新品发布会的作用seo专业培训seo专业培训
此文章是本人在学习React的时候,写下的学习笔记,在此纪录和分享。此为第八篇,主要介绍非受控组件与受控组件。
目录
1.非受控组件
1.1表单提交案例
1.2案例的总结
2.受控组件
2.1受控组件案例
2.1受控案例总结
1.非受控组件
1.1表单提交案例
首先我们写一个表单,表单内是用户名和密码,我们点击登录,会弹窗显示我们输入的用户名和密码。
1.创建类Login,在render函数内写好dom结构,form表单内有两个输入框,一个按钮。
2.为form标签设置提交地址,onSubmit提交事件。为输入框设置ref。
3.在实例中写好from的提交事件handleSubmit。
class Login extends React.Component {handleSubmit = ()=>{const {username, password} = thisalert(`您输入的用户名是,${username.value},输入的密码是${password.value}`)}render() {return (<form action="http://www.atguigu.com" onSubmit = {this.handleSubmit}>用户名:<input ref={c => this.username = c} type="text" name="username" />密码:<input ref={c => this.password = c} type="password" name="password" /><button>登录</button></form>)}
}
ReactDOM.render(<Login />, document.getElementById('test1'))写好代码后,我们看效果:点击登录按钮可以正常弹窗显示信息。

点击弹窗的确定按钮后,页面跳转到我们写好的地址,并且用户名和密码拼接到url地址后面。

如此,功能都实现了,但是如果我们不想让页面进行跳转呢?比如说ajax技术,页面在不刷新的情况下,获取数据。现在的网页对用户的体验非常重视,不希望在点击页面的时候,页面频繁刷新或者跳转,所以我们这个案例,想办法把页面跳转去掉。
我们获取用户名和密码之后,点击确定,会引发表单的默认事件,跳转到action属性设置的页面。这是表单的默认事件,即使删除action属性也不能阻止这个默认事件。所以我们得使用preventDefault改写一下表单的提交事件。
代码如下:我们给事件函数传入一个参数event,因为事件源是这个表单,所以这个参数event就是表单。在函数内我们直接使用event.preventDefault()来阻止默认事件,阻止跳转页面。
handleSubmit = (event) => {event.preventDefault()const { username, password } = thisalert(`您输入的用户名是${username.value},输入的密码是${password.value}`)
}1.2案例的总结
结合上面的案例,就已经写完了一个非受控组件。
在表单中,输入类的dom(输入框,单选,多选等),如果是现用现取,那就是非受控组件。比如说这个案例里面有表单,表单里面有两个输入框,先设置ref标识,只有在点击登录按钮触发事件函数的时候,才根据ref来获取这两个输入框里面的值。
2.受控组件
2.1受控组件案例
我们尝试改写上面那个案例,把它改成受控组件。
1.首先我们将ref去掉,不给两个输入框设定ref,使用onchange事件,onchange事件只要input框内的内容发生改变就会触发,可以实时监控输入框内容。注意react内要写成onChange。
2.然后,我们写事件函数,参数为event,就是事件源--这个输入框。我们直接将输入框的内容(event.target.value),使用setState这个api存储到state(状态)里面。
3.因为使用了state,别忘了在开始为state进行初始化。
如此我们就完成了案例的改写,输入框的值只要发生变化,就会把新的值存储到state,保证state内的值与输入框联动,实时的更新。这就不再是现用现取。
代码如下:
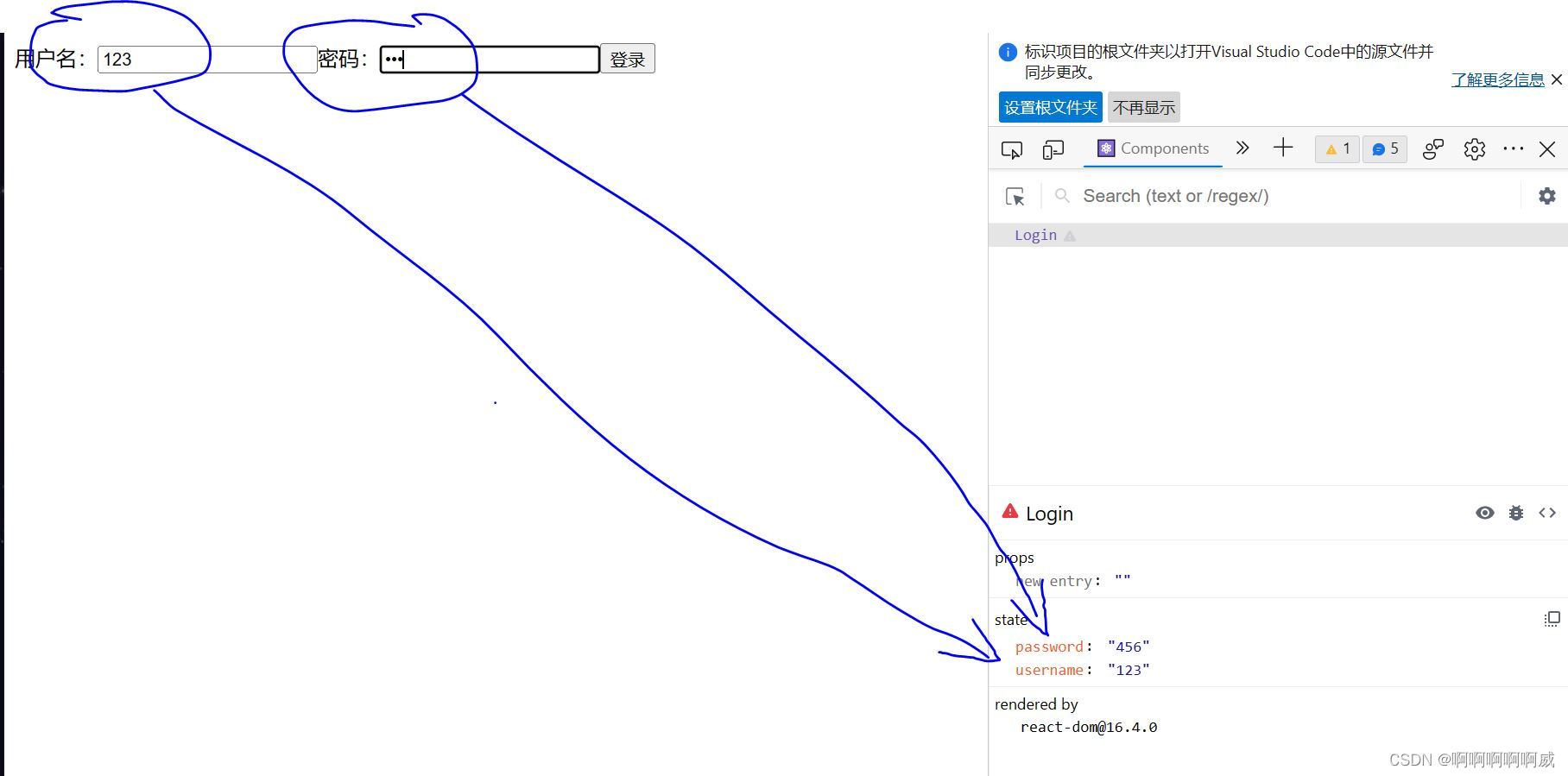
class Login extends React.Component {//状态初始化state = {username:'',//用户名password:''//密码}//保存用户名到状态中saveUsername = (event)=>{this.setState({username:event.target.value})}//保存密码到状态中savePassword = (event)=>{this.setState({password:event.target.value})}//表单提交的回调handleSubmit = (event) => {event.preventDefault()const {username,password} = this.statealert(`您输入的用户名是${username},输入的密码是${password}`)}render() {return (<form action="http://www.atguigu.com" onSubmit={this.handleSubmit}>用户名:<input onChange = {this.saveUsername} type="text" name="username" />密码:<input onChange = {this.savePassword} type="password" name="password" /><button>登录</button></form>)}}ReactDOM.render(<Login />, document.getElementById('test1'))效果如下:在react的官方开发者工具内看。


2.1受控案例总结
这样的,就是受控组件。这样的输入类的dom,如input框,随着用户的输入,就可以把数据实时的维护到状态(state)中去,等到你使用就可以直接从状态里面拿,这就是属于受控组件。
接触过vue的伙伴们,这个受控组件,是不是非常像vue中的双向数据绑定,v-model,但react里面没有实现数据双向绑定,所以在这个地方得使用onchange。
受控组件内不用ref,符合react官网对开发者们要求少使用ref的规范,所以使用受控组件是比较好的。非受控组件每个输入类dom都得加一个ref标识,麻烦一点,但也无伤大雅。
