microsoft做网站深圳seo教程
一:导入
Excel有读取也便有写出,Hutool针对将数据写出到Excel做了封装。
原理
Hutool将Excel写出封装为ExcelWriter,原理为包装了Workbook对象,每次调用merge(合并单元格)或者write(写出数据)方法后只是将数据写入到Workbook,并不写出文件,只有调用flush或者close方法后才会真正写出文件。
由于机制原因,在写出结束后需要关闭ExcelWriter对象,调用close方法即可关闭,此时才会释放Workbook对象资源,否则带有数据的Workbook一直会常驻内存。
后端接口:参数response=》在response中去获得输出流,写出数据。
/*** 批量导出*/@PostMapping("/export")public void exportData(HttpServletResponse response) throws IOException {ExcelWriter writer = ExcelUtil.getWriter(true);//1.全部导出 先查询所有数据List<SysOrderEntity> list = sysOrderService.list();//写出文件writer.write(list,true);//设置导出浏览器的格式response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8");//attachment 附件的形式下载 导出excelresponse.setHeader("Content-Disposition", "attachment; filename="+ URLEncoder.encode("订单表", "UTF-8")+".xlsx");//创建输出流对象ServletOutputStream outputStream = response.getOutputStream();//刷新完毕之后,关闭输出流writer.flush(outputStream,true);writer.close();//双重保险进行关闭outputStream.flush();outputStream.close();}前端操作按钮
<el-form-item><el-button type="primary" plain @click="exportUser">导出</el-button>
</el-form-item>导出时如果没有设置请求头token的值会出现如下问题

因此设置请求头时必不可少的。
headers:{
token: this.$cookie.get('token')
}
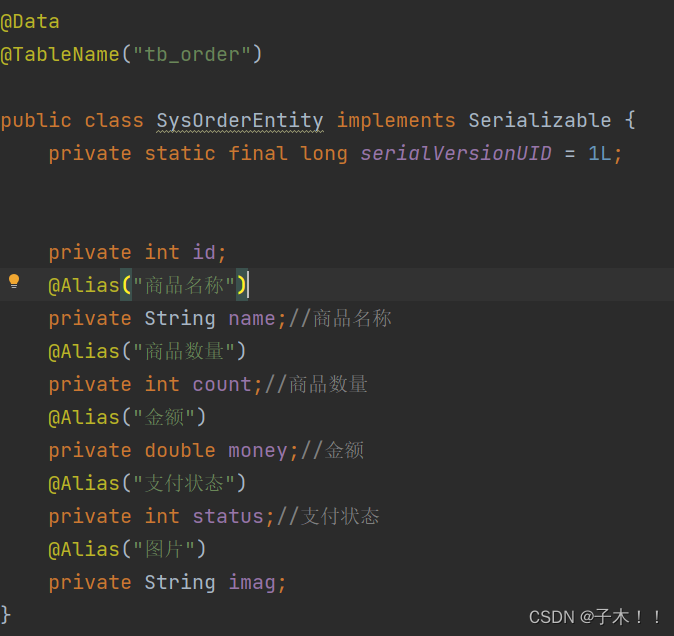
// 导出用户,通过blobexportUser () {axios({method: 'post',url: this.$http.adornUrl("/sys/order/export"),responseType: 'blob',headers:{token: this.$cookie.get('token')}}).then((res) => {c console.log(res)//创建一个a标签 const link = document.createElement('a')// 规定文件类型 res就是返回的数据流,这里是excel类型let blob = new Blob([res.data],{type: 'application/vnd.ms-excel'});//设置标签的 style.displaylink.style.display = 'none'//设置地址 用于创建 URL 的 Blob 对象link.href = URL.createObjectURL(blob);console.log("href:"+link.href)//生成随机数 作为文件名称let num = ''for(let i=0;i < 10;i++){num += Math.ceil(Math.random() * 10)}link.setAttribute('download', num + '.xlsx')//添加到树中document.body.appendChild(link)link. Click()xdocument.body.removeChild(link)}).catch(error => {console.log(error)})}, 还要注意的一点是,导出的Excel表格的表头是与实体类的属性相对应的。我们需要设置中文就必须加上@Alias设置别名。

导出结果如下:

二:导入
后端接口:
读取Excel内容的封装,通过构造ExcelReader对象,指定被读取的Excel文件、流或工作簿,然后调用readXXX方法读取内容为指定格式。
/*** 导入*/@PostMapping("/import")public void importData( MultipartFile file) throws Exception {ExcelReader reader = ExcelUtil.getReader(file.getInputStream());//读取到的数据放入List<>中List<SysOrderEntity> orderList = reader.readAll(SysOrderEntity.class);//持久化导数据库sysOrderService.saveBatch(orderList);}前端:
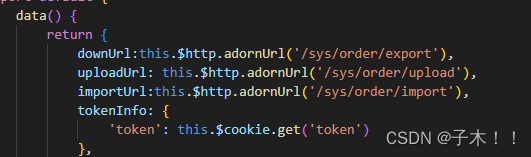
:action="importUrl" 访问后端接口的路径地址。
:headers="tokenInfo" 请求头的设置(没有则会报401错误,无效令牌)
<el-form-item><el-upload:action="importUrl":headers="tokenInfo":beforeUpload="beforeUpload":showUploadList="false":multiple="true"><el-button type="primary" @click="importU()"> 导入 </el-button></el-upload> </el-form-item>
选择Excel文件,导入

参考:
eeOffice文档操作(Hutool-poi) - Excel生成-ExcelWriter - 《Hutool v4.5.15 参考文档》 - 书栈网 · BookStack

