网站推广应该注意什么引流app推广软件
一、背景
微信小程序项目需要渲染一个柱状图,使用uCharts组件完成
uCharts官网指引👉:uCharts官网 - 秋云uCharts跨平台图表库
二、实现效果

三、具体使用
进入官网查看指南,有两种方式进行使用:分别是原生方式与组件方式
3.1、原生方式
第一步:获取u-charts.js
获取方式一:通过码云 uCharts 项目开源地址获取 u-charts.js
https://gitee.com/uCharts/uCharts
获取方式二:通过 npm 命令
npm i @qiun/ucharts安装安装成功后使用 import 或 require 进行引用
备注:我使用的是第二种方式,npm下载后,再通过import使用的
第二步:引入u-charts.js文件在项目中使用

<template><view><canvas canvas-id="myid" id="myid" class="charts" @tap="tap" /></view>
</template><script>
import uCharts from '../../node_modules/@qiun/ucharts/u-charts'
var uChartsInstance = {}
export default {data() {return {cWidth: 750,cHeight: 500}},onReady() {//这里的 750 对应 css .charts 的 widththis.cWidth = uni.upx2px(750)//这里的 500 对应 css .charts 的 heightthis.cHeight = uni.upx2px(500)this.getServerData()},methods: {getServerData() {//模拟从服务器获取数据时的延时setTimeout(() => {let res = {categories: ['2016', '2017', '2018', '2019', '2020', '2021'],series: [{name: '目标值',data: [35, 36, 31, 33, 13, 34]},{name: '完成量',data: [18, 27, 21, 24, 6, 28]}]}this.drawCharts('myid', res)}, 500)},drawCharts(id, data) {const ctx = uni.createCanvasContext(id, this)uChartsInstance[id] = new uCharts({type: 'column',context: ctx,width: this.cWidth,height: this.cHeight,categories: data.categories,series: data.series,xAxis: {disableGrid: true},yAxis: {data: [{ min: 0 }]},extra: {column: {type: 'group'}}})},tap(e) {uChartsInstance[e.target.id].touchLegend(e)uChartsInstance[e.target.id].showToolTip(e)}}
}
</script><style scoped>
.charts {width: 750rpx;height: 500rpx;
}
</style>
3.2、组件方式
第一步:使用 HBuilderX 导入插件
uniapp插件地址指引👉:秋云 ucharts echarts 高性能跨全端图表组件 - DCloud 插件市场
 第二步:在需要使用图表的地方引入组件
第二步:在需要使用图表的地方引入组件
<template><view class="charts-box"><qiun-data-charts type="column" :chartData="chartData" /></view>
</template><script>
export default {data() {return {chartData: {}}},onReady() {this.getServerData()},methods: {getServerData() {//模拟从服务器获取数据时的延时setTimeout(() => {let res = {categories: ['2016', '2017', '2018', '2019', '2020', '2021'],series: [{name: '目标值',data: [35, 36, 31, 33, 13, 34]},{name: '完成量',data: [18, 27, 21, 24, 6, 28]}]}this.chartData = JSON.parse(JSON.stringify(res))}, 500)}}
}
</script><style scoped>
.charts-box {width: 100%;height: 300px;
}
</style>
备注:需要给元素设置宽高,否则图表无法显示
四、项目中bug补充
4.1、bug描述
在微信小程序中使用uCharts做柱状图,进入页面后滑动图表,此时图表在可视区域被遮挡了显示不全,点击下方的切换按钮,图表会上移,脱离原本位置,后面再切回到第一个按钮会回归到正常位置
图片1是切换按钮后图表上移(PS:错误版本,需改成图片2的效果)
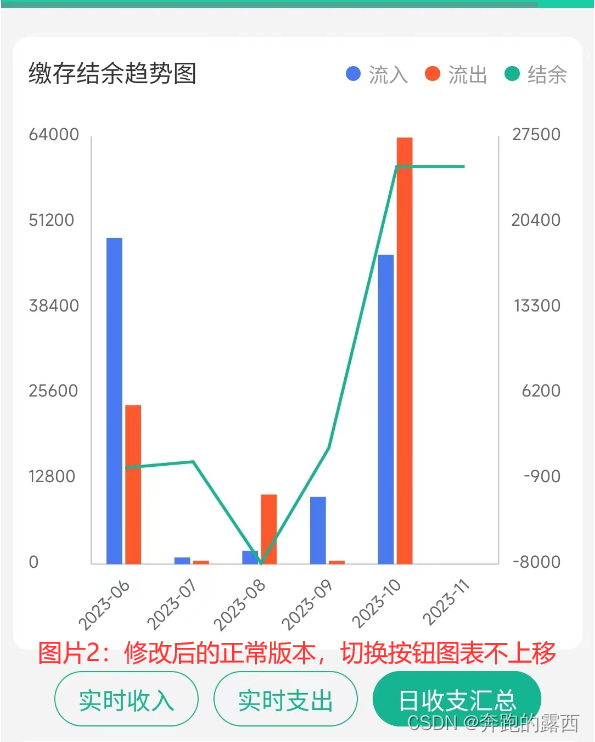
图片2是正常情况下切换按钮图表位置不动(PS:这版是已经修改成功的状态)


4.2、问题分析
查看代码发现,在组件挂载时已经获取了按钮1下的接口数据(每个按钮下会展示数据列表),在切换按钮时,并对按钮2和按钮3都发起了请求,所以在切换按钮2和按钮3时又触发重绘。
为什么点按钮1时图表不会上移?是因为第一次进入页面组件挂载已经获取了按钮1的数据,所以在切换回按钮1时不会重新发请求触发重绘
理解了这个问题之后,我便将每个按钮的请求都放在组件挂载时获取,切换按钮只是重新赋值index值
