开源免费建站程序用的最多的seo还可以做哪些推广
前言
-
为什么要进行首屏加载优化,因为随着我们静态资源和第三方包和代码增加,压缩之后包会越来越大
-
随着网络的影响,在我们第一输入url请求资源时候,网络阻塞,加载时间长,用户体验不好
-
仔细观察后就会发现,代码压缩之后并没有多大,大的都是项目自身,静态资源,第三方包
-
除去代码层面我们可以通过静态图片网络请求,gzip压缩,CDN(第三方包引入方式),浏览器缓存
什么是cdn引入第三方包-为什么这样干
-
当我们在本地开发,需要使用到别人的包的时候。通过npm下包。
-
并且会在package.json文件中,分类好那些包在本地用,那些包需要生产用(会在打包时打进去)
-
虽然这些包可能并没有那么大,但在小也是占用内存资源,在第一次加载时候需要加载的(受网络影响)
-
cdn就是这些第三方包对应好压缩文件存在服务器,我们只需要通过网络请求就行了(访问服务器资源)
-
使用cdn之后,我们就可以配置在打包时候不把这些包依赖打到资源里,这样减少打包大小,在服务器压缩,传输更快,同步访问cdn资源包以gzip或者br形式传输,更快减轻服务器压力
-
但我们使用gzip+cdn之后,一般首屏加载时间就会减少80%左右(不受网络影响前提下)
在哪里获取cdn-第三方包地址
-
一些成熟框架,就会自己提供cdn地址,比如vue-element-ui。
-
但是也有网站会把市面上主流的第三方包放在服务器供我们访问
-
bootcdn-主流推荐使用这个:BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
-
jsdelivr也可以用:jsDelivr - A free, fast, and reliable CDN for JS and open source
代码实现
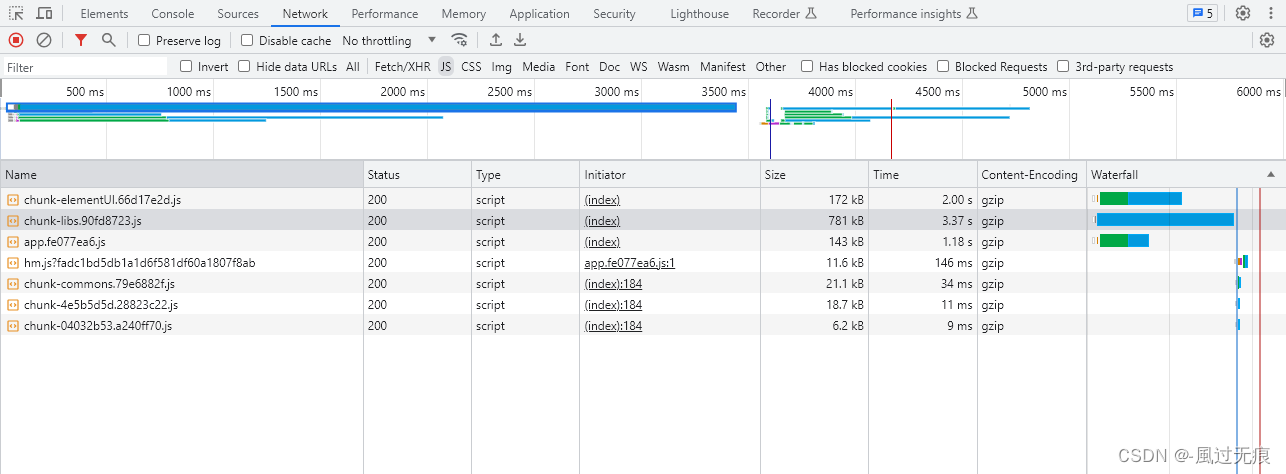
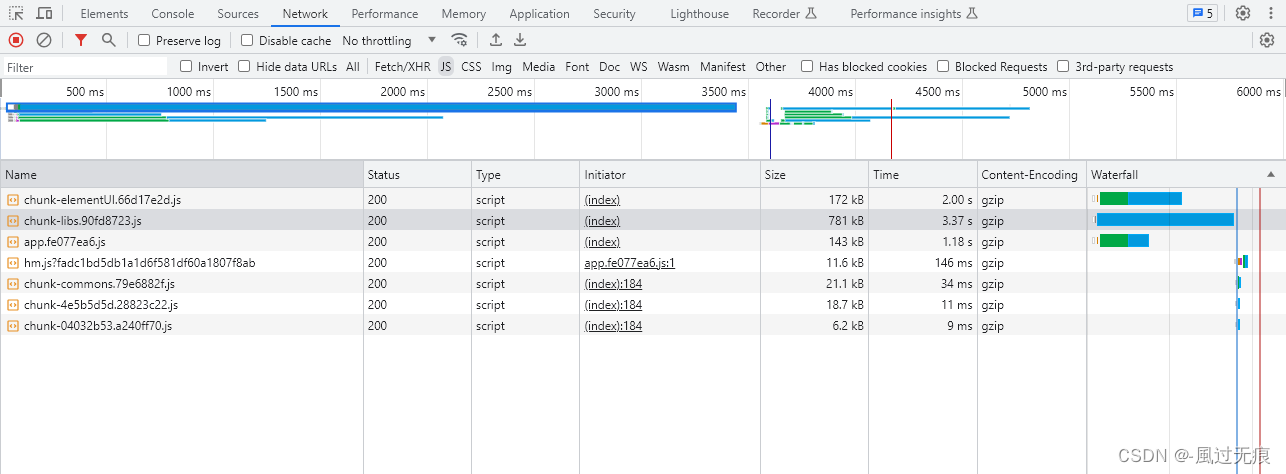
1.在开始之前我们先看一下有波动情况下element.js包要加载多长时间-3.37秒

2.我们怎么判断哪些包需要cdn方式引入
-
首先element-ui-和vue及相关的全家桶肯定是要通过cdn方式引入的
-
其次我们通过包分析打包资源来看哪些生产使用的包需要cdn引入
图例

查看打包之后资源文件包大小占比-不需要下载插件-自带
2.1我们在package.json文件/scripts里面配置一条命令
"build:report": "vue-cli-service build --report",2.2使用命令打包-在打包文件会有一个report.html文件-直接在浏览器打开就可以看见生产资源包占比大小
// 运行打包命令
npm run build:report3.需要在vue.config.js 配置生产环境标识,需要cdn引入包,配置拒绝把这些cdn引入的包打进资源
-
此版本以vue全家桶加echarts为例
-
可以直接复制我的,改你项目里的版本就可以了,也可以直接使用我的测过没问题
-
注意cdn变量里左边值是package.json里面包名,右边值是使用该包时候的名字
-
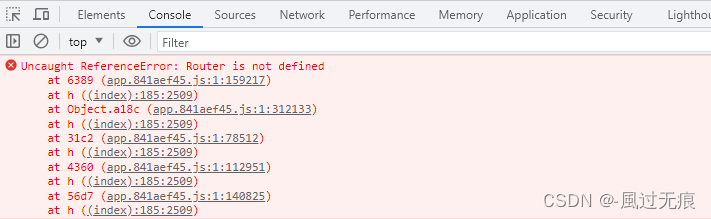
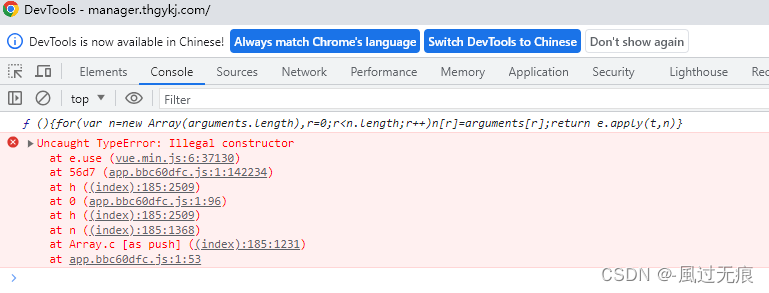
router-和element特殊注意看备注
//生产环境标识
const IS_PRODUCTION = process.env.NODE_ENV === 'production'
// 配置引用的js,css地址
const cdn = {css: ['https://unpkg.com/element-ui@2.12.0/lib/theme-chalk/index.css'],js: ['https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.min.js','https://cdn.bootcdn.net/ajax/libs/vue-router/3.4.9/vue-router.min.js','https://cdn.bootcdn.net/ajax/libs/vuex/3.6.2/vuex.min.js','https://cdn.bootcdn.net/ajax/libs/axios/0.27.2/axios.min.js','https://unpkg.com/element-ui@2.12.0/lib/index.js','https://cdn.bootcdn.net/ajax/libs/echarts/5.4.0/echarts.min.js',]
}
// 配置打包时使用cdn节点,忽略第三方组件包
// 左边值是package.json里面包名
// 右边值是使用该包时候的名字
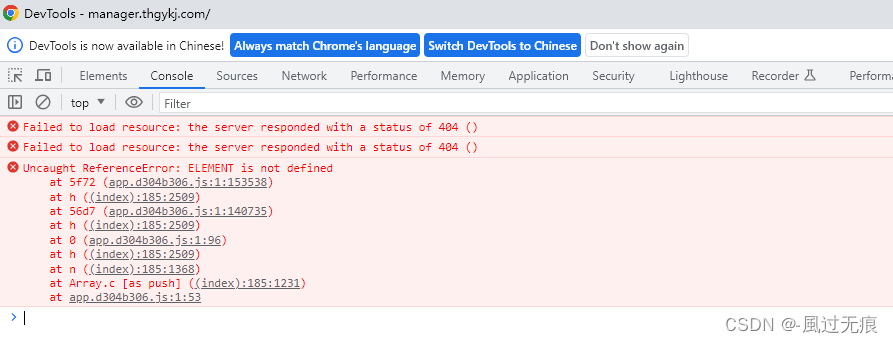
const externals = {vue: 'Vue',vuex: 'Vuex',axios: 'axios',echarts: 'echarts',// 右边值在router.js中使用时是router(直接写这个名字会报undefined)// 应该写 'VueRouter''vue-router': 'VueRouter',// 右边值在main.js中使用名字是Element(直接写会报错)// 应该写ELEMENT-这个值是一个全局变量-跟main.js中引用名字并没有关系'element-ui': 'ELEMENT'
}
chainWebpack (config) {// 方便查看-其他默认配置省略// 配置是生产环境时,不包上面包打进去,通过cdn方式引入if (IS_PRODUCTION) {config.plugin('html').tap(args => {args[0].cdn = cdnreturn args})//视为一个外部库,而不将它打包进来config.externals(externals)}}4.来到public静态文件的-index.html-引入这些资源-可以直接复制
// css资源
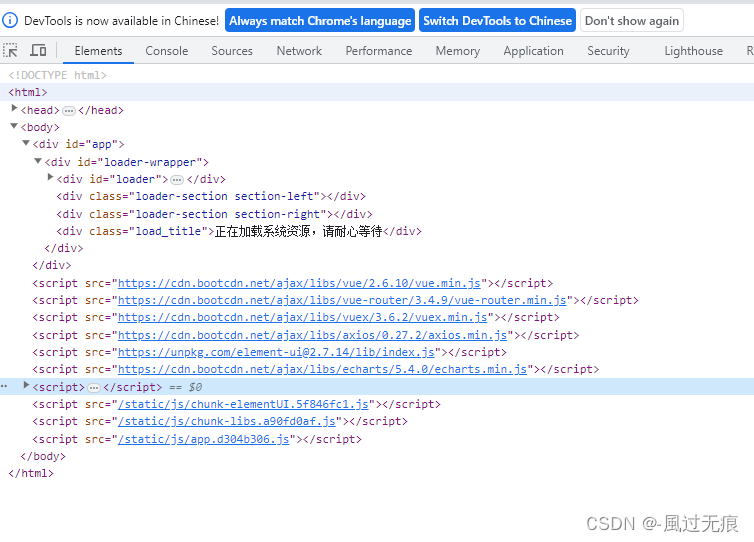
<% for (var i inhtmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %><linkhref="<%= htmlWebpackPlugin.options.cdn.css[i] %>"rel="preload"as="style"/><link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" /><% } %>// js资源<% for (var i inhtmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.js) { %><script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script><% } %>图例

5.配置完成之后我们直接打包-丢到nginx启动
5.1当我们配置失败会出现加载不出来,控制台会报错-如果出现下面报错你应该高兴,这些报错都是可以解决的,就差一步



5.2如果配置成功-我们会发现没有报错首屏会很快加载出来,f12检查时在vue.config.js配置地址会看到。在js-css资源查看时都是很快地

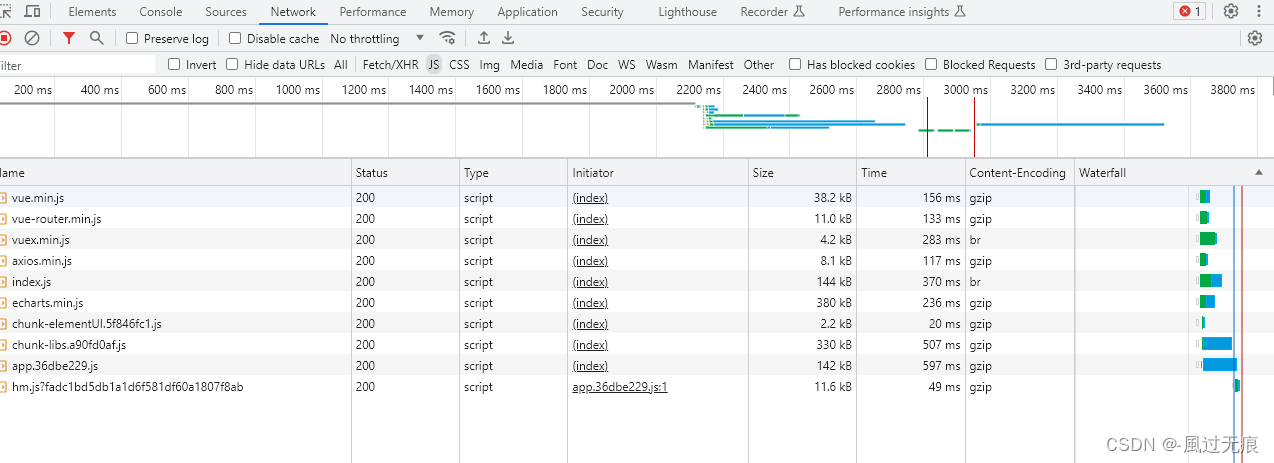
5.3使用cdn包加载之后-js静态资源加载时间-压缩传输方式对比


总结:
经过这一趟流程下来相信你也对 vue优化首屏加载时间优化-cdn引入第三方包 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕
