武汉吧辽宁网站seo
Express框架
Express 是 Node.js 平台上最常用的 Web 应用框架之一,它简洁、灵活且易于使用。Express 提供了一组强大的功能和工具,可以帮助开发者快速构建 Web 应用程序和 RESTful API。
以下是 Express 框架的一些主要特点和功能:
-
轻量级:Express 是一个轻量级的框架,它提供了最基本的功能和工具,但没有过多的冗余代码。这使得 Express 很容易上手,并且可以自由地选择和集成其他中间件和插件。
-
快速路由:Express 提供了灵活的路由功能,可以根据不同的请求路径和 HTTP 方法来定义路由处理程序。这样可以方便地将请求映射到对应的处理逻辑。
-
中间件支持:Express 强大的中间件支持是其最大的特点之一。中间件是一个函数,可以在请求和响应之间进行处理,并且可以根据需要串联多个中间件。开发者可以使用已有的中间件或自定义中间件来实现各种功能,如身份验证、日志记录、错误处理等。
-
视图引擎:Express 允许使用各种视图引擎来渲染动态内容,如 EJS、Handlebars 等。视图引擎可以将数据和模板结合,生成最终的 HTML 页面,方便开发者构建动态的 Web 应用。
-
静态文件服务:Express 提供了一个简单的方式来提供静态文件,如图片、CSS 和 JavaScript 等。这样,开发者可以直接访问这些静态资源而无需额外的路由设置。
-
RESTful API 支持:Express 对于构建 RESTful API 非常友好。通过合理设计路由和中间件,可以快速地构建符合 RESTful 风格的 API 接口。
-
社区活跃:Express 拥有一个庞大且活跃的开发社区,有大量的插件和中间件可以选择使用。这意味着开发者可以从社区中获得很多有用的资源和支持。
使用 Express 可以快速搭建 Web 应用程序,它是 Node.js 生态系统中最受欢迎和广泛应用的 Web 框架之一。无论是开发简单的网站还是复杂的 Web 应用,Express 都是一个值得选择的优秀框架。
Express搭建后端API示例
当使用 Express 框架来搭建一个请求 API、连接 MySQL 并生成 API 文档的后端时,需要分为以下几个步骤:
- 安装依赖: 首先,您需要确保您的 Node.js 环境已经安装,并且在项目根目录下运行以下命令来安装所需的依赖:
npm install express mysql body-parser swagger-jsdoc swagger-ui-express
- 创建 Express 应用: 创建一个 Express 应用并设置路由、连接数据库等。
const express = require('express');
const bodyParser = require('body-parser');
const mysql = require('mysql');
const swaggerJSDoc = require('swagger-jsdoc');
const swaggerUI = require('swagger-ui-express');const app = express();
const port = process.env.PORT || 3000;// 解析请求体
app.use(bodyParser.json());// 连接 MySQL 数据库
const db = mysql.createConnection({host: 'localhost',user: 'username',password: 'password',database: 'database_name',
});db.connect((err) => {if (err) {console.error('Database connection failed: ', err);} else {console.log('Connected to the database');}
});// 示例 API 路由
app.get('/api/data', (req, res) => {db.query('SELECT * FROM data_table', (err, results) => {if (err) {console.error('Error querying database: ', err);res.status(500).send('Internal Server Error');} else {res.json(results);}});
});// 生成 Swagger 文档配置
const swaggerOptions = {definition: {openapi: '3.0.0',info: {title: 'API Documentation',version: '1.0.0',},},apis: ['./app.js'], // 指定包含 API 路由的文件
};const swaggerSpec = swaggerJSDoc(swaggerOptions);
app.use('/api-docs', swaggerUI.serve, swaggerUI.setup(swaggerSpec));app.listen(port, () => {console.log(`Server is running on port ${port}`);
});
- 生成 API 文档注释: 在您的 Express 应用代码中,为每个路由添加 Swagger 文档注释。
/*** @swagger* /api/data:* get:* summary: Get data from the database* responses:* 200:* description: Successful response with data* content:* application/json:* example:* - id: 1* name: Example Data*/
- 运行应用: 在项目根目录下运行以下命令以启动 Express 应用:
node app.js
- 访问 API 文档: 在浏览器中访问
http://localhost:3000/api-docs,您将能够看到生成的 Swagger API 文档。
上述代码示例仅仅是一个基本的 Express 应用,您可以根据您的需求对其进行扩展和定制。同时,您需要替换数据库连接信息以及示例路由和数据表等。此外,为了更好地组织代码,您可能需要将路由和数据库操作拆分为不同的模块。
Express 项目结构
对于一个大型的 Express 项目,合理的目录结构划分可以帮助提高代码的可维护性和扩展性。以下是一个常见的最优目录结构示例:
project/├── app/│ ├── controllers/│ ├── models/│ ├── routes/│ ├── middlewares/│ ├── services/│ └── utils/├── config/│ ├── env/│ └── config.js├── public/│ ├── css/│ ├── js/│ └── images/├── views/├── tests/├── app.js├── package.json└── README.md
目录结构含义说明:
-
app/:存放应用程序的核心代码。controllers/:控制器,用于处理请求和响应。models/:数据模型,用于定义数据库模型和操作。routes/:路由,用于定义各个路由和请求处理逻辑。middlewares/:中间件,用于处理请求前或响应后的逻辑。services/:服务层,用于处理业务逻辑。utils/:工具函数,用于存放一些常用的工具函数。
-
config/:存放项目的配置文件。env/:不同环境的配置文件,如开发环境、生产环境等。config.js:通用配置文件,如数据库连接、端口号等。
-
public/:存放静态资源文件,如 CSS、JavaScript、图片等。 -
views/:存放视图文件,用于渲染前端页面。 -
tests/:存放测试代码,用于对项目进行单元测试和集成测试。 -
app.js:应用的入口文件,负责启动 Express 应用并设置中间件。 -
package.json:项目的配置文件,包含依赖项和脚本等信息。 -
README.md:项目的说明文档,用于描述项目的功能和使用方法。
这种目录结构将不同的功能模块进行了清晰的划分,使得代码组织更加有序和易于维护。同时,使用配置文件存放环境相关的配置信息,可以方便地在不同环境中切换配置,从而提高了项目的灵活性和可配置性。
Swagger API 文档
Swagger API 文档(也称为 OpenAPI 文档)是一个描述 RESTful API 的标准化规范,它使用 YAML 或 JSON 格式来定义 API 的结构、路径、参数、响应和其他相关信息。Swagger API 文档的目标是提供一种统一的方式来描述和共享 API 的信息,使开发者和团队能够更轻松地了解、使用和测试 API。
以下是 Swagger API 文档的一些核心组成部分和介绍:
-
基本信息: API 文档中包含一些基本信息,如 API 的标题、版本、描述等。这些信息帮助其他开发者了解 API 的基本信息。
-
路径和操作: 文档中列出了 API 提供的不同路径和操作(HTTP 方法),以及每个操作的详细信息。例如,GET、POST、PUT、DELETE 等操作。
-
请求参数: 对于每个操作,API 文档会描述该操作所需的输入参数。这包括查询参数、路径参数、请求体参数等。
-
响应定义: API 文档定义了每个操作的响应结构,包括 HTTP 状态码、响应体的数据类型和结构。
-
错误响应: 文档通常也会列出操作可能返回的错误响应,包括错误码、错误消息和错误细节。
-
数据类型和模型: API 文档可以定义各种数据类型和模型,以用于请求和响应的数据结构。这可以帮助开发者更好地理解数据的格式和结构。
-
安全和授权: Swagger API 文档可以定义 API 的安全要求和授权机制,以及如何进行身份验证和权限控制。
-
示例和代码: 文档可以提供示例请求和响应,以及不同编程语言的代码示例,帮助开发者更好地了解如何使用 API。
-
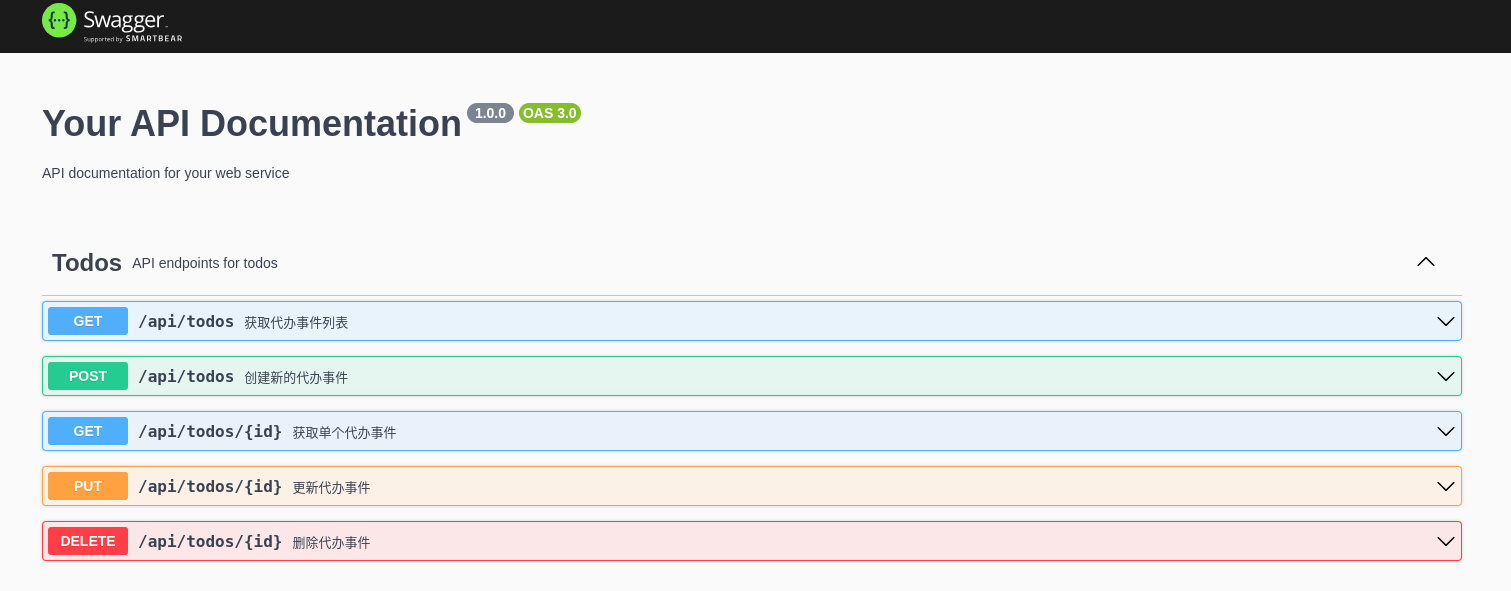
API 文档工具: 使用 Swagger 工具可以将 API 文档渲染成交互式的 Swagger UI,使开发者能够直观地浏览、测试和调试 API。
在您的 API 路由处理文件中,您需要为每个 API 添加 Swagger 注释,以指定其操作和参数。例如,以下是如何为 “获取所有用户信息” 这个 API 添加 Swagger 注释:
// routes/userRoutes.js/*** @swagger* /api/users:* get:* summary: 获取所有用户信息* description: 获取所有用户信息的API端点* responses:* 200:* description: 成功获取用户信息* 500:* description: 服务器内部错误*/
router.get('/', (req, res) => {// 在这里编写获取所有用户信息的逻辑
});
您需要为每个 API 添加类似的 Swagger 注释,包括请求方法(GET、POST、PUT、DELETE)、路径、操作概要(summary)、操作描述(description)和响应(responses)信息。根据您的实际 API 实现,确保在注释中提供正确的信息。

总之,Swagger API 文档是一个标准化的规范,用于描述 RESTful API 的各个方面。通过使用 Swagger 工具,您可以根据 API 文档自动生成交互式的 API 文档界面,使开发者和团队更容易理解和使用 API。
