云南省新农村建设网站域名注册信息查询whois

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、下拉刷新事件
- 1、下拉刷新的概念
- 2、启用下拉刷新
- 3、配置下拉刷新窗口的样式
- 4、监听页面的下拉刷新事件
- 5、停止下拉刷新的效果
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第25篇文章;
今天开始学习微信小程序的第14天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、下拉刷新事件
前面已经学习完了页面导航,基本了解到声明式导航和编程式导航,还有导航传参以及将形参挂载当前页面中进行使用。接下来就来学习一下小程序中视图与逻辑中的页面事件是如何进行响应的。话不多说,让我们原文再续,书接上回吧。

1、下拉刷新的概念
下拉刷新是移动端的专有名词,指的就是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。在小程序中经常使用下拉刷新这个操作来刷新页面中的数据。
2、启用下拉刷新
之前有介绍过,在小程序中所有页面都默认没有下拉刷新的。启用下拉刷新有两种方式:
| 启动方式 | 说明 |
|---|---|
| 全局开启下拉刷新 | 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true。但在实际开发过程中,一般是不推荐全局开启的。 |
| 局部开启下拉刷新 | 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true。 |
注意:在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
这里以 message 为例,单独开启下拉刷新功能,具体代码如下所示:
- message.json
{"usingComponents": {},"enablePullDownRefresh": true
}
可以来看一下运行效果:

3、配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口的样式,其中两个属性的介绍如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| backgroundColor | HexColor | #ffffff | 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值。 |
| backgroundTextStyle | string | dark | 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light。 |
这里还是以 message 为例,对下拉刷新样式进行修改,具体代码如下所示:
- message.json
{"usingComponents": {},"enablePullDownRefresh": true,"backgroundColor": "#efefef","backgroundTextStyle": "dark"
}
可以来看一下运行效果:

4、监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。通过下面栗子来学习一下:
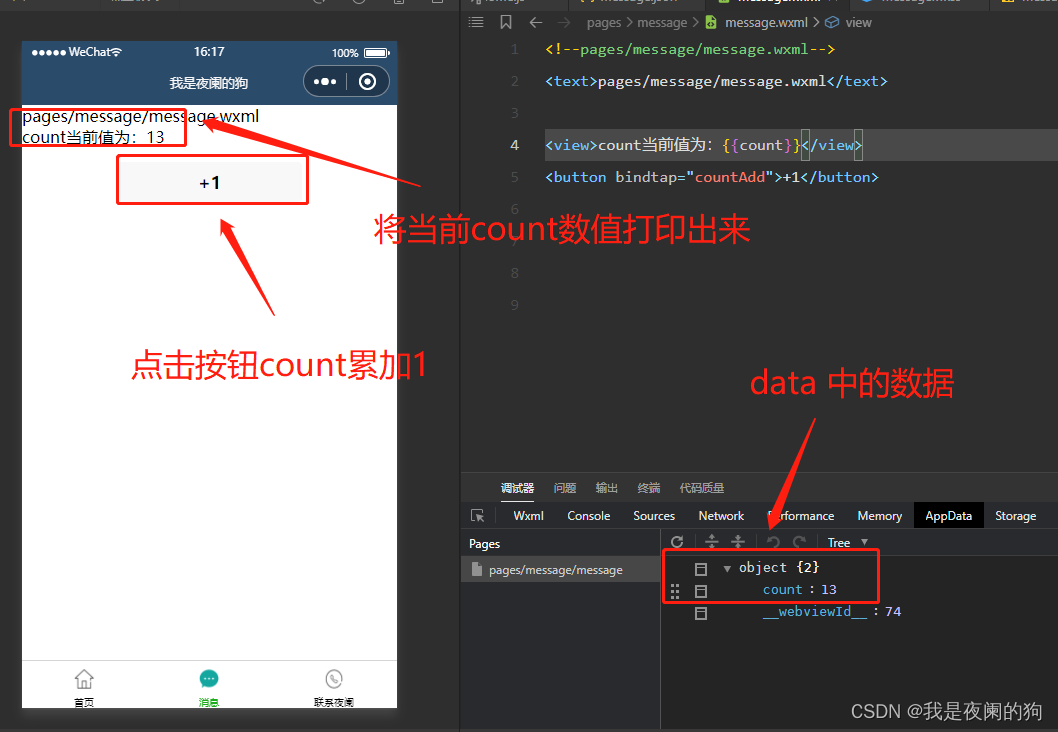
message.wxml
在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1。
<view>count当前值为:{{count}}</view>
<button bindtap="countAdd">+1</button>
message.js
Page({/*** 页面的初始数据*/data: {count: 0,},/*** + 1 按钮的点击事件处理函数*/countAdd (){this.setData({count: this.data.count + 1})},
})
运行结果如下所示:

在此基础上,触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0,具体代码如下所示:
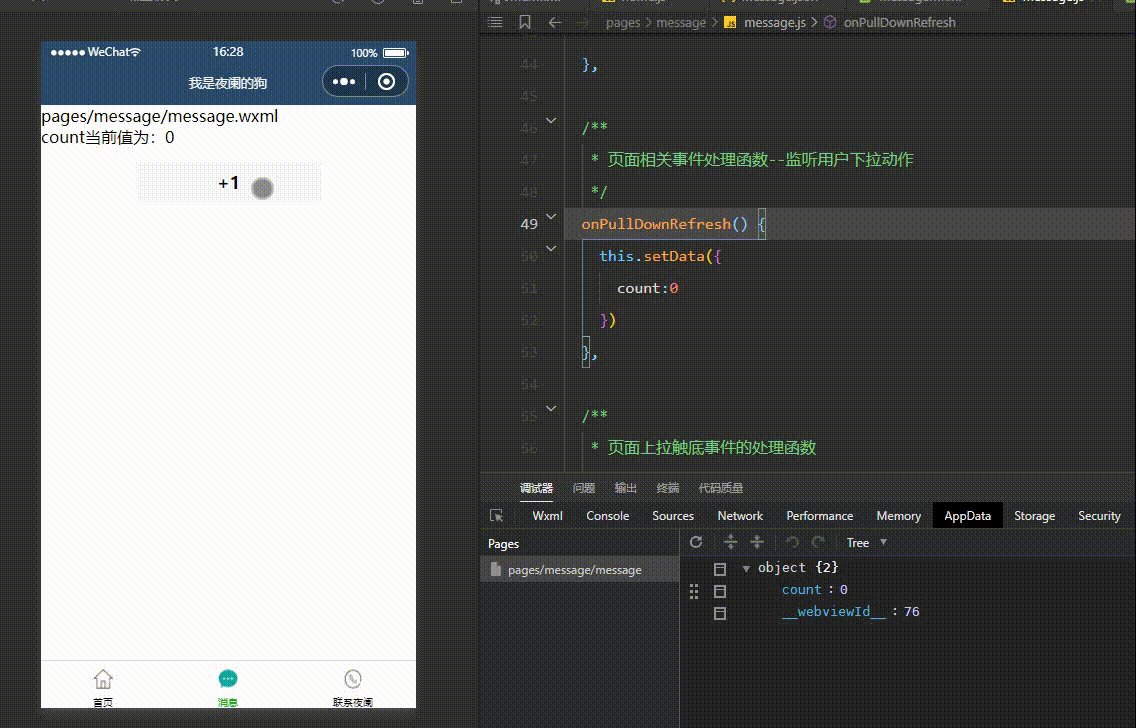
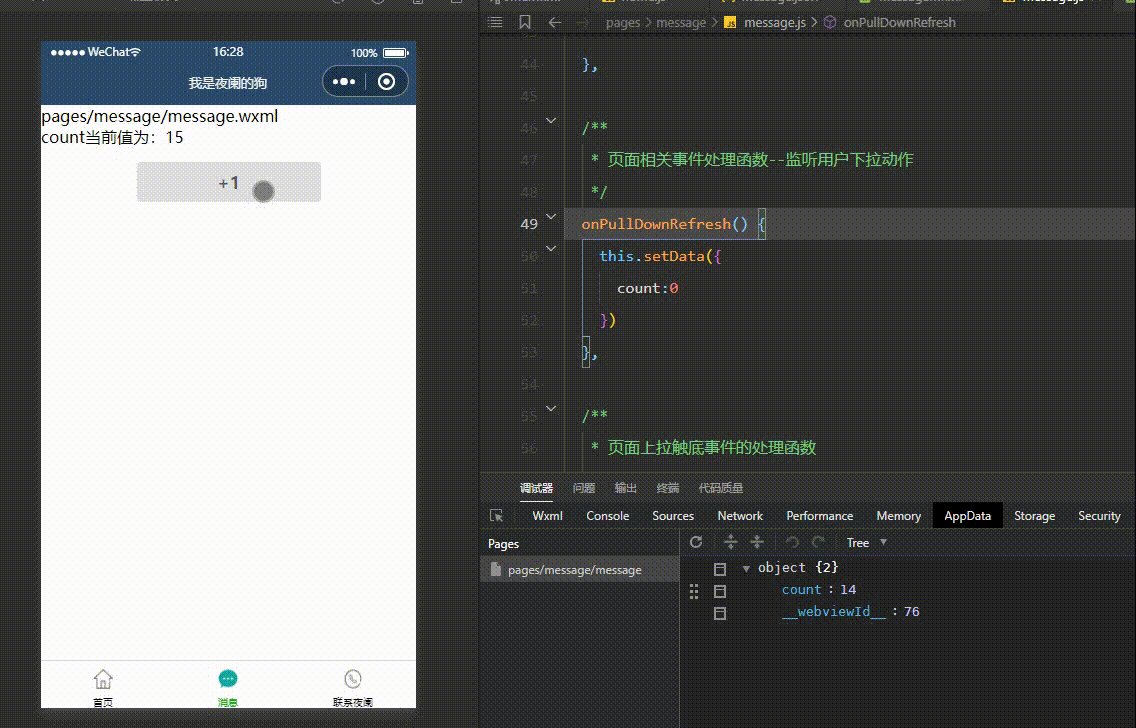
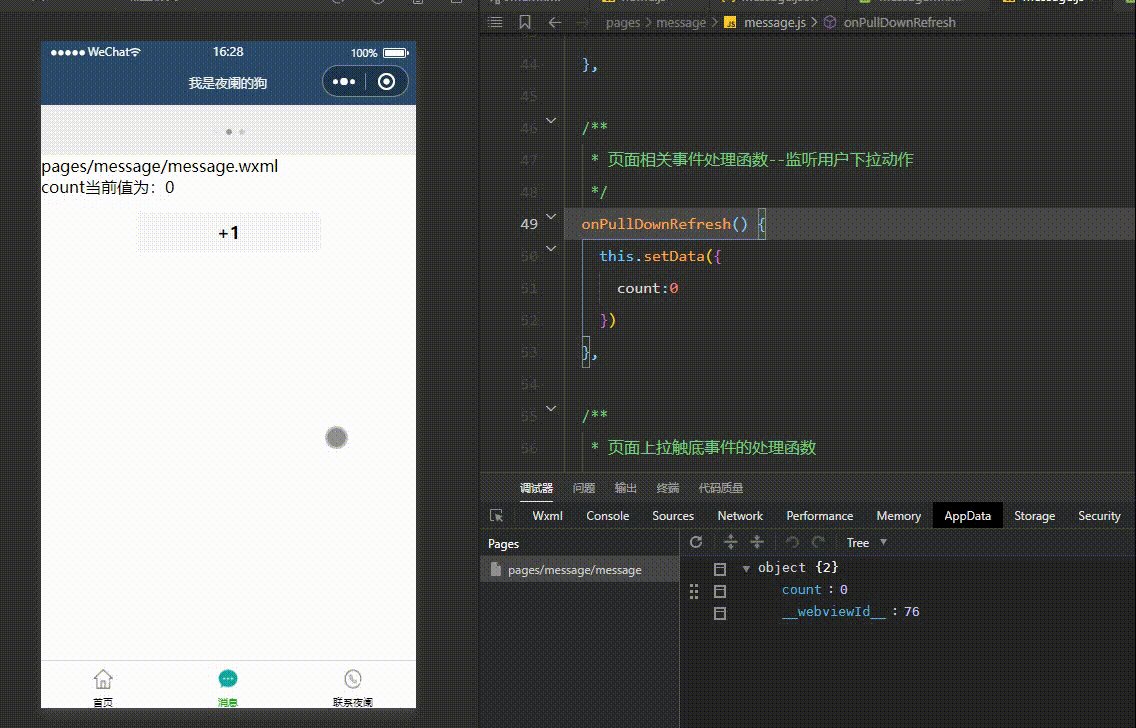
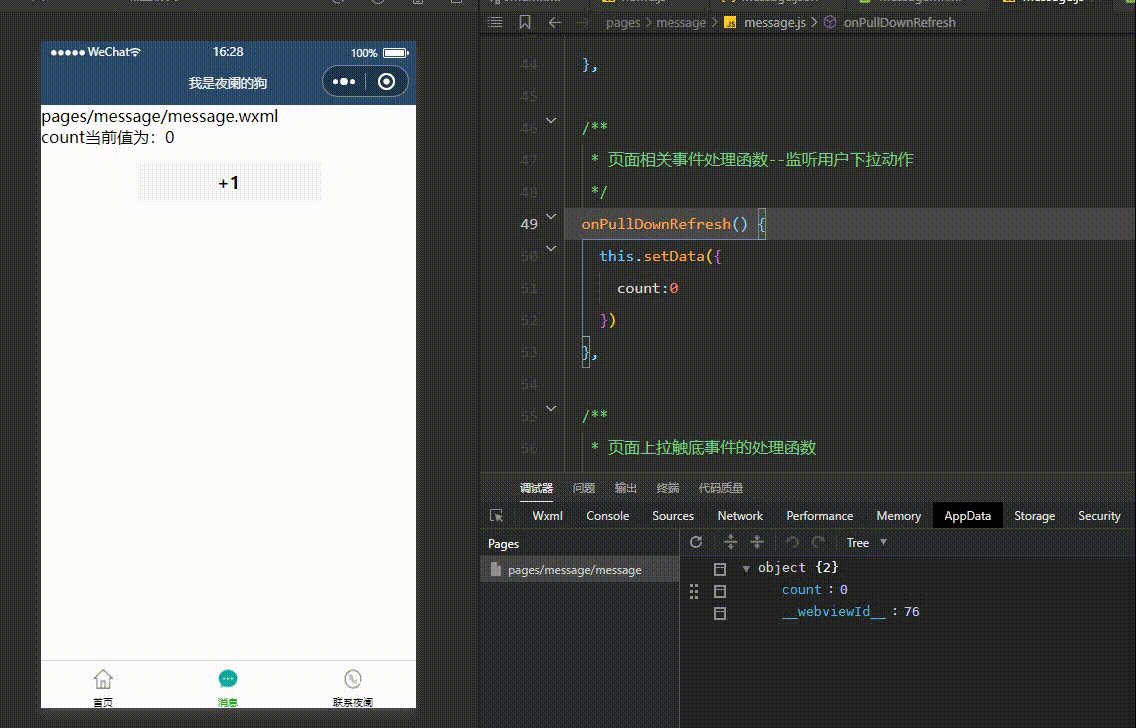
message.js
Page({/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {this.setData({count:0})},
})
可以来看一下运行效果:

5、停止下拉刷新的效果
前面在使用下拉刷新的时候就发现在真机上,下拉刷新并不会像模拟器那样主动关闭。当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。
此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。具体代码如下:
message.js
当数据重置成功之后,调用此函数,自动关闭下拉刷新的效果。
Page({/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {this.setData({count:0})// 当数据重置成功之后,调用此函数,自动关闭下拉刷新的效果wx.stopPullDownRefresh();},
})
因为真机上运行效果也是与上面的一样,所以就不做展示了。
总结
感谢观看,这里就是页面事件 - 下拉刷新的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
