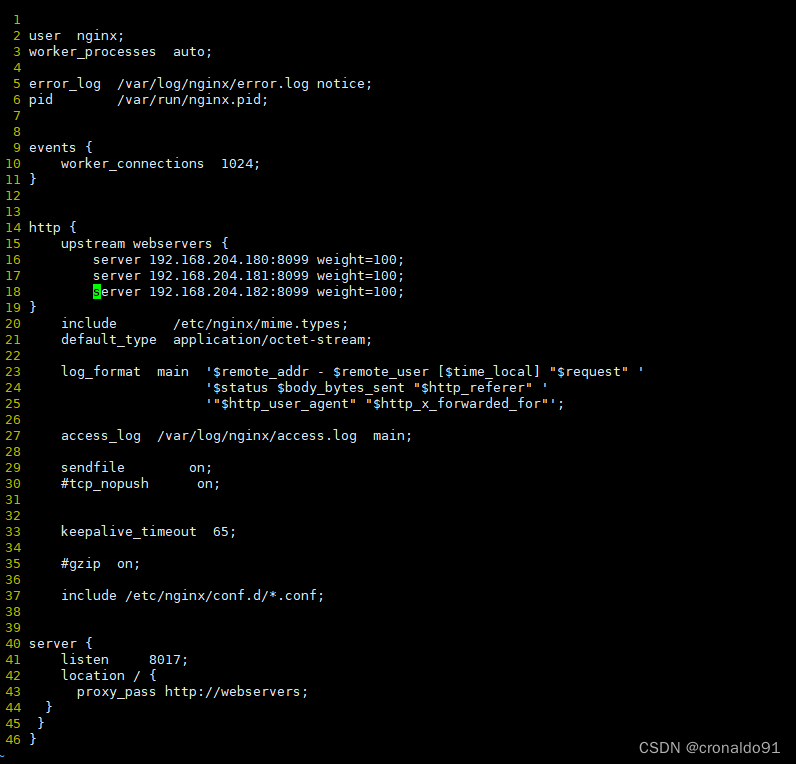
(6)LB主机修改nginx配置文件
# vim /etc/nginx/nginx.conf 1 2 user nginx;3 worker_processes auto;4 5 error_log /var/log/nginx/error.log notice;6 pid /var/run/nginx.pid;7 8 9 events {10 worker_connections 1024;11 }12 13 14 http {15 upstream webservers {16 server 192.168.204.180:8099 weight=100;17 server 192.168.204.181:8099 weight=100;18 server 192.168.204.182:8099 weight=100;19 }20 include /etc/nginx/mime.types;21 default_type application/octet-stream;22 23 log_format main '$remote_addr - $remote_user [$time_local] "$request" '24 '$status $body_bytes_sent "$http_referer" '25 '"$http_user_agent" "$http_x_forwarded_for"';26 27 access_log /var/log/nginx/access.log main;28 29 sendfile on;30 #tcp_nopush on;31 32 33 keepalive_timeout 65;34 35 #gzip on;36 37 include /etc/nginx/conf.d/*.conf;38 39 40 server {41 listen 8017;42 location / {43 proxy_pass http://webservers;44 }45 }46 }

(7)重启服务监听8017端口
# vim /etc/nginx/nginx.conf # nginx -t# netstat -antlp | grep 8017# service nginx restart# systemctl restart nginx.service


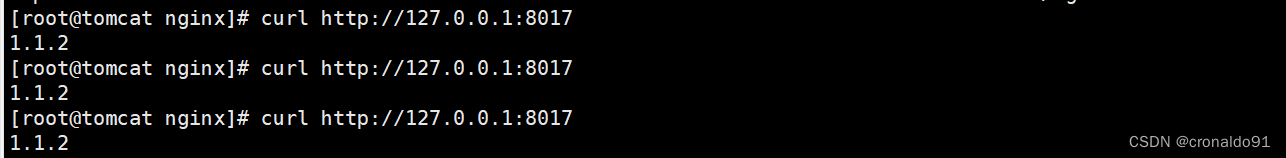
(8) 测试负载均衡
curl http://127.0.0.1:8017
(9)watch命令观察service版本变化
# watch -n 1 " curl http://127.0.0.1:8017/ -s"![]()

2.Jenkins使用GitLab共享库实现基于Ansible的CD流水线部署前端应用的蓝绿发布
(1)GitLab前端项目添加RELEASE-1.1.3分支

(2) Jenkins修改共享库流水线脚本路径

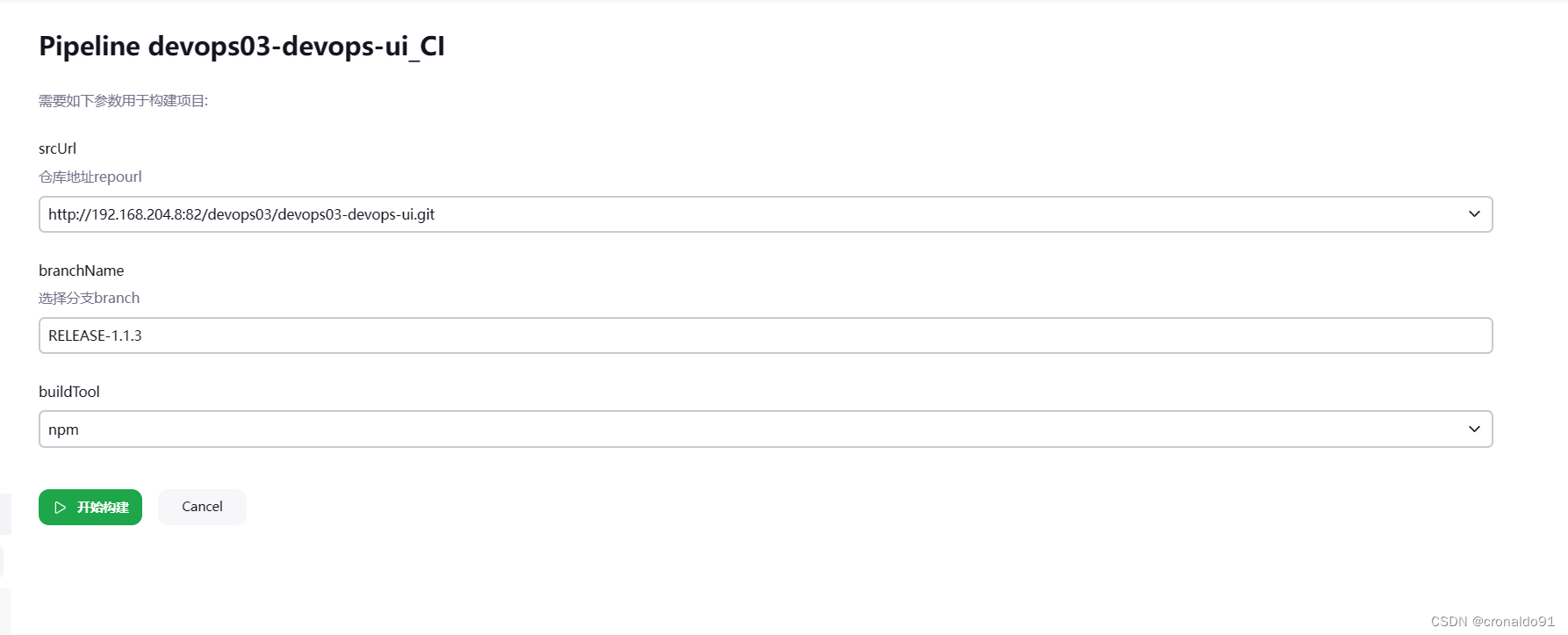
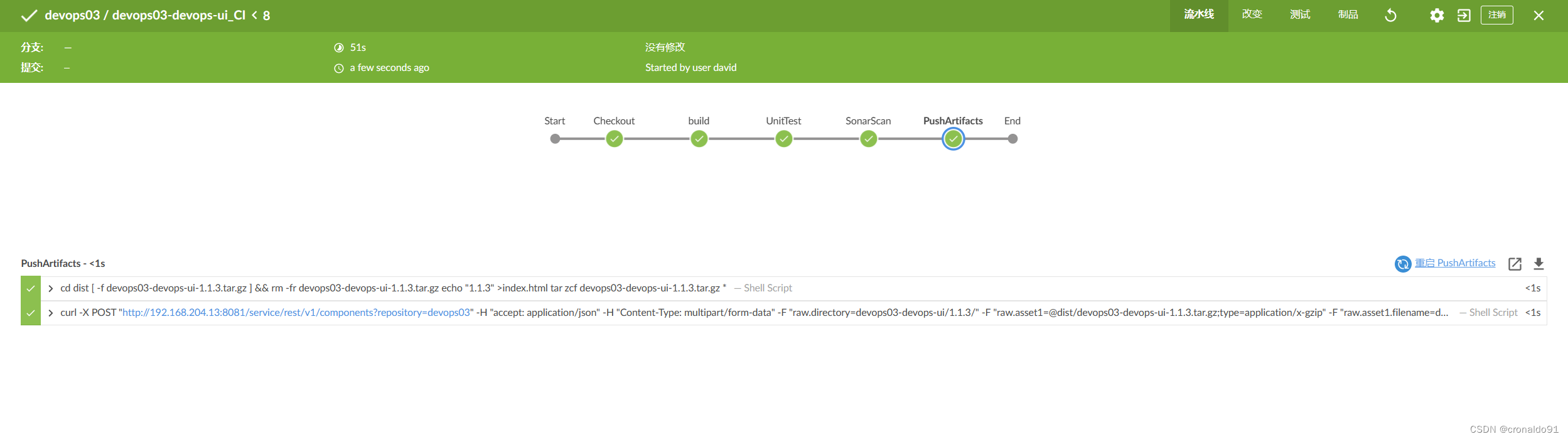
(3)Jenkins手动构建前端项目CI流水线

(4)成功

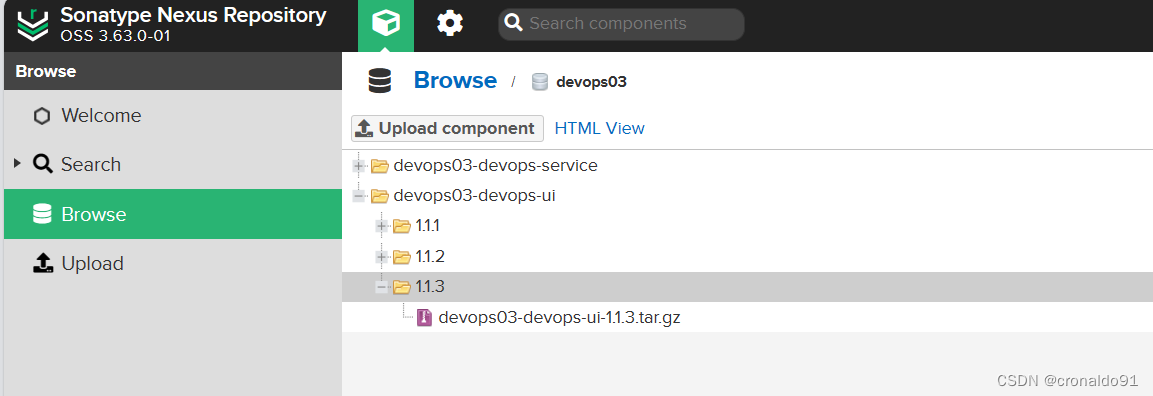
(5)Nexus查看制品

(6) 修改LB的nginx配置文件,service3下线(K8S node2 节点)
# vim /etc/nginx/nginx.conf
……
server 192.168.204.181:8099 down;
……# service nginx restart# systemctl restart nginx.service

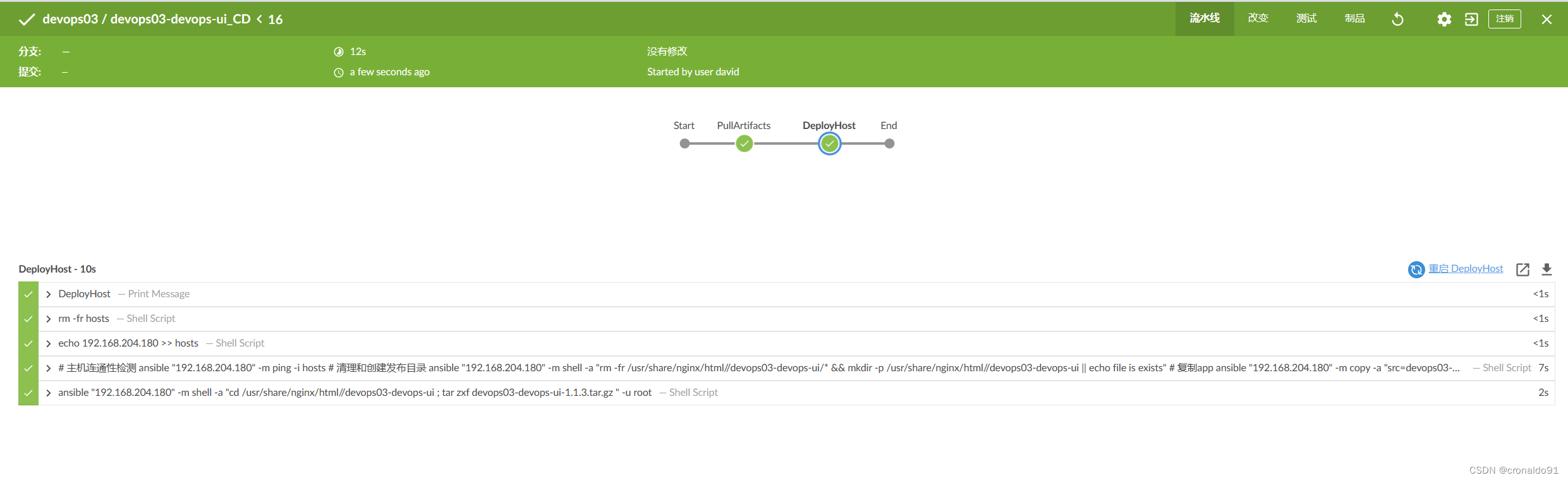
(7) Jenkins手动构建前端项目CD流水线到node1 节点


(8) watch命令观察service版本变化
# watch -n 1 " curl http://127.0.0.1:8017/ -s"![]()


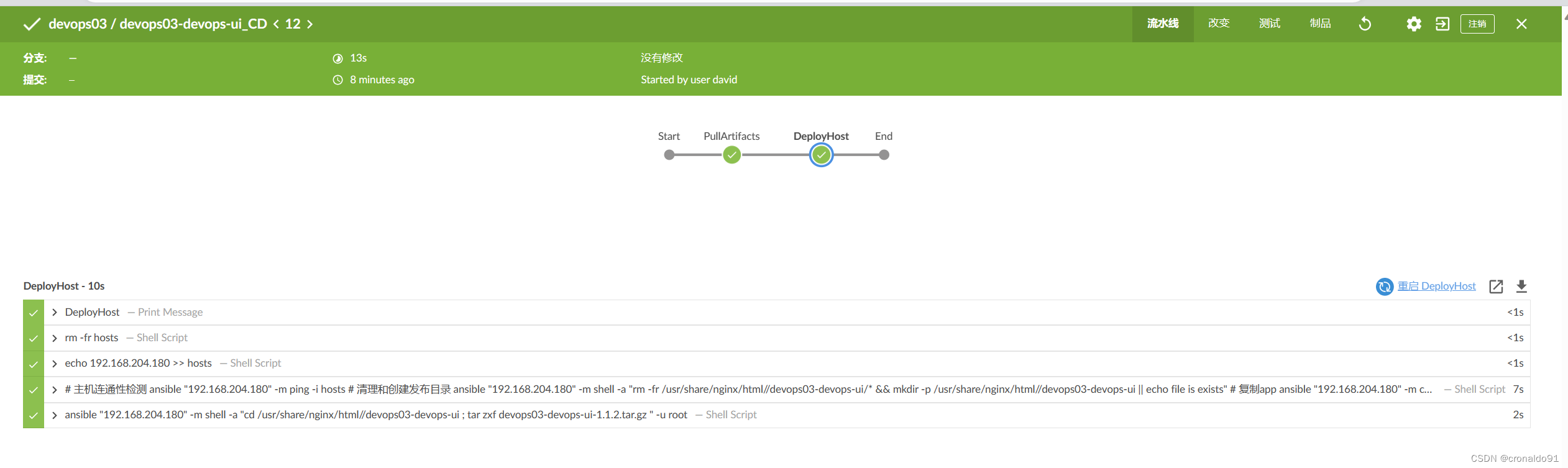
(9)Jenkins手动构建前端项目CD流水线到node2节点


(10) 修改LB的nginx配置文件,service3上线(K8S node2 节点)
# vim /etc/nginx/nginx.conf# service nginx restart# systemctl restart nginx.service

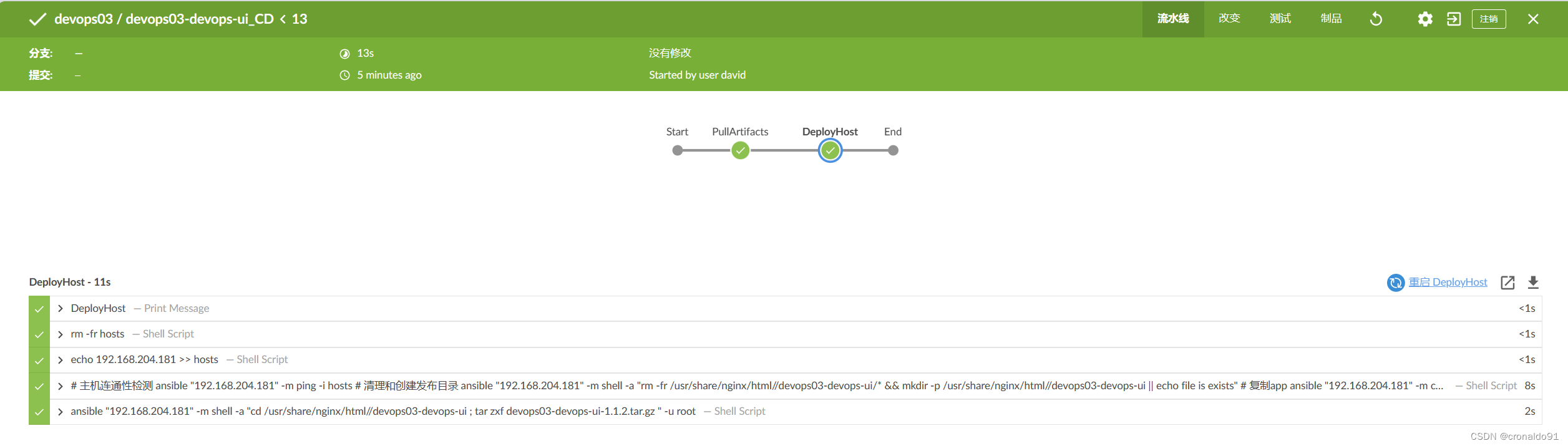
(11)Jenkins手动构建前端项目CD流水线到master1节点


(12) watch命令观察service版本变化
# watch -n 1 " curl http://127.0.0.1:8017/ -s"![]()



二、问题
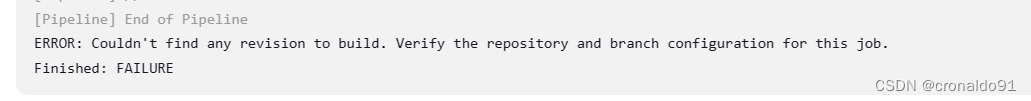
1.手动构建Jenkins前端项目CI流水线报错
(1)报错
ERROR: Couldn't find any revision to build. Verify the repository and branch configuration for this job.

(2)原因分析
分支名错误

(3)解决方法
GitLab前端项目确认添加RELEASE-1.1.3分支

构建时输入正确的分支名称

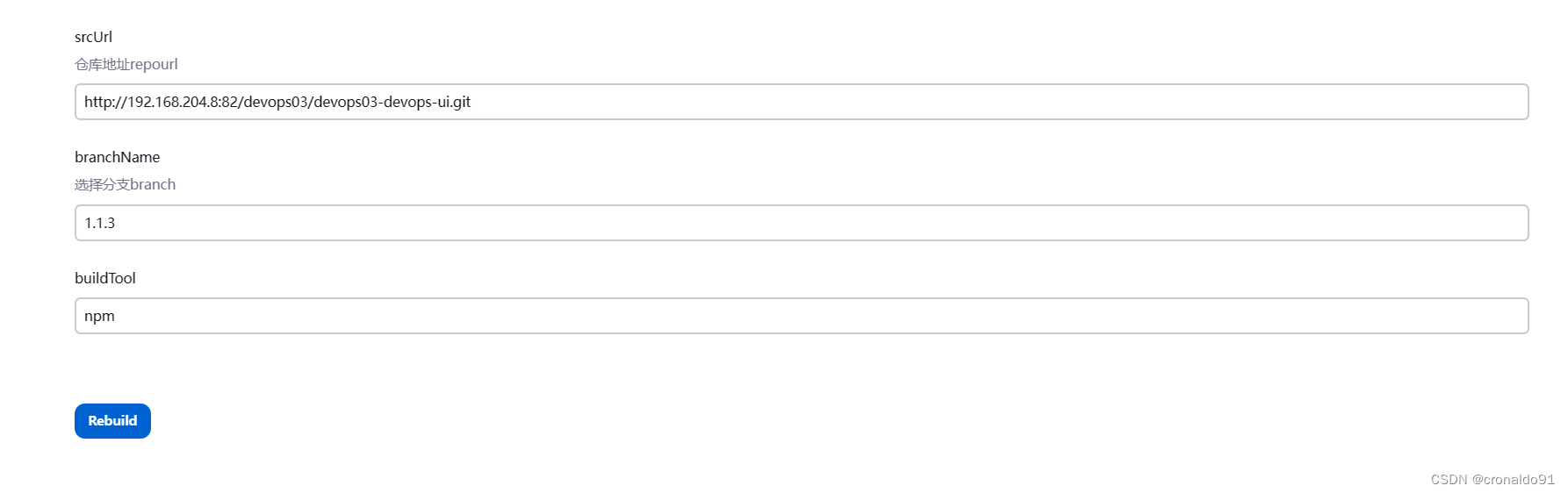
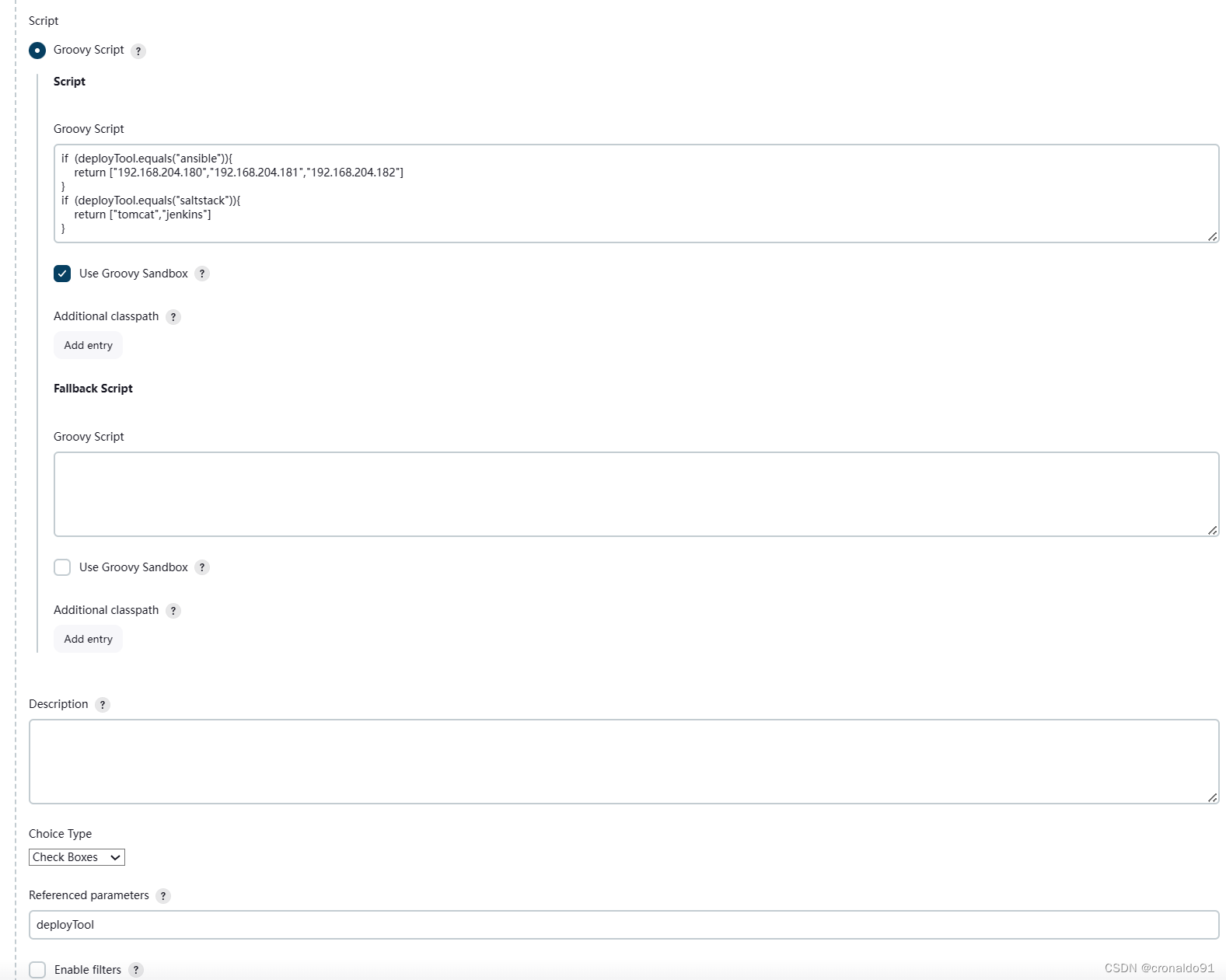
2.如何优化手动构建流水线选项参数
(1)Active Choices 插件
Active Choices 插件用于自由式Jenkins参数化工作创建脚本化、动态和交互式作业参数。主动选择参数可以动态更新,并可以呈现为组合框,复选框,单选按钮或丰富的HTML UI小部件。主动选择参数使用Groovy编写脚本,或者(可选)Scriptler Groovy脚本。这些定制脚本支持使用Jenkins Java API、系统环境变量、全局节点属性,以及可能的外部Java和Javascript库。安装插件后,有三种新的参数类型可用:
1)主动选择参数
2)主动选择反应参数
3)主动选择反应引用参数
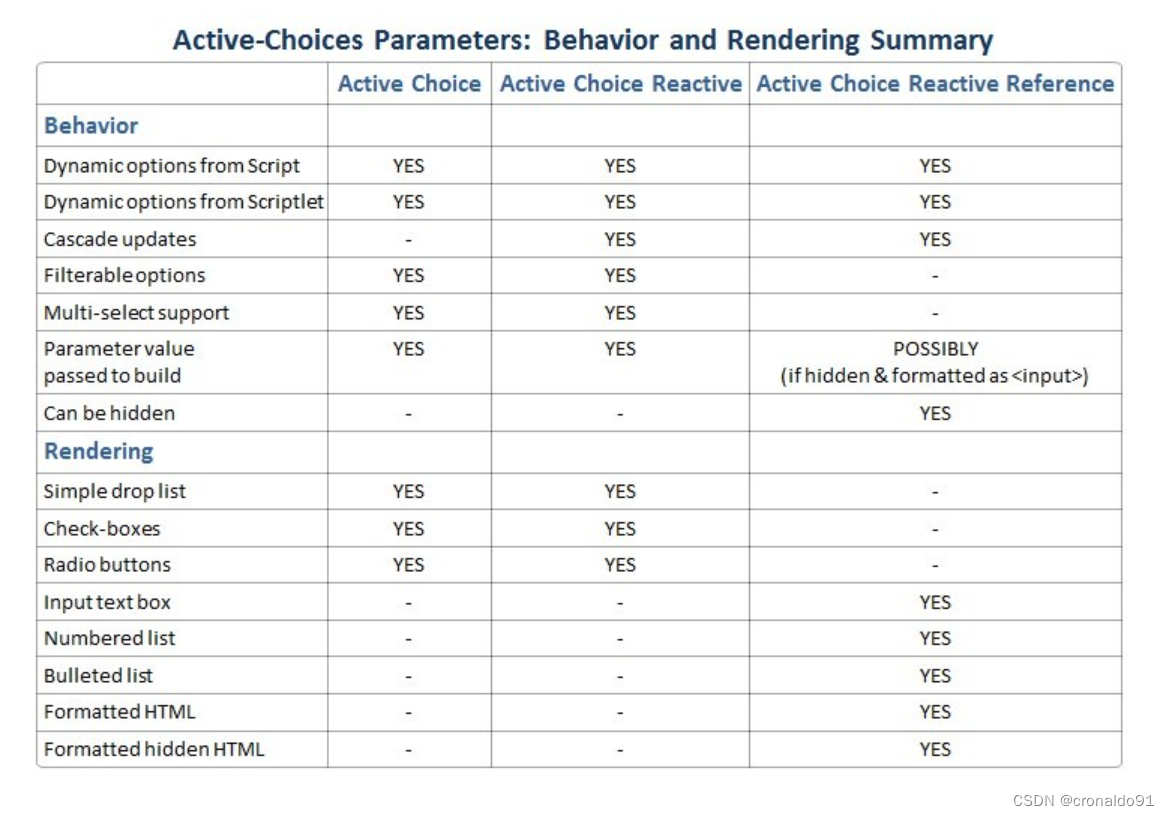
(2)三种 Active Choices parameter 类型的行为和呈现特征

(3)安装插件


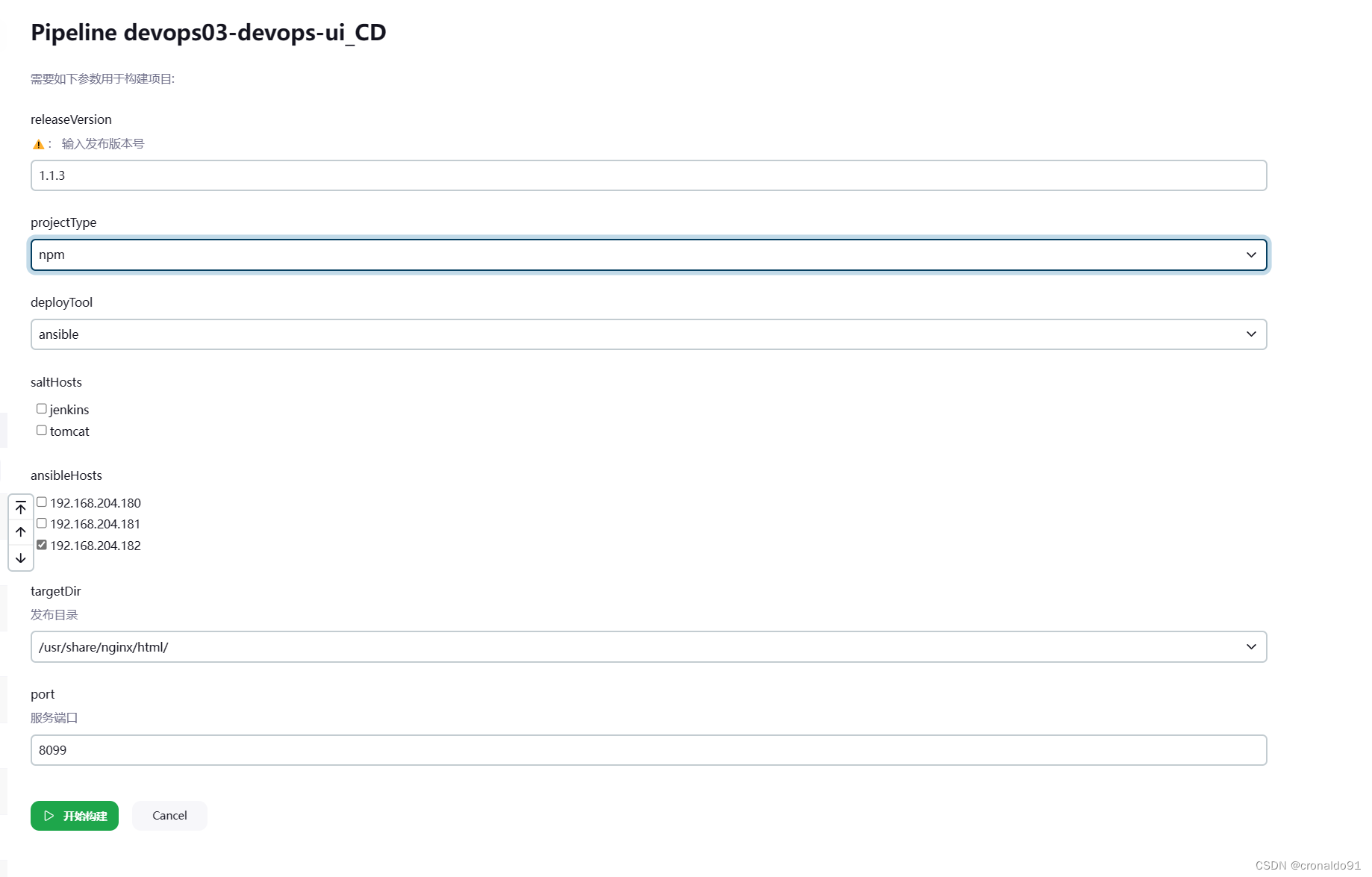
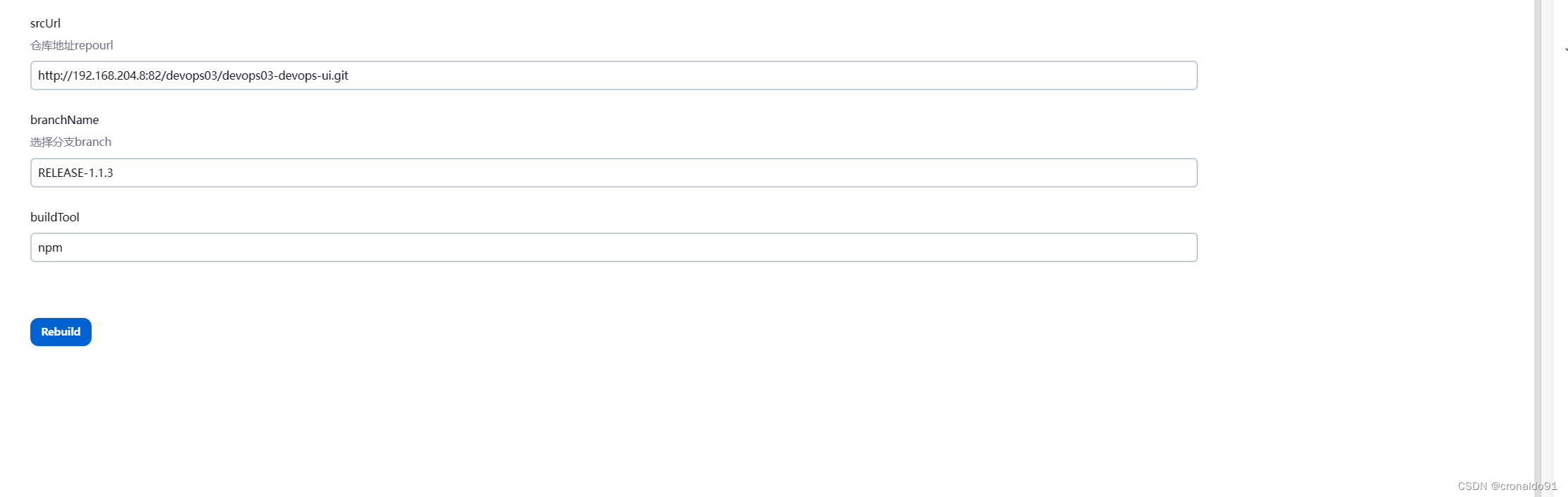
(3)更新前效果

(4)更新
return [
"ansible",
"saltstack"
]
if (deployTool.equals("ansible")){return ["192.168.204.180","192.168.204.181","192.168.204.182"]
}
if (deployTool.equals("saltstack")){return ["tomcat","jenkins"]
}
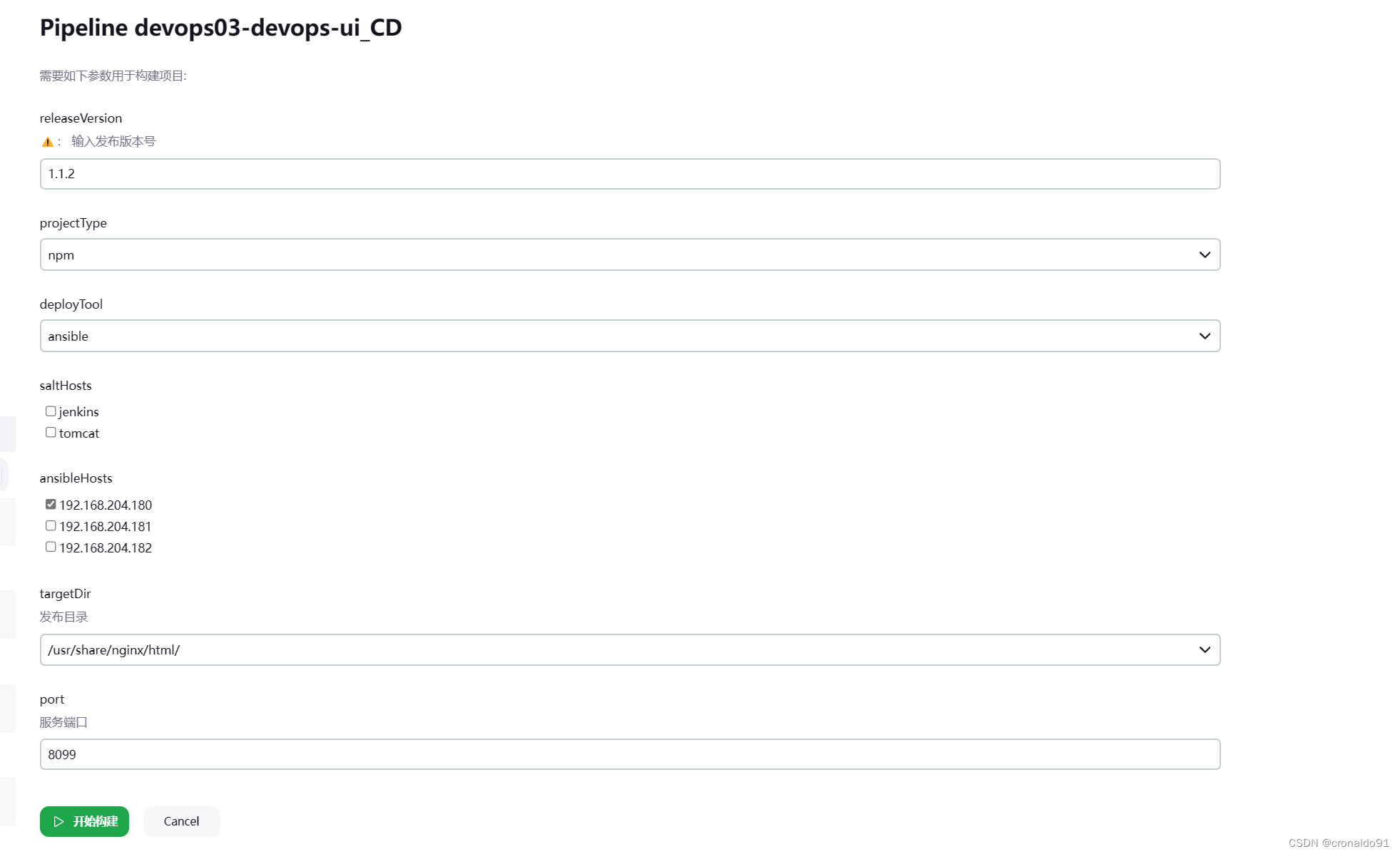
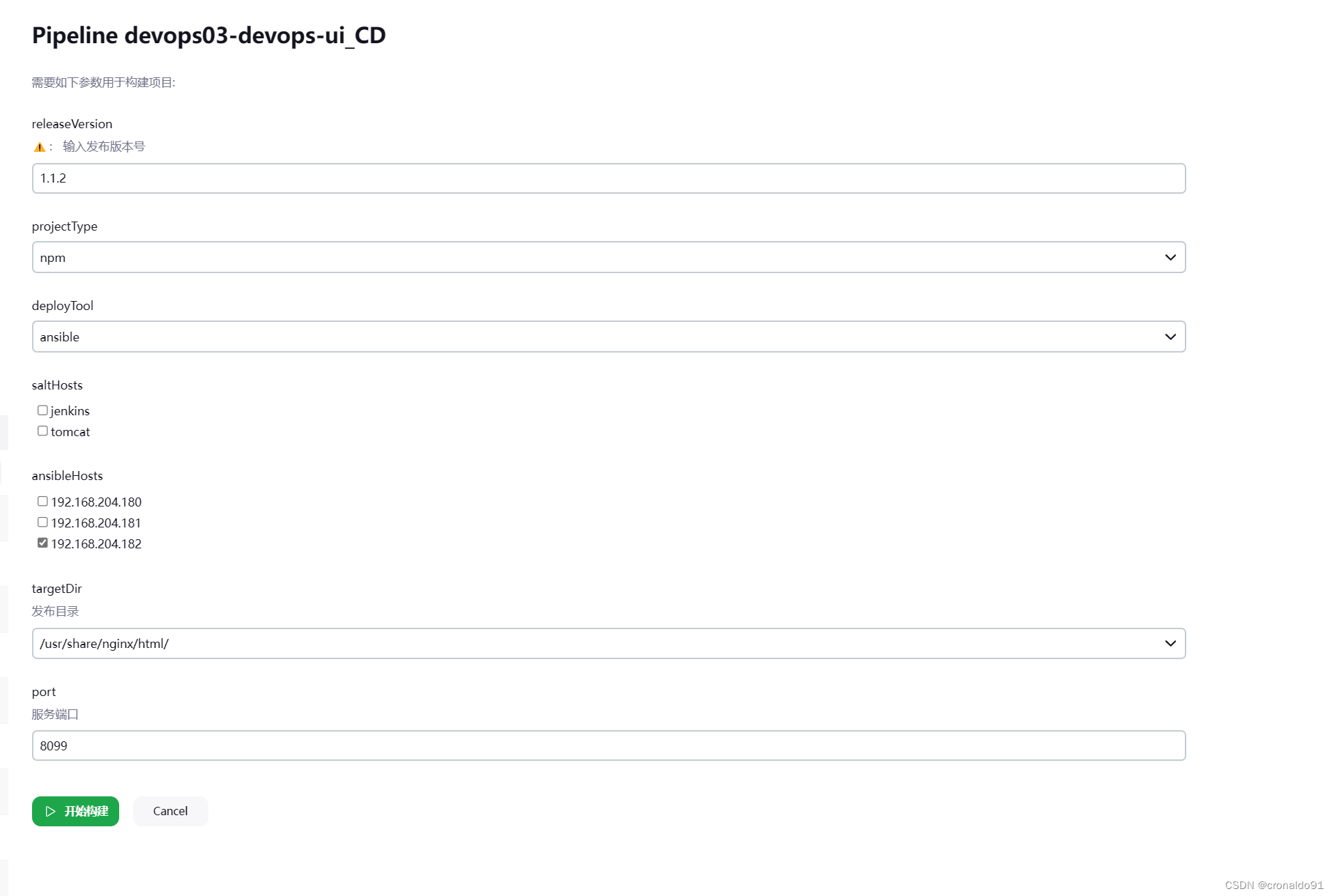
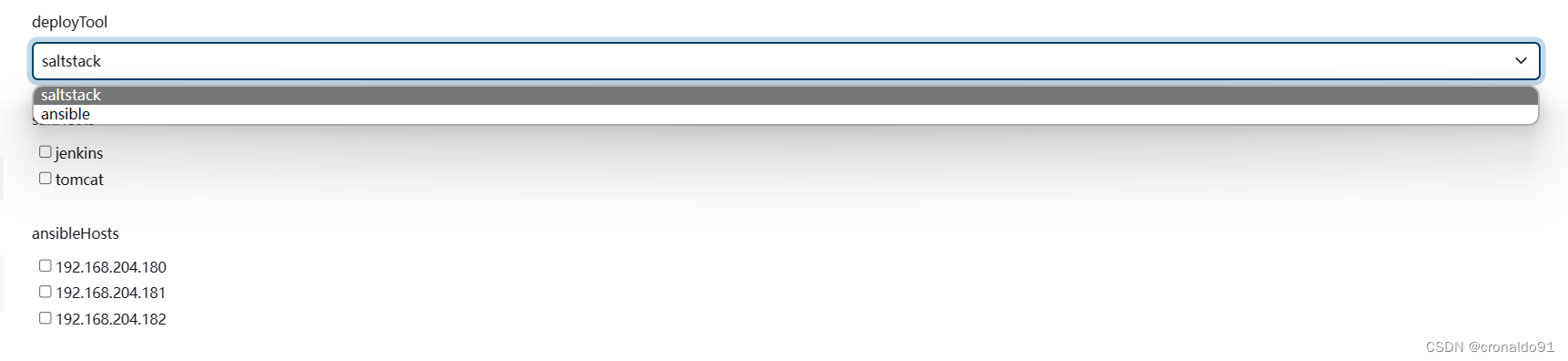
(5)更新后效果