您身边的网站建设专家搜索引擎优化seo网站
系列文章目录
提示:阅读本章之前,请先阅读目录
文章目录
- 系列文章目录
- 前言
- Vue 3.0 创建
- 与Vue2.0对比的变化
- 关闭语法检查
- setup 组合式函数compositions
- 响应式数据 ref
- reactive 函数
- Vue3.0 响应原理
- ref 和 reactive 区别
- setup 注意点
- computed 计算函数
- watch 函数
- watchEffect
- Vue 3.0 生命周期
- 自定义Hook
前言
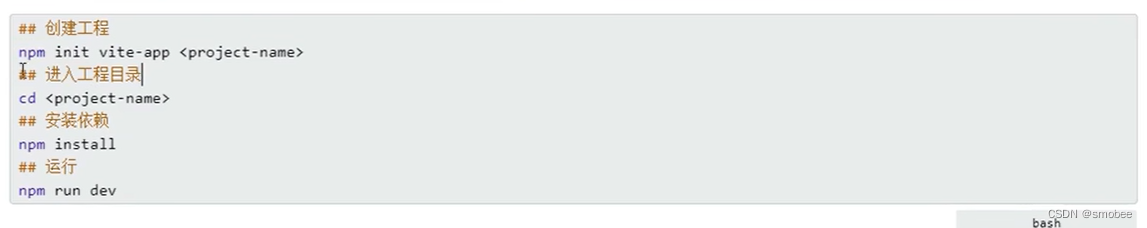
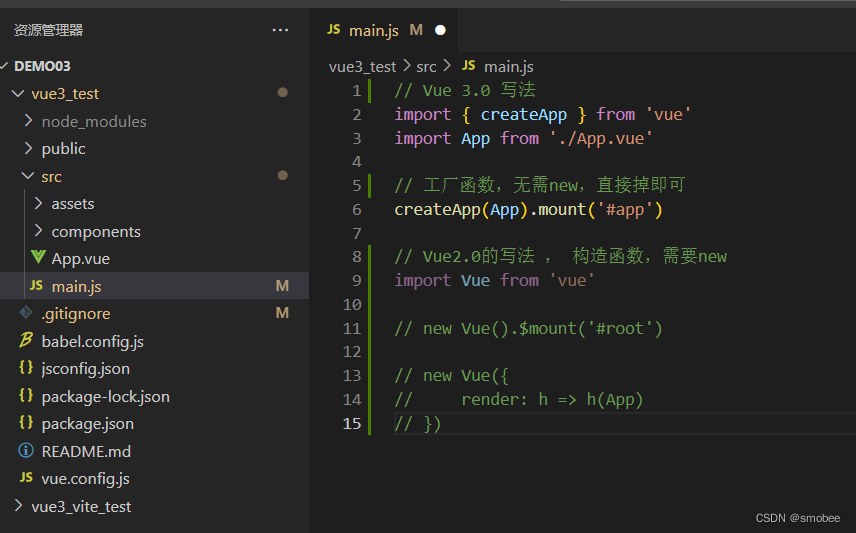
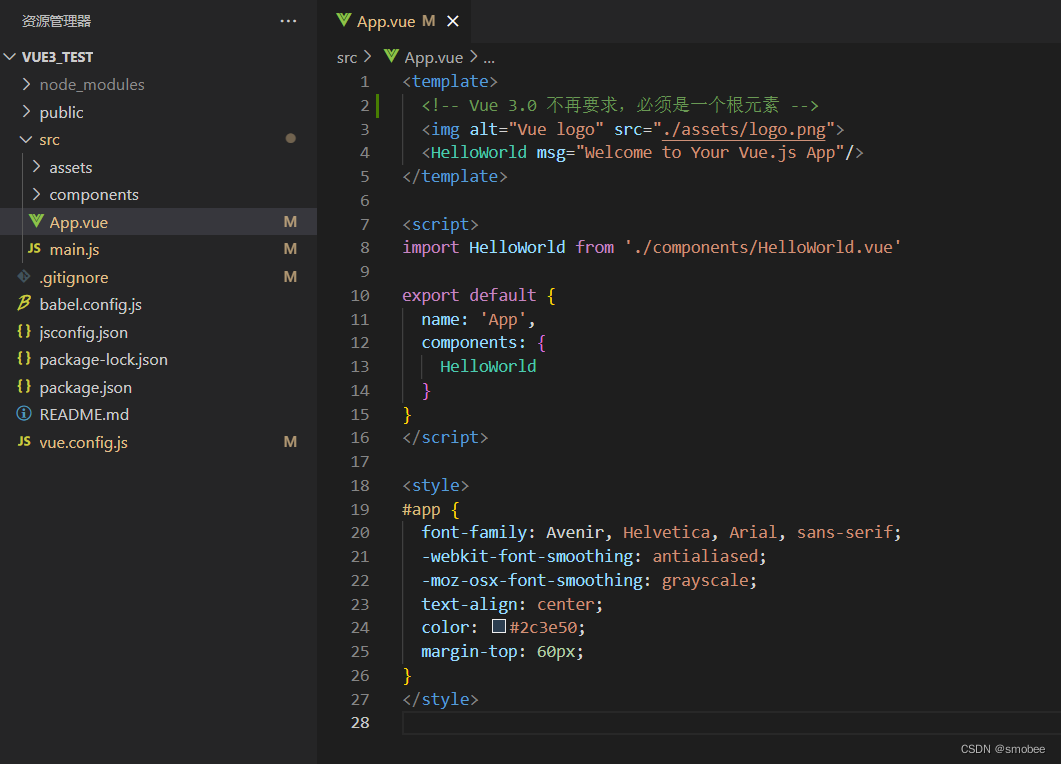
Vue 3.0 创建


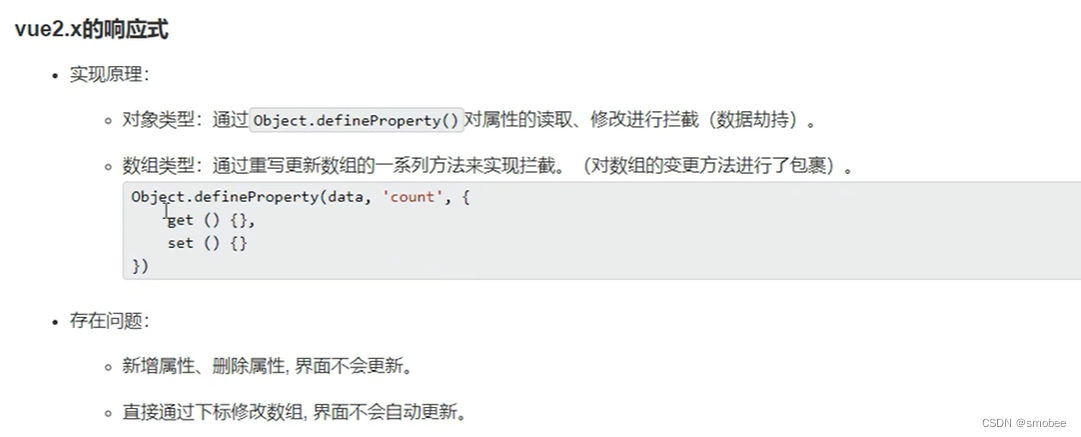
与Vue2.0对比的变化


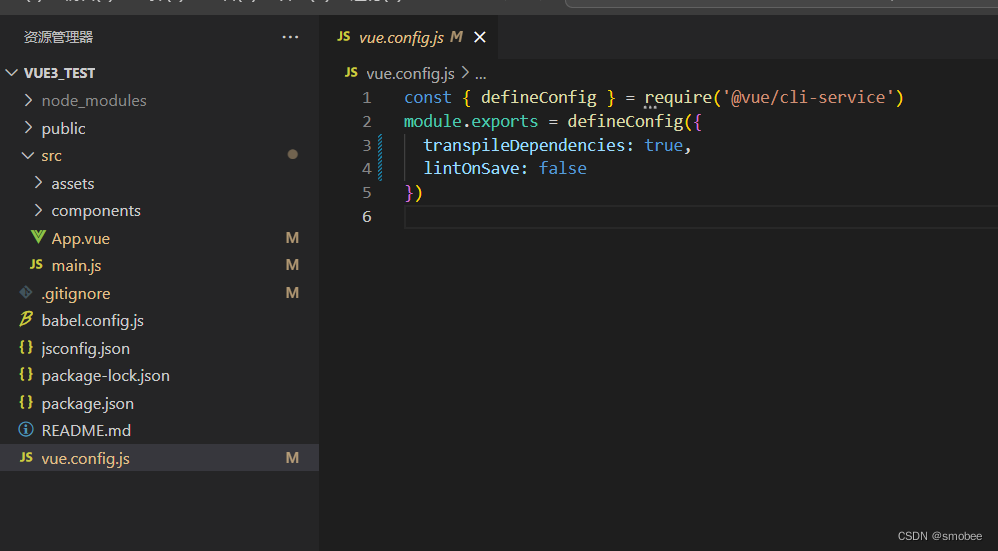
关闭语法检查
lintOnSave: false

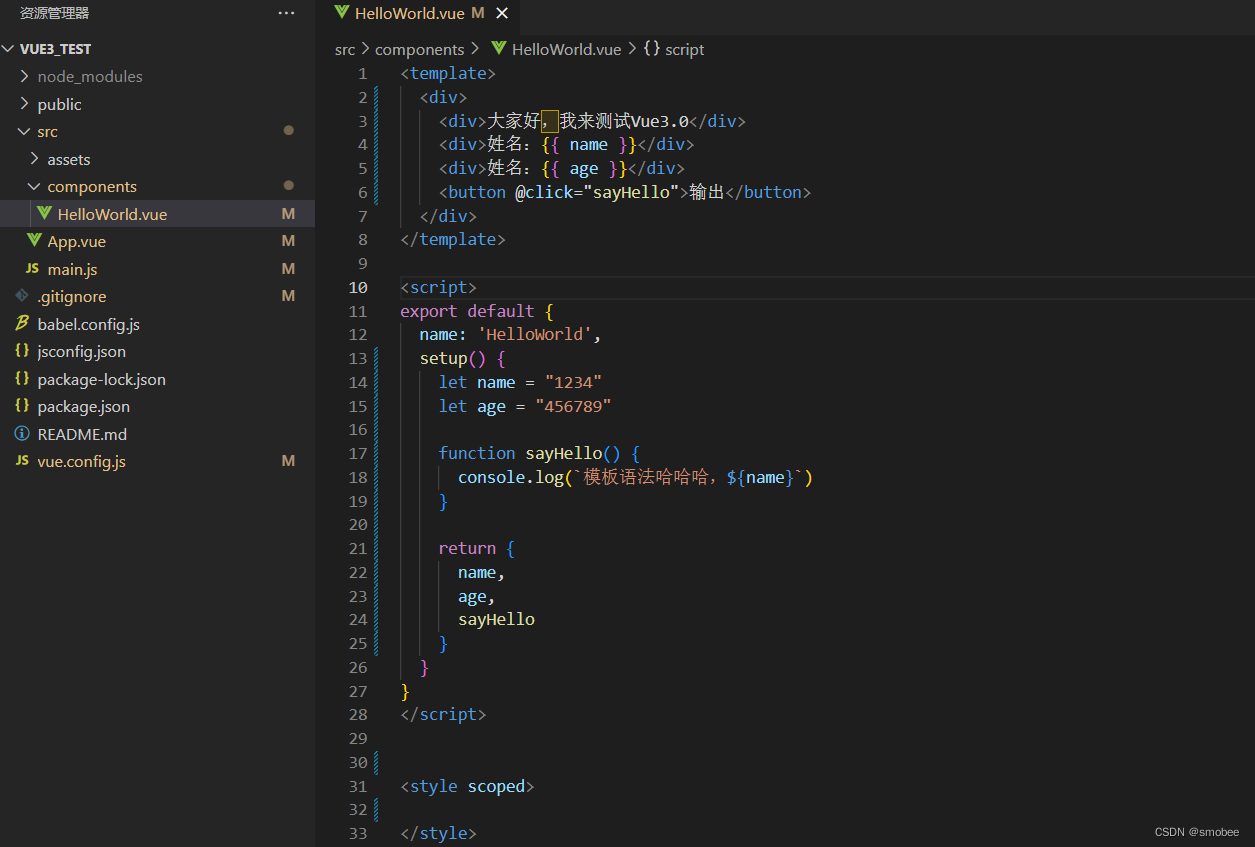
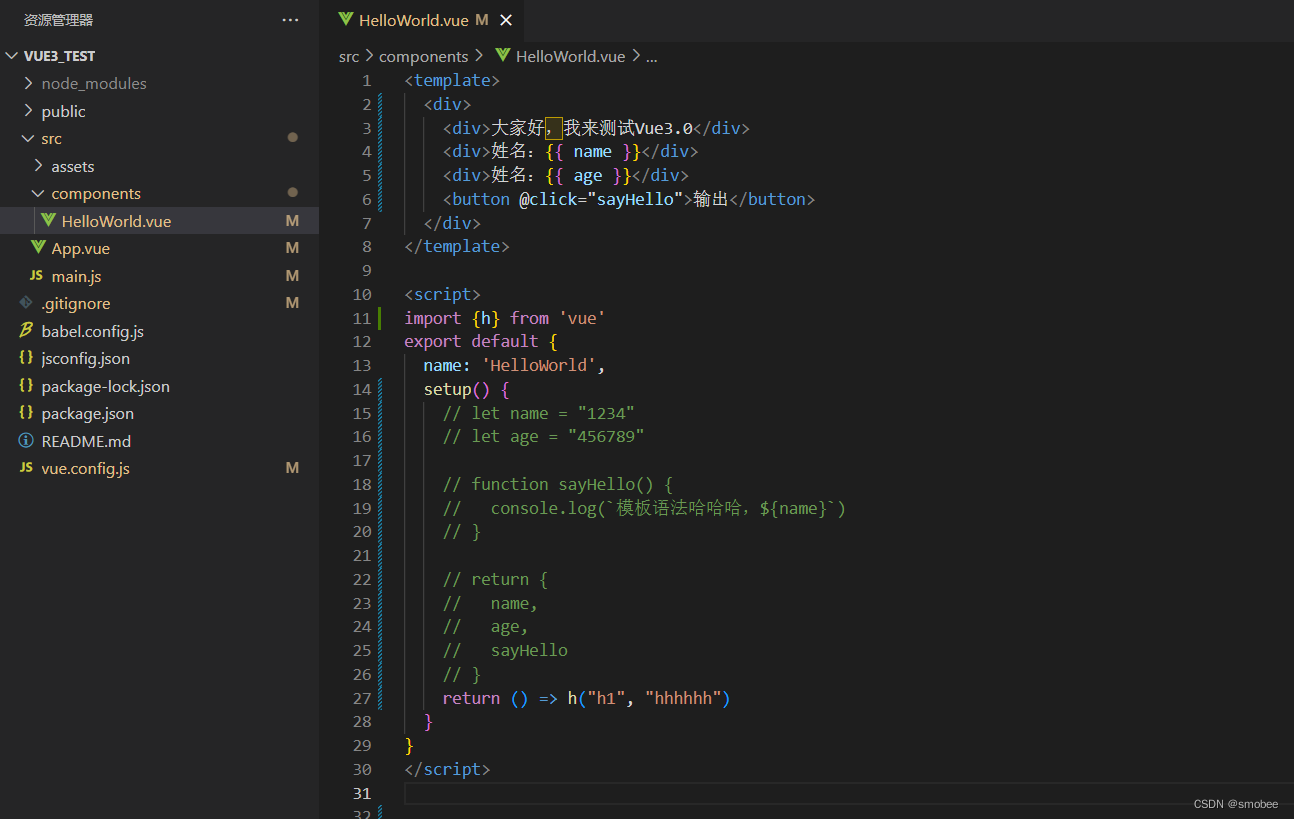
setup 组合式函数compositions



第二种,渲染函数


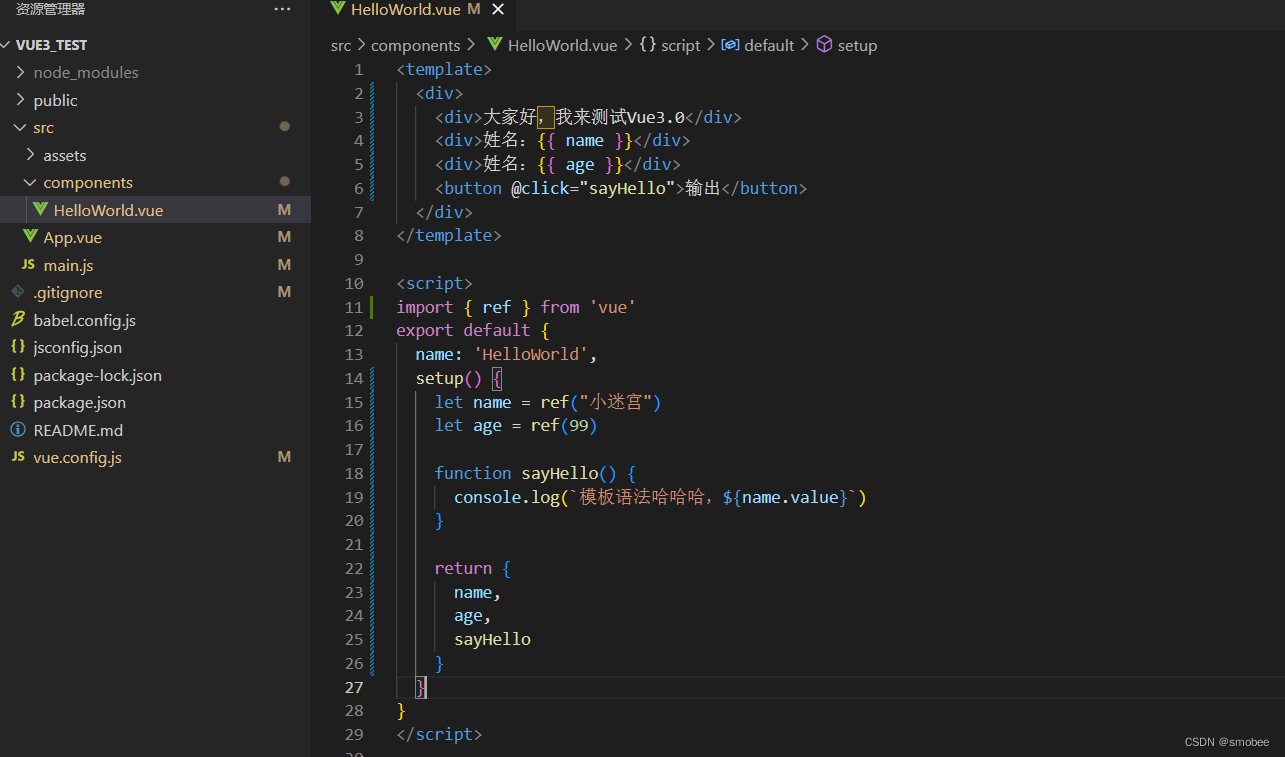
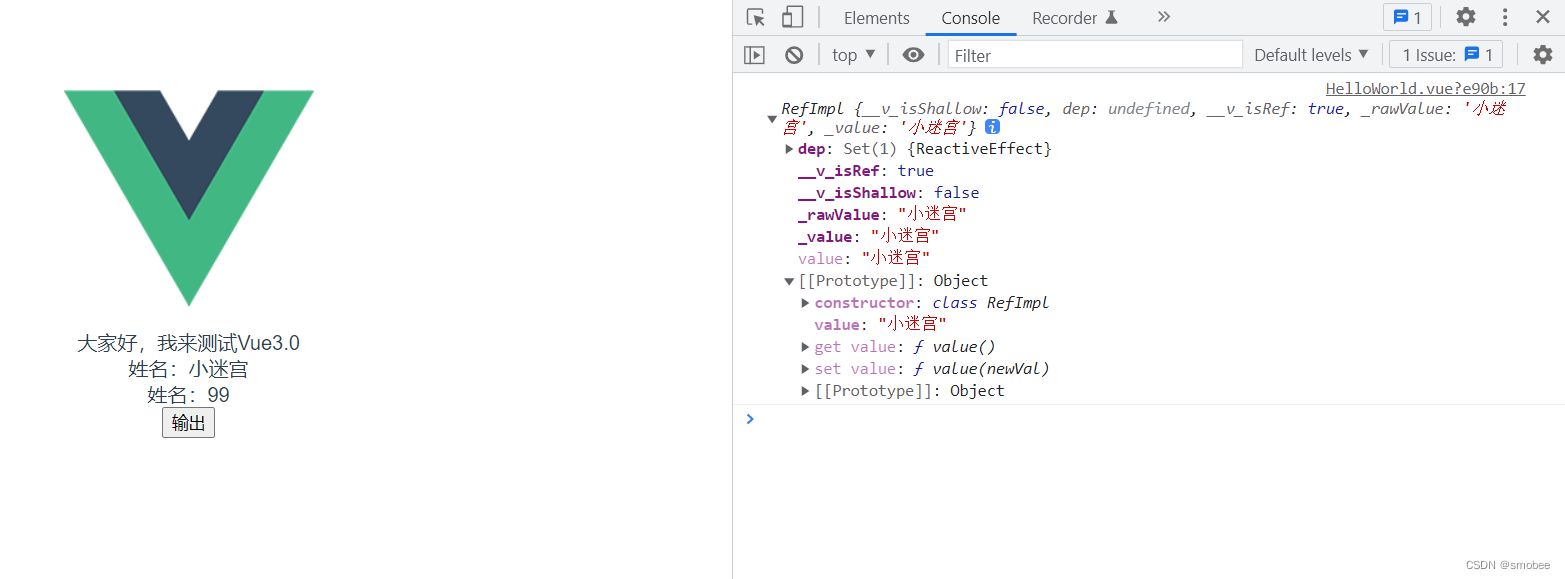
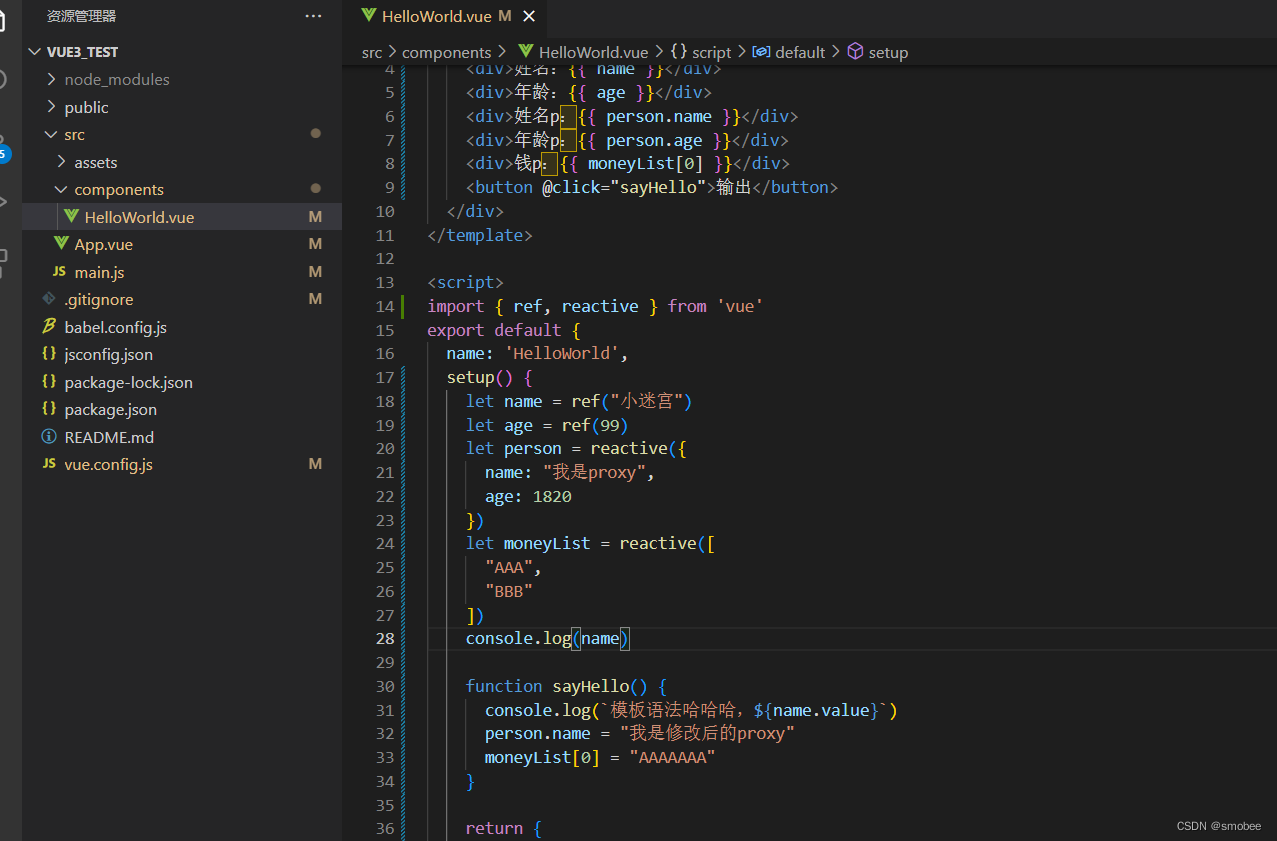
响应式数据 ref
ref = reference
impl = implement


在template模板里面,会自动读取.value
通过ref函数,就可以实现响应式数据

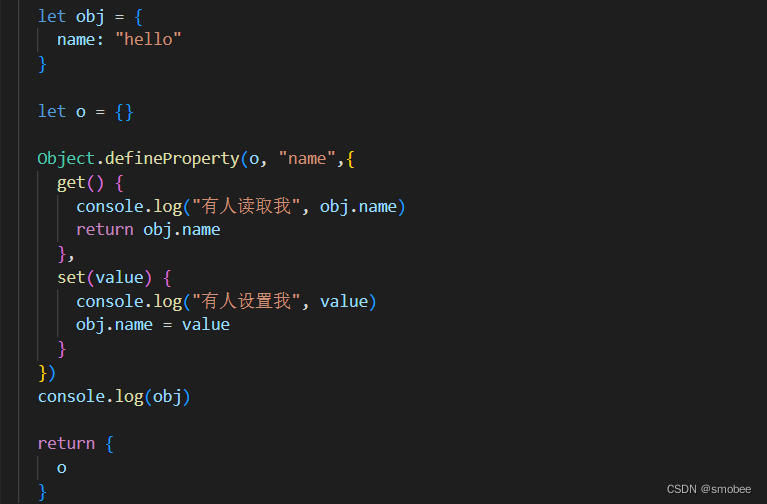
其实,通过ref函数,即可生成一个引用对象,底层上还是用的Object.defindProperty,用的getter和setter方法,其次,这里的value,是通过原型对象实现的,相当于,vue2.0的_data
reactive 函数


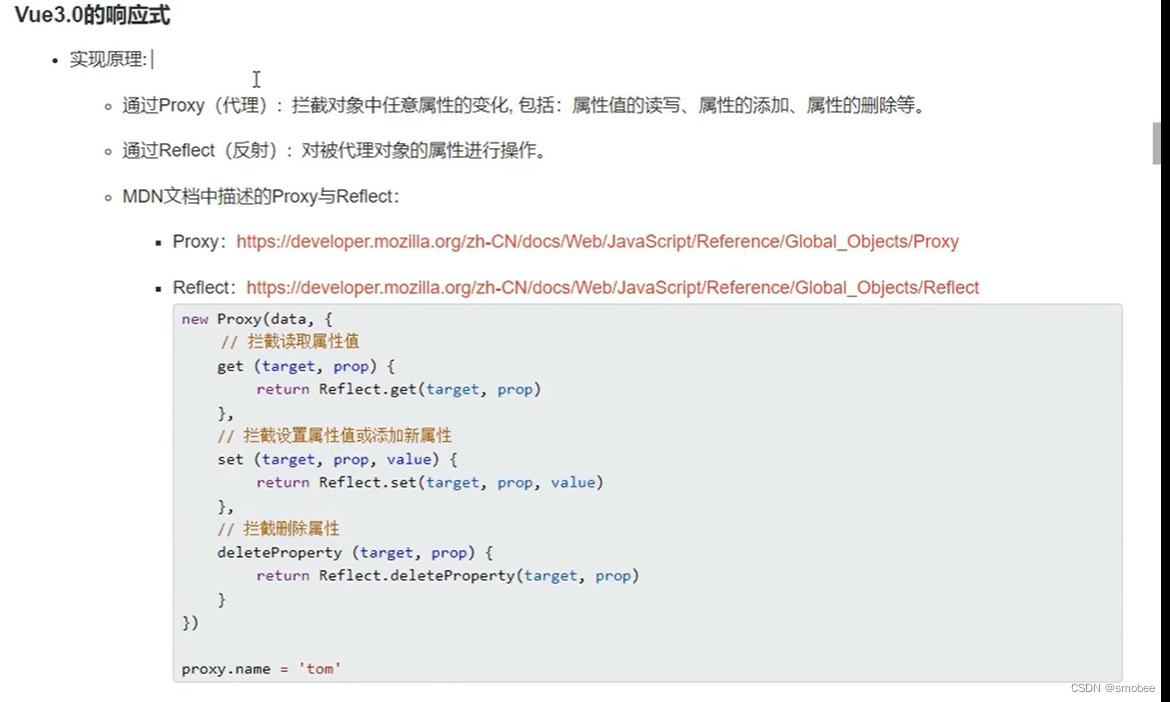
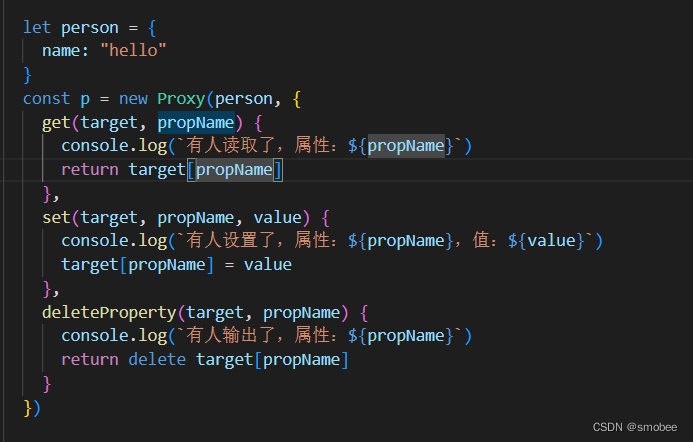
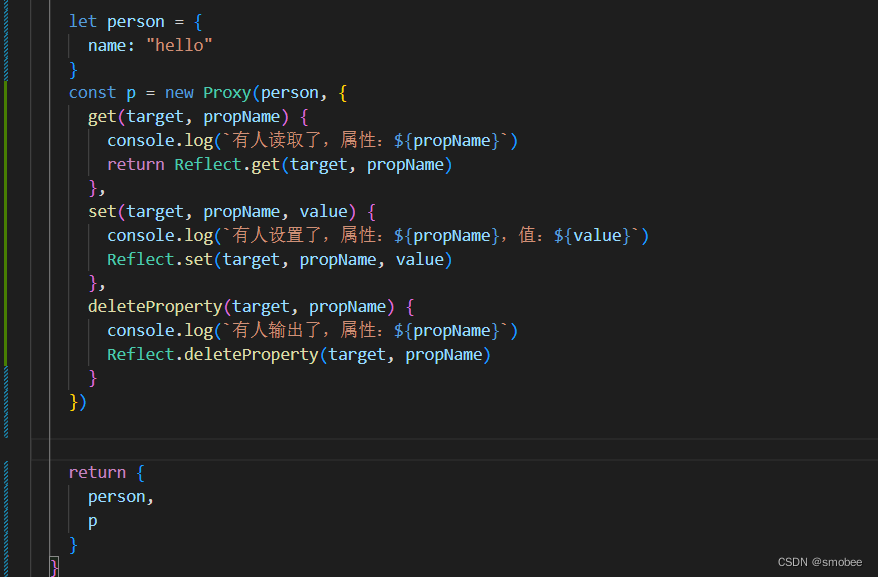
Vue3.0 响应原理




Vue3.0,真正使用的是Reflect反射,会返回一个布尔值,执行成功返回true,执行失败返回false

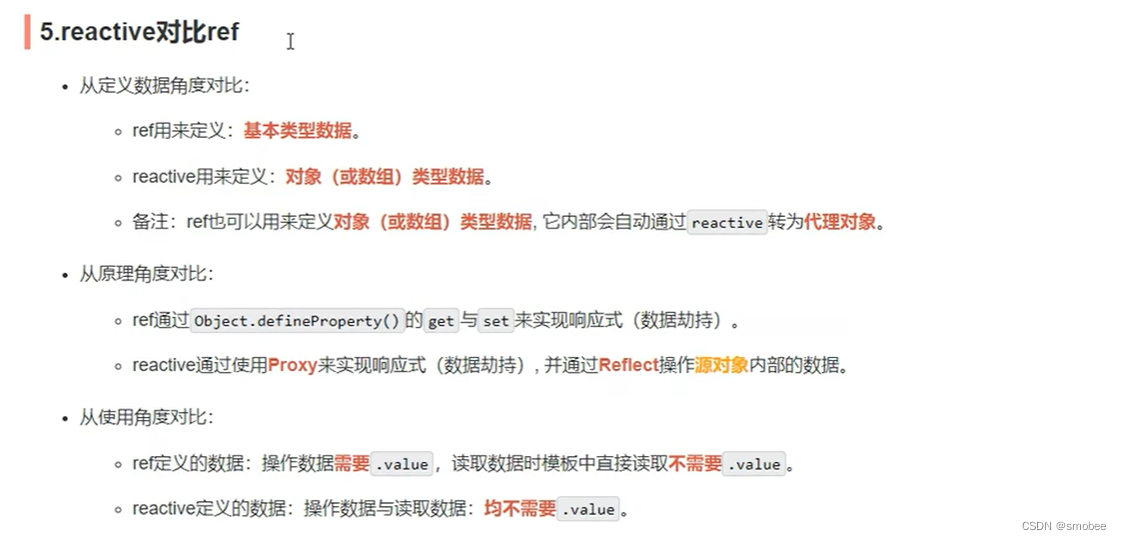
ref 和 reactive 区别

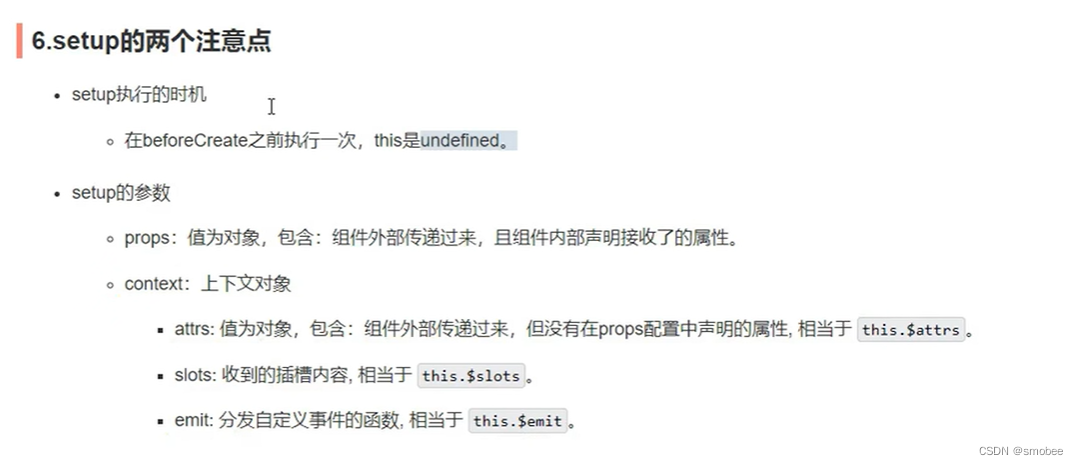
setup 注意点



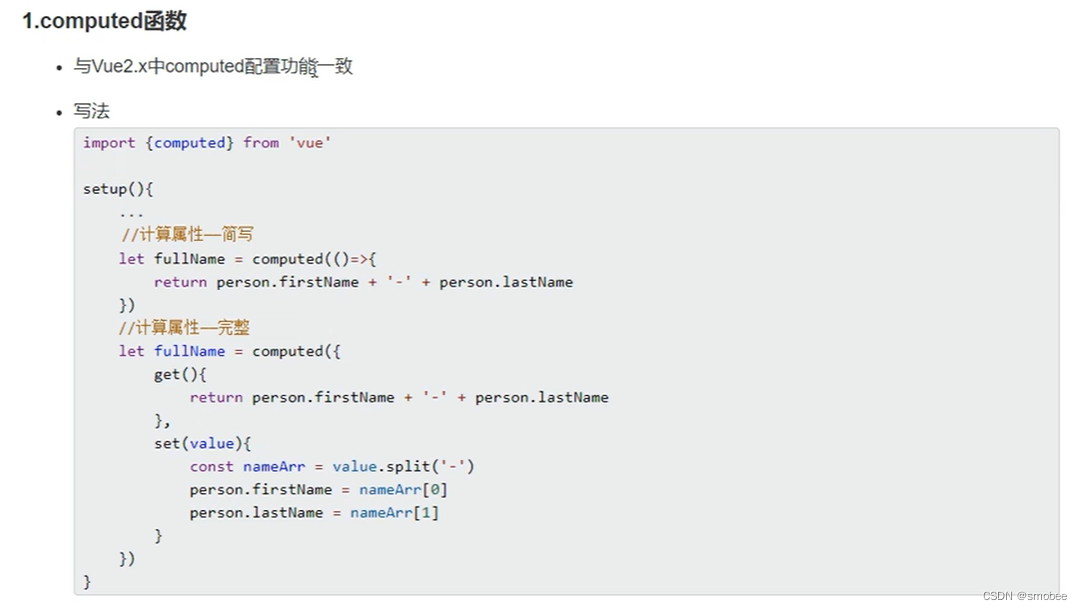
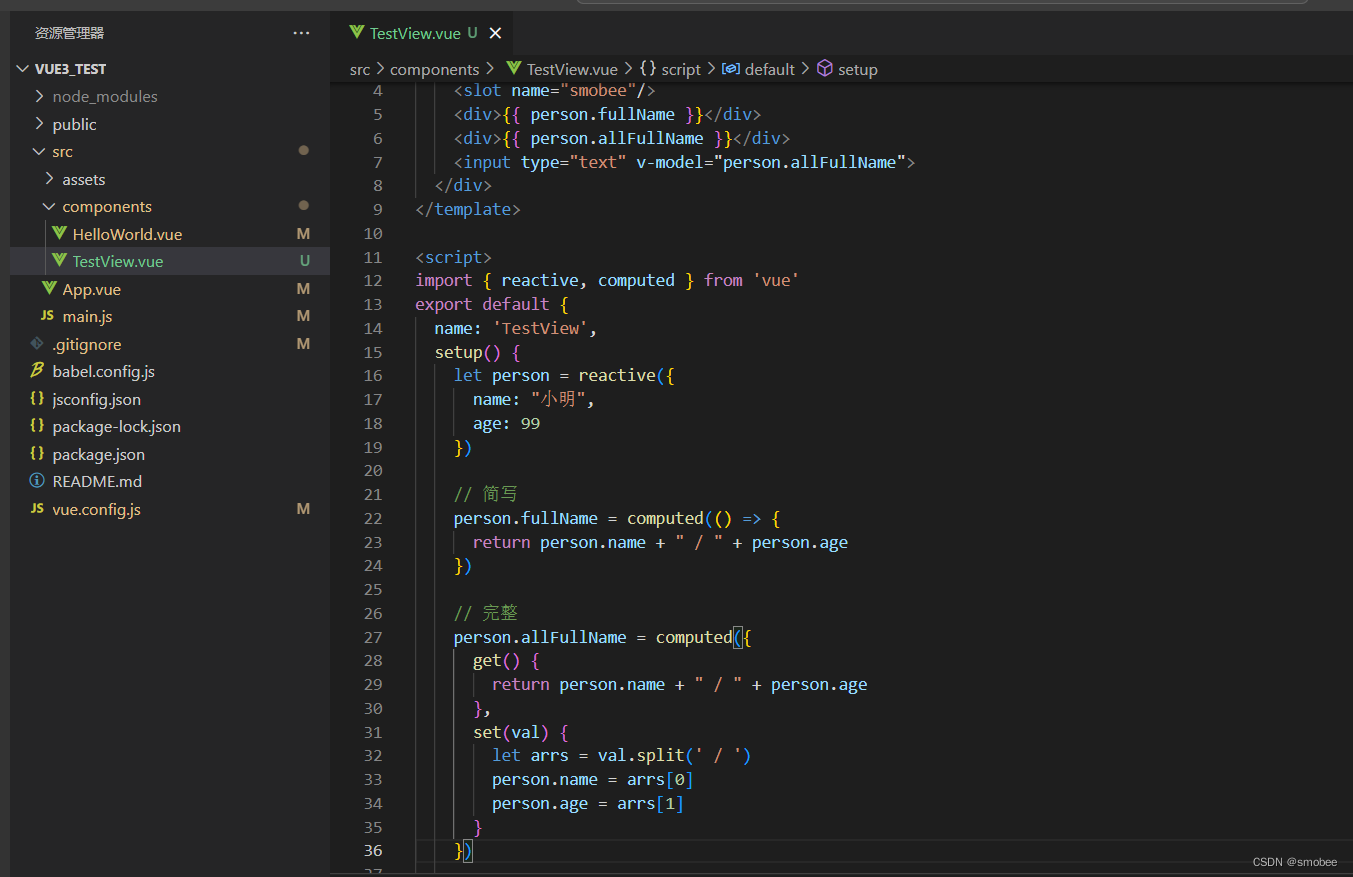
computed 计算函数



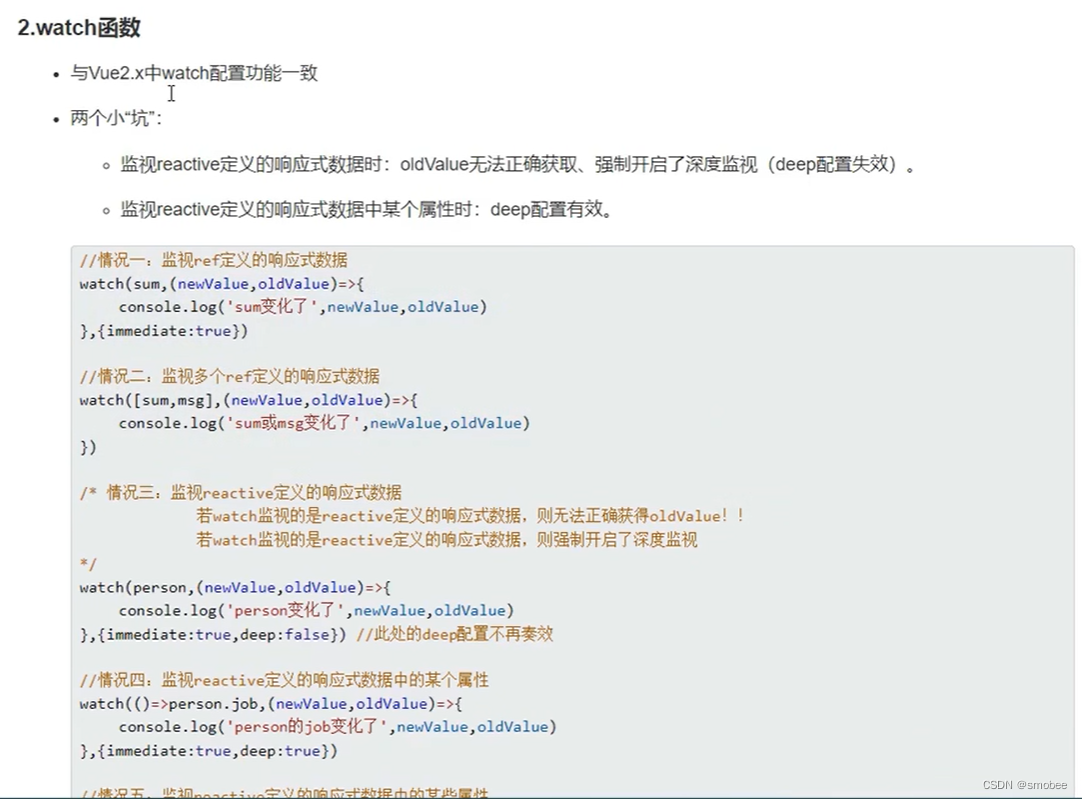
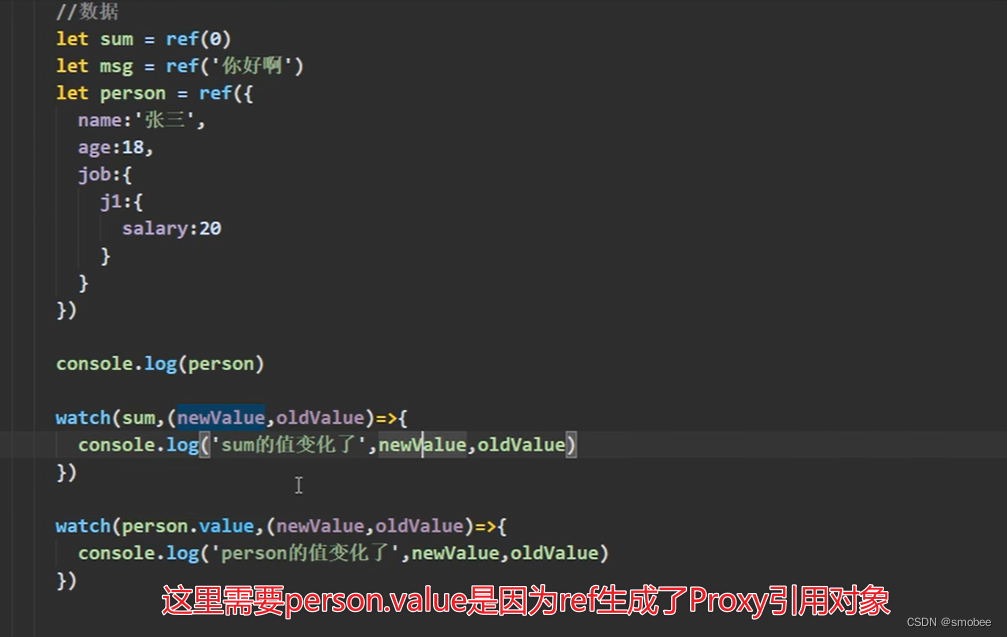
watch 函数

setup() {let name = ref("哈哈哈")let age = ref(9999)let obj = reactive({a: "hhhh",age: 9999,job: {a: {c: "pppp"}}})// 情况1,监视基本类型watch(name, (newValue, oldValue) => {console.log(newValue, oldValue)}, {immediate: true})// 情况2,监视多个基本类型watch([name, age], (newValue, oldValue) => {console.log(newValue, oldValue)}, { deep: false }) // 这里是无法关闭深度监听的// 情况3,监视对象,输出的oldValue是和newValue一样的watch(obj, (newValue, oldValue) => {console.log(newValue, oldValue)})// 情况4,监视某个属性watch(() => obj.a, (newValue, oldValue) => {console.log(newValue, oldValue)})// 情况5,监视某些属性watch([() => obj.a, obj.age], (newValue, oldValue) => {console.log(newValue, oldValue)})// 情况6,监视对象里面的对象watch(() => obj.job.a.c, (newValue, oldValue) => {console.log(newValue, oldValue)}, { deep: true }) // 必须的开深度监听return {name,obj}}

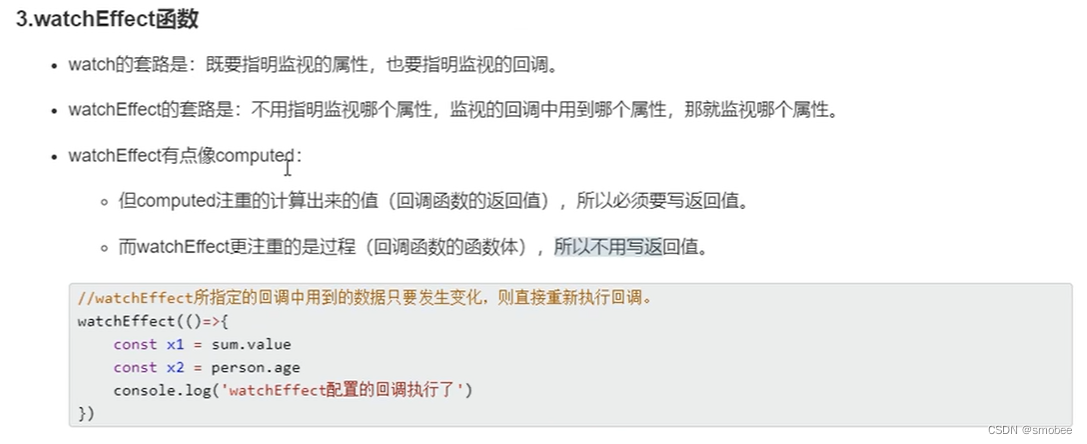
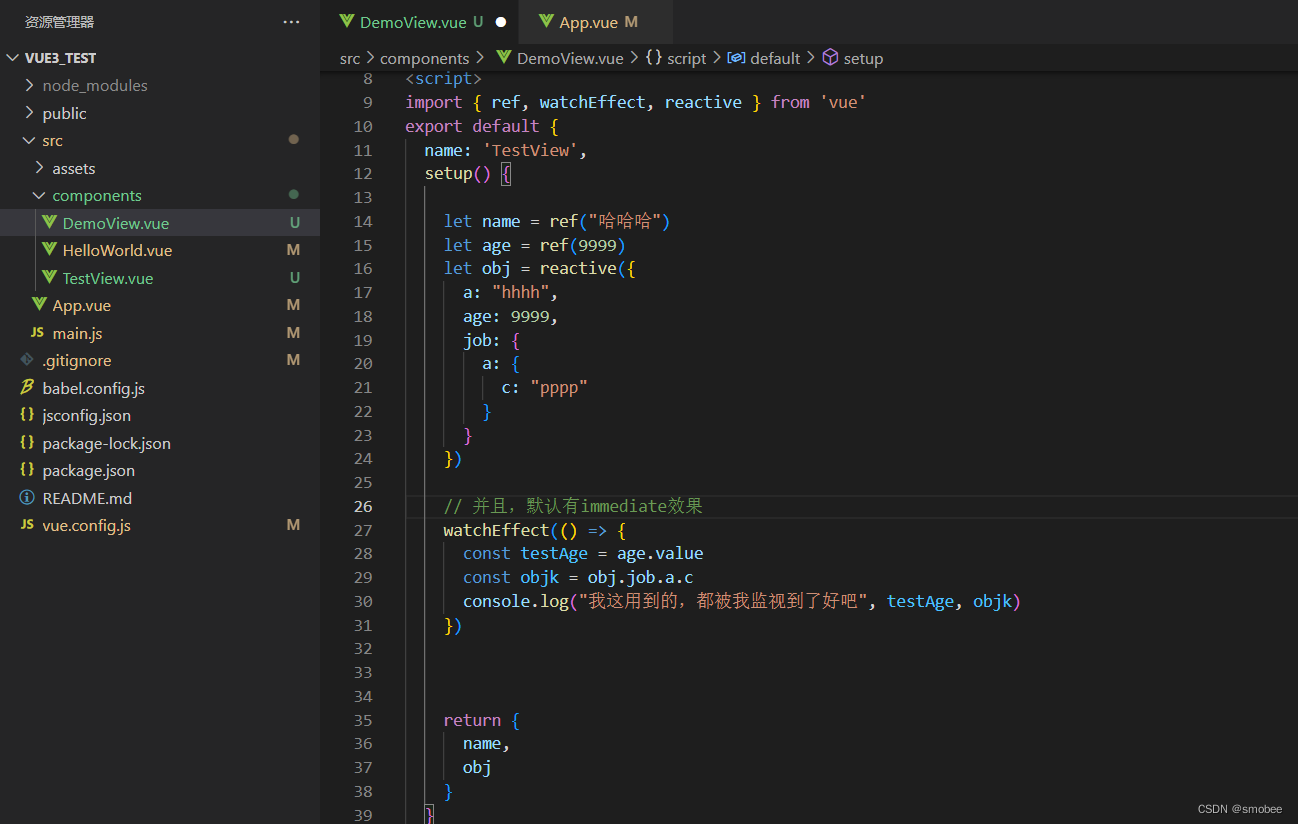
watchEffect


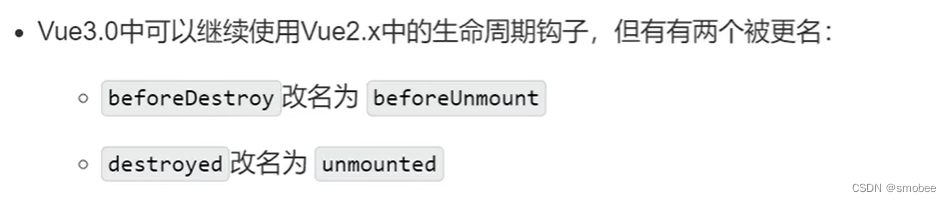
Vue 3.0 生命周期


带on的优先级高于配置项
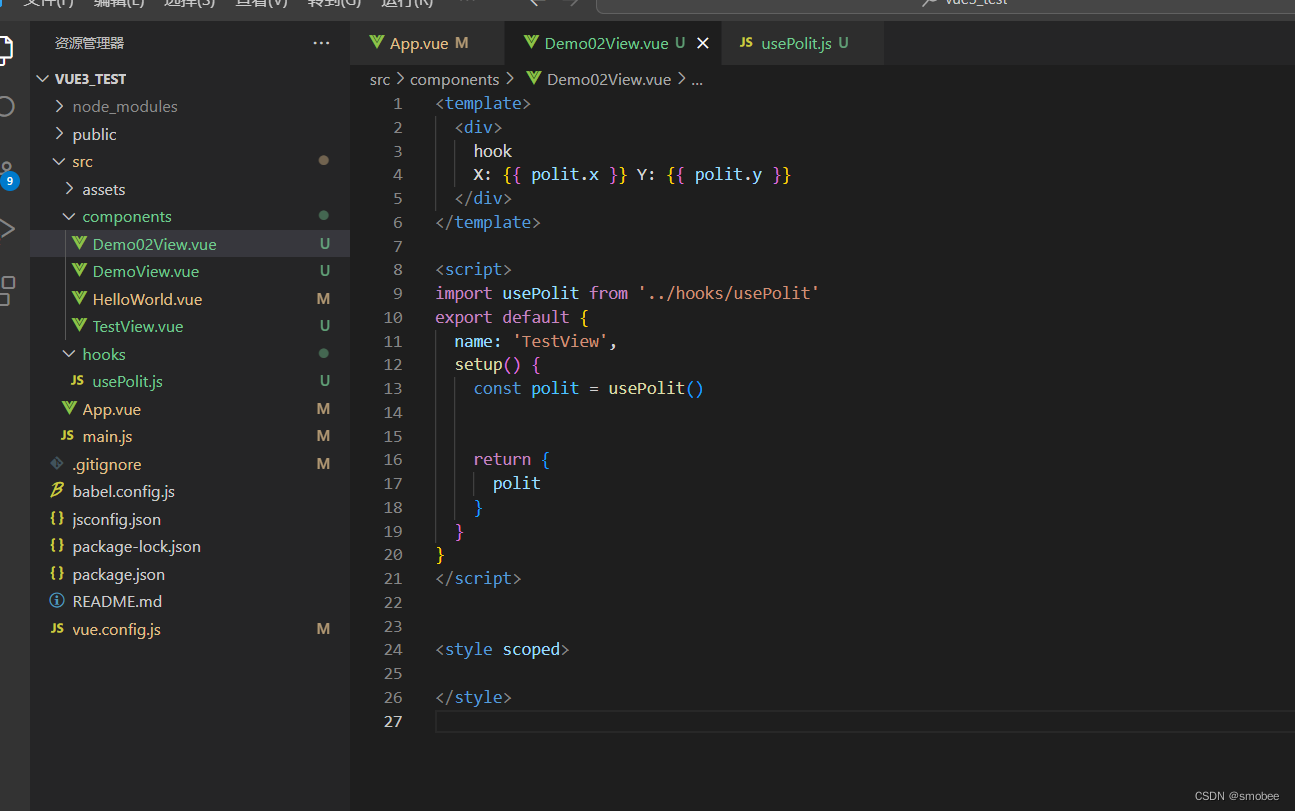
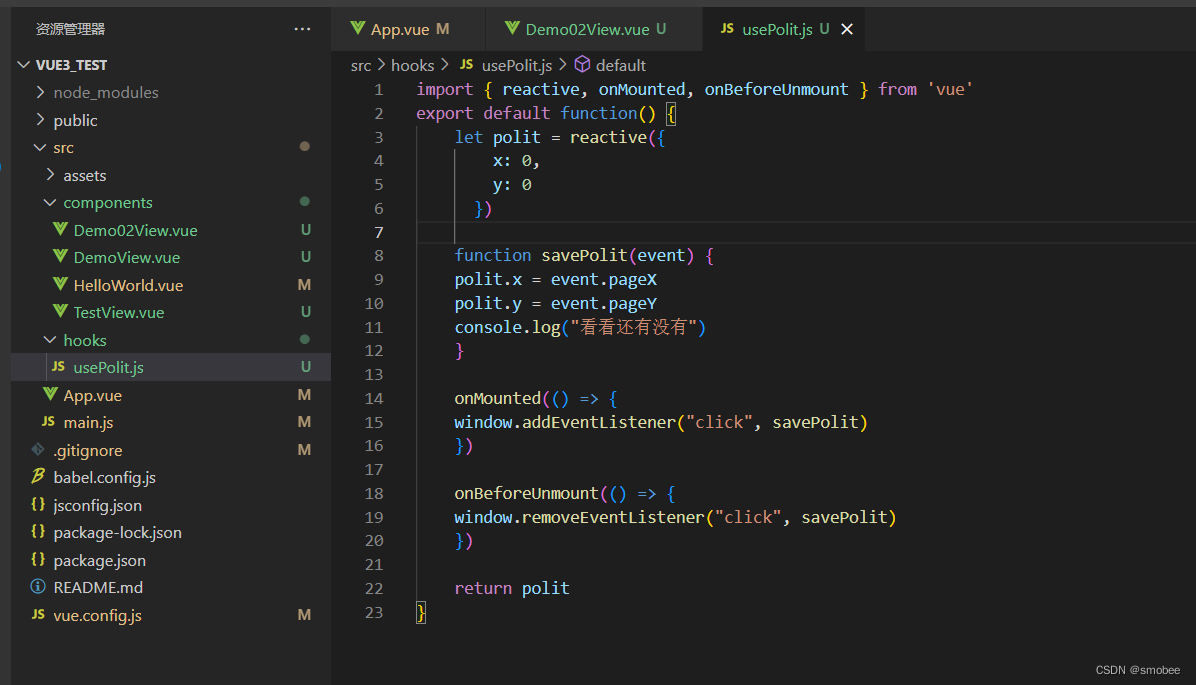
自定义Hook