女性pose拍照沈阳专业seo关键词优化
目录
前言
文档流写入
把元素直接写入到文档流
注意编辑
注意
元素写入
注意
innerHTML
特点:
设置内容
获取内容
innerText
特点:
注意
相关代码
前言
在JavaScript中,文档流写入是指将内容直接写入到DOM(文档对象模型)中的文档流中,而元素写入则是通过创建新的元素节点,并将其添加到DOM中。文档流写入和元素写入在JavaScript中发挥着至关重要的作用,可以实现动态内容更新、页面生成、用户界面交互、样式修改以及灵活定制,从而提升用户体验,增强网页应用的交互性和灵活性。
文档流写入
把元素直接写入到文档流
把元素直接写入到文档流 使用
document.write(str)
注意
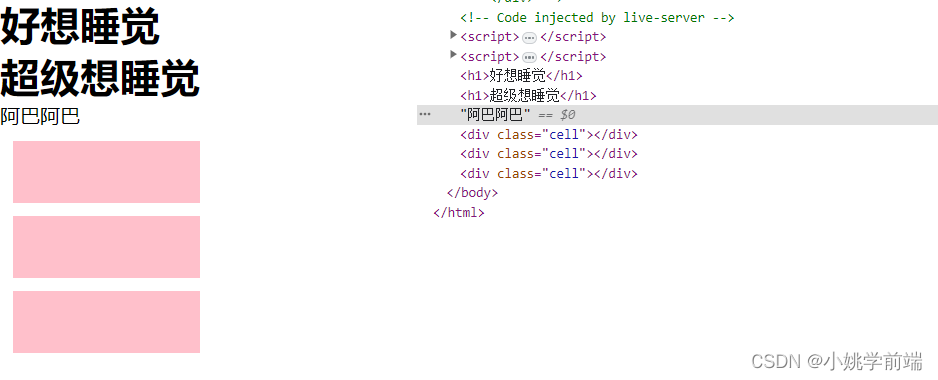
1.会把内容渲染到body
2.str可以是标签,也可以是文本内容
3.后面写入的内容不会覆盖前面写入的内容
document.write('<h1>好想睡觉</h1>')document.write('<h1>超级想睡觉</h1>')document.write('阿巴阿巴')document.write('<div class="cell"></div><div class="cell"></div><div class="cell"></div>') 
注意
文档流写入是一种相对简单的方式,但性能方面可能不如创建和修改DOM元素节点。如果你只是插入少量的HTML代码或需要更精确地控制元素的创建和插入位置,可以考虑使用元素写入的方式。
元素写入
元素写入是通过JavaScript中的DOM创建和修改方法来实现的,它允许我们动态地创建新的元素节点并将其添加到DOM中的特定位置。通过元素写入,我们可以更精确地控制元素的创建和插入位置。相比于文档流写入的方法,元素写入更适用于动态生成和插入元素的场景,尤其是在根据用户交互或其他条件动态生成内容时。另外,元素写入的方式也可以用于修改已存在的元素。通过获取已有的元素引用,我们可以使用DOM方法进行修改,例如修改元素的属性、样式或内容。
注意
与文档流写入一样,对于用户输入的内容,我们也应该采取适当的编码和验证措施,以防止安全风险。此外,过多的DOM操作可能会影响性能,因此在进行元素写入时,应该注意合理使用,避免无谓的操作。
innerHTML
他是dom元素的一个属性,可以通过innerHTML 设置和获取元素的内容
特点:
1.后写入的内容会覆盖之前写入的内容
2.可以写入标签,也可以写入文本
设置内容
dom.innerHTML = '内容' 如果内容是html结构,可以被渲染成html
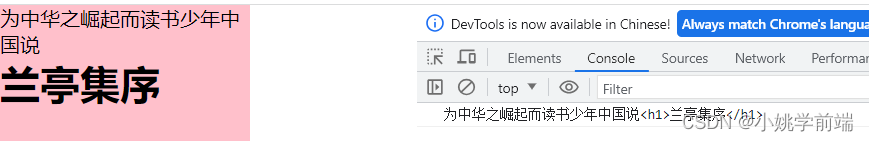
aa.innerHTML = '为中华之崛起而读书'获取内容
dom.innerHTML 获取到了dom元素中的html结构
console.log(aa.innerHTML);
let aa = document.getElementById('aa')aa.innerHTML = '为中华之崛起而读书'aa.innerHTML += '少年中国说' //aa.innerHTML = aa.innerHTML + '少年中国说'aa.innerHTML += '<h1>兰亭集序</h1>'console.log(aa.innerHTML);
innerText
innerText 他是dom元素的一个属性,可以通过innerText 设置和获取元素的文本内容
特点:
1.后面写入的内容会覆盖前面写入的内容
2.设置的时候如若是
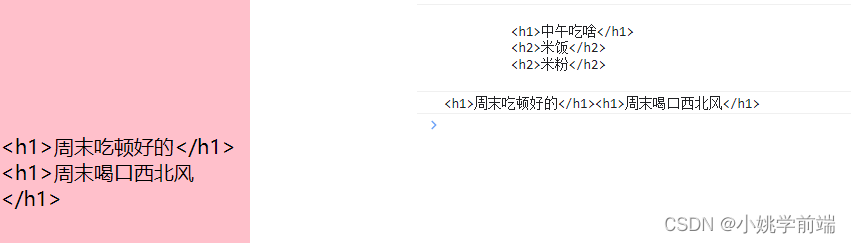
html结构,html结构不会被渲染,会原样写入
和innerHTML一样也可以设置和获取内容
注意
获取的结果 会 过滤掉标签名,只会显示文本内容
let bb = document.getElementById('bb')console.log(bb.innerHTML);bb.innerText = '<h1>周末吃顿好的</h1>'bb.innerText += '<h1>周末喝口西北风</h1>'console.log(bb.innerText);
相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文档流写入和元素写入</title><style>*{margin: 0;padding: 0;}.cell{height: 50px;background: pink;width:150px;margin: 10px;}.wp{width: 200px;height: 200px;background: pink;}</style>
</head>
<body><div class="wp" id="aa"></div><div class="wp" id="bb"><h1>中午吃啥</h1><h2>米饭</h2><h2>米粉</h2></div>
</body>
</html>
<script>/*把元素直接写入到文档流 使用document.write(str)1.会把内容渲染到body2.str可以是标签,也可以是文本内容3.后面写入的内容不会覆盖前面写入的内容*/document.write('<h1>好想睡觉</h1>')document.write('<h1>超级想睡觉</h1>')document.write('阿巴阿巴')document.write('<div class="cell"></div><div class="cell"></div><div class="cell"></div>')/*innerHTML 他是dom元素的一个属性,可以通过innerHTML 设置和获取元素的内容特点:1.后写入的内容会覆盖之前写入的内容2.可以写入标签,也可以写入文本设置内容dom.innerHTML = '内容' 如果内容是html结构,可以被渲染成html获取内容dom.innerHTML 获取到了dom元素中的html结构innerText 他是dom元素的一个属性,可以通过innerText 设置和获取元素的文本内容特点:1.后面写入的内容会覆盖前面写入的内容2.设置的时候如若是html结构,html结构不会被渲染,会原样写入和innerHTML一样也可以设置和获取内容注意 获取的结果 会 过滤掉标签名,只会显示文本内容*/ let aa = document.getElementById('aa')aa.innerHTML = '为中华之崛起而读书'aa.innerHTML += '少年中国说' //aa.innerHTML = aa.innerHTML + '少年中国说'aa.innerHTML += '<h1>兰亭集序</h1>'console.log(aa.innerHTML);let bb = document.getElementById('bb')console.log(bb.innerHTML);bb.innerText = '<h1>周末吃顿好的</h1>'bb.innerText += '<h1>周末喝口西北风</h1>'console.log(bb.innerText);
</script>
