什么网站建设策划方案 论文新的seo网站优化排名 网站
图片懒加载
图片懒加载,就是图片延迟加载。只加载页面可视区域上的图片,等滚动到页面下面时,再加载对应视口上的图片
而在vue中有一个插件
vue-lazyload - npm (npmjs.com)
npm i vue-lazyload 

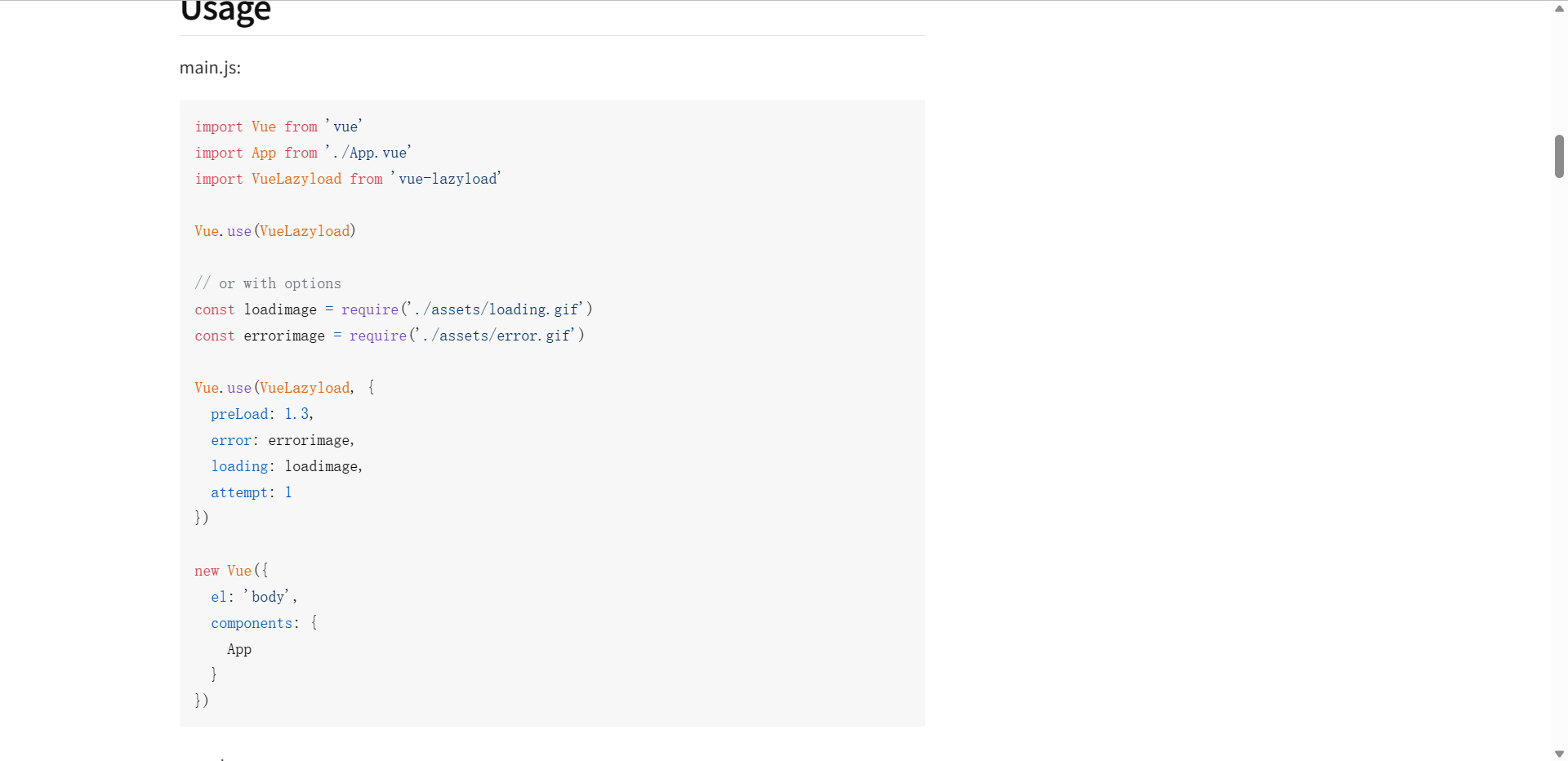
去使用他,这里我们引入了一张图片,然后在插件的配置中,配置了懒加载默认的图片为这张
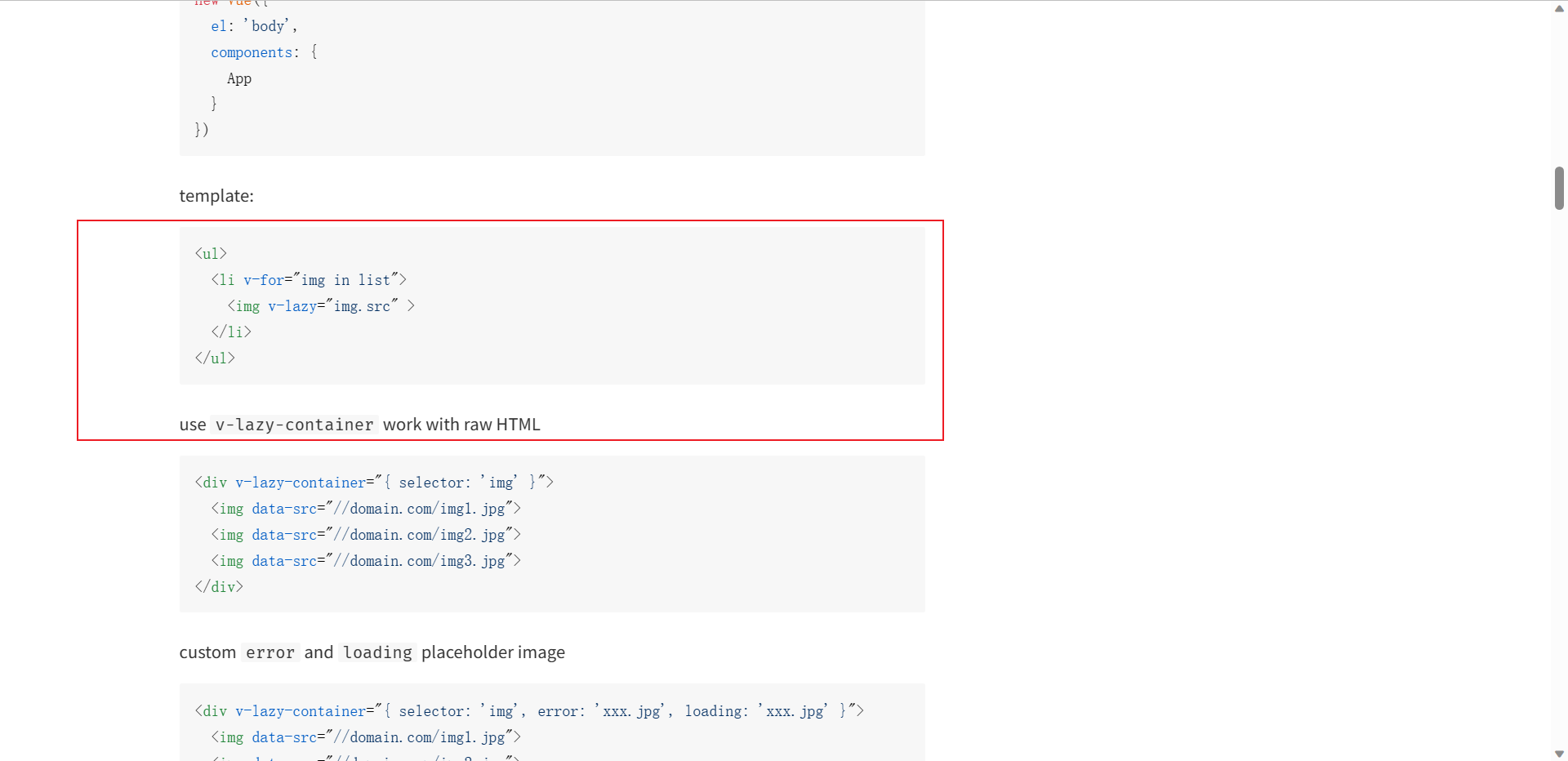
 然后就是这样去设置他
然后就是这样去设置他

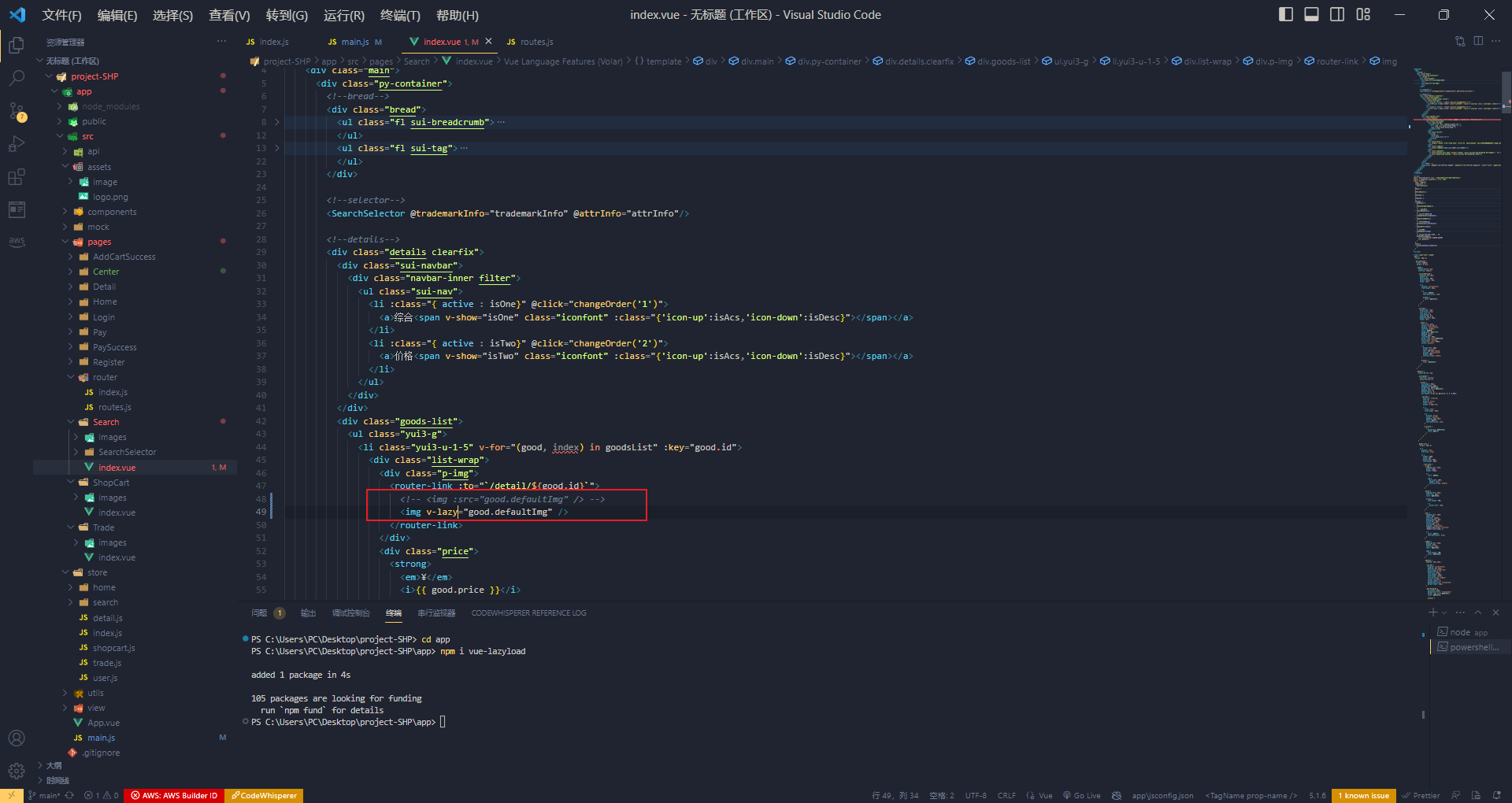
 然后我们就发现了图片并没有加载出来,我查询了文档。好像要下这个版本
然后我们就发现了图片并没有加载出来,我查询了文档。好像要下这个版本
npm i vue-lazyload@1.3.3然后成功了
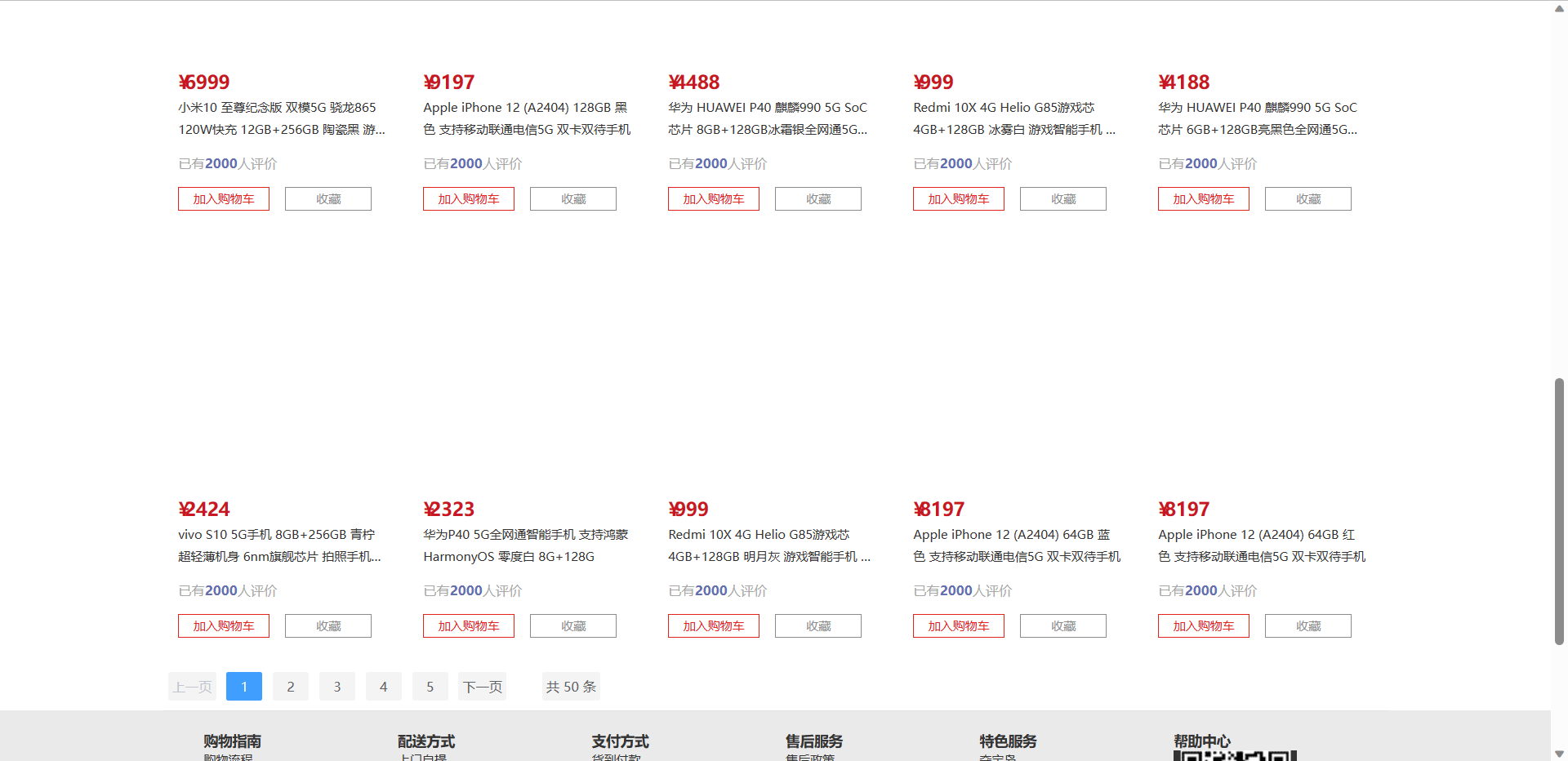
 图片没有加载的时候,就默认显示这样
图片没有加载的时候,就默认显示这样
然后说一下图片懒加载的原理
自定义插件


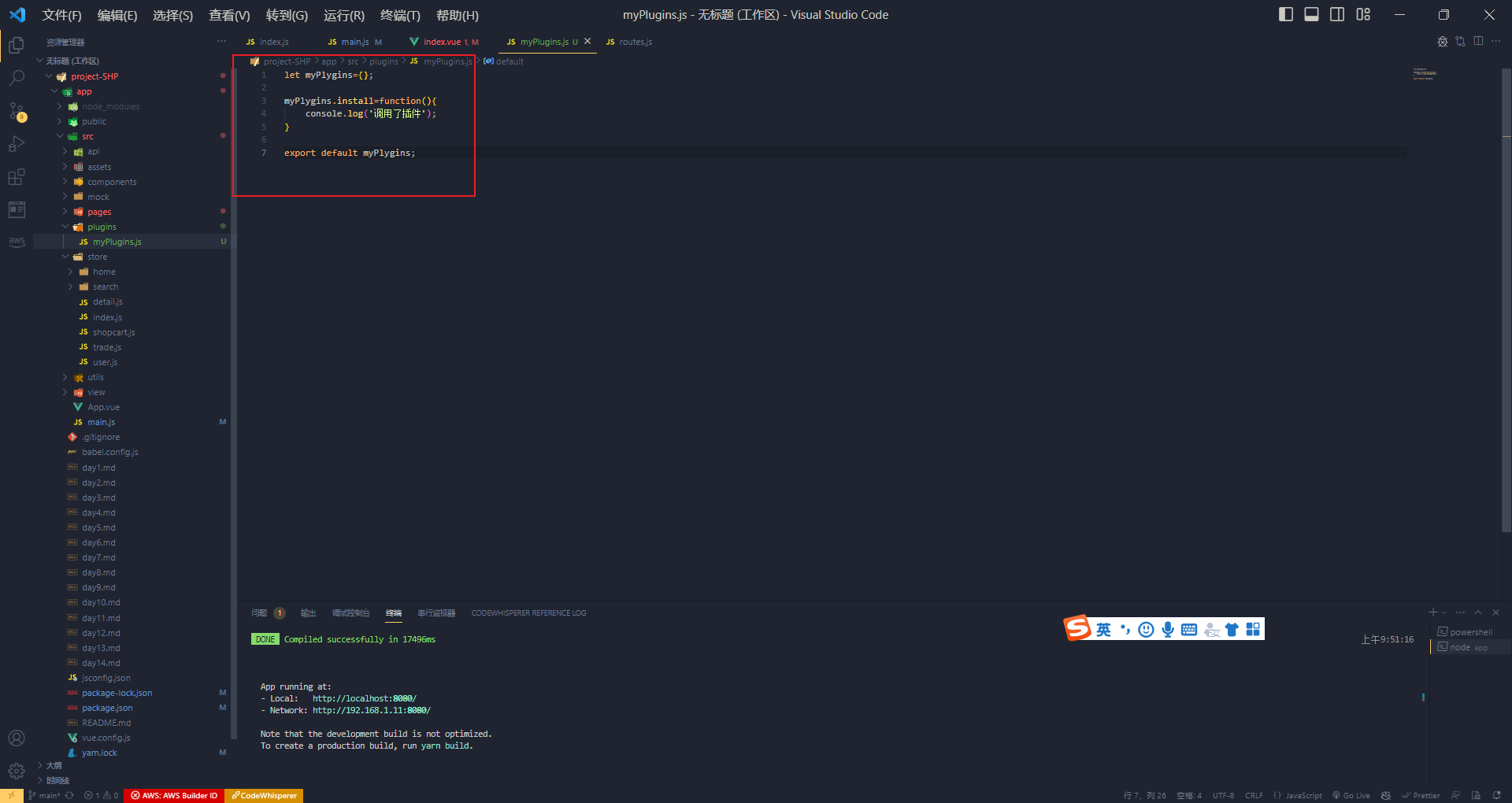
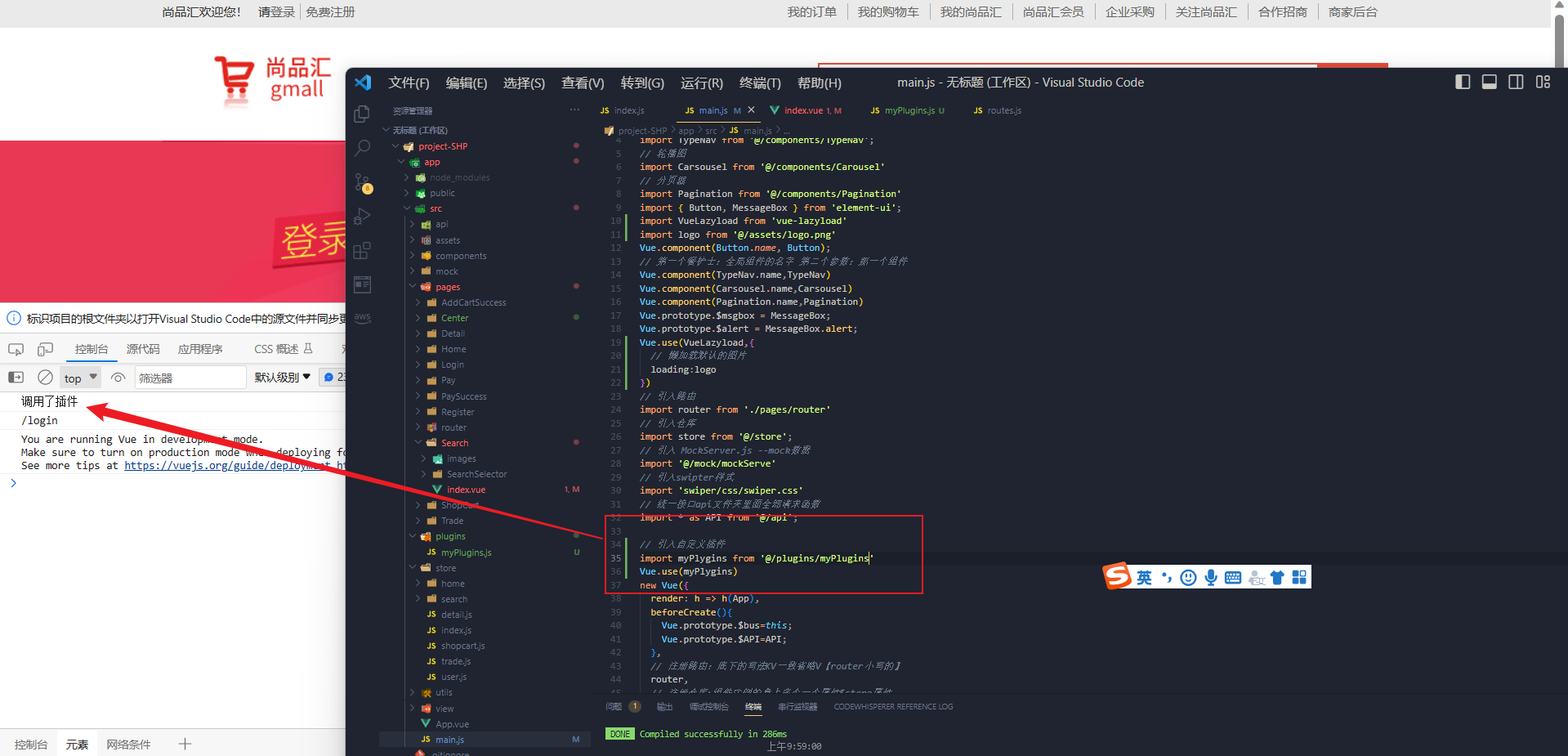
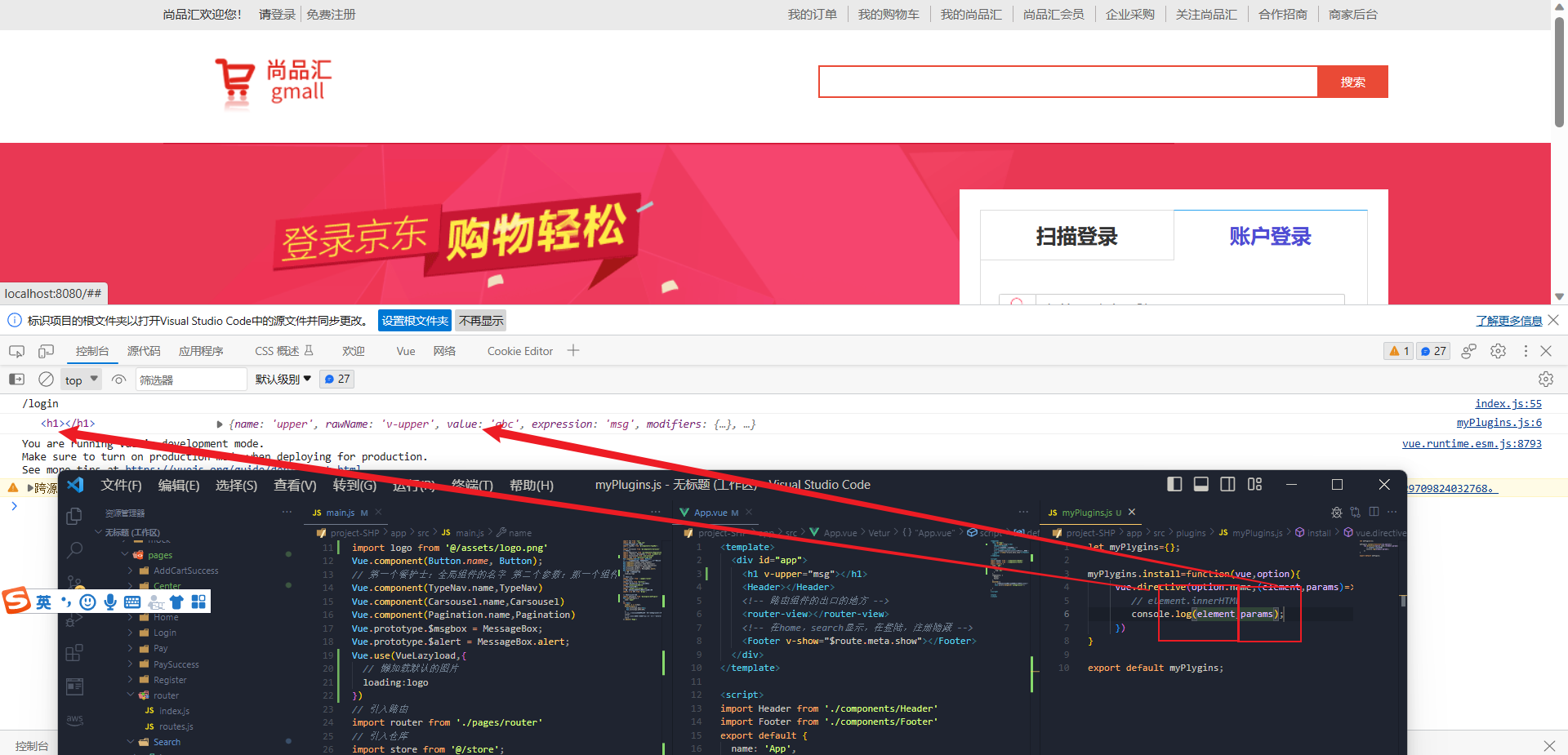
书写插件,并去使用它


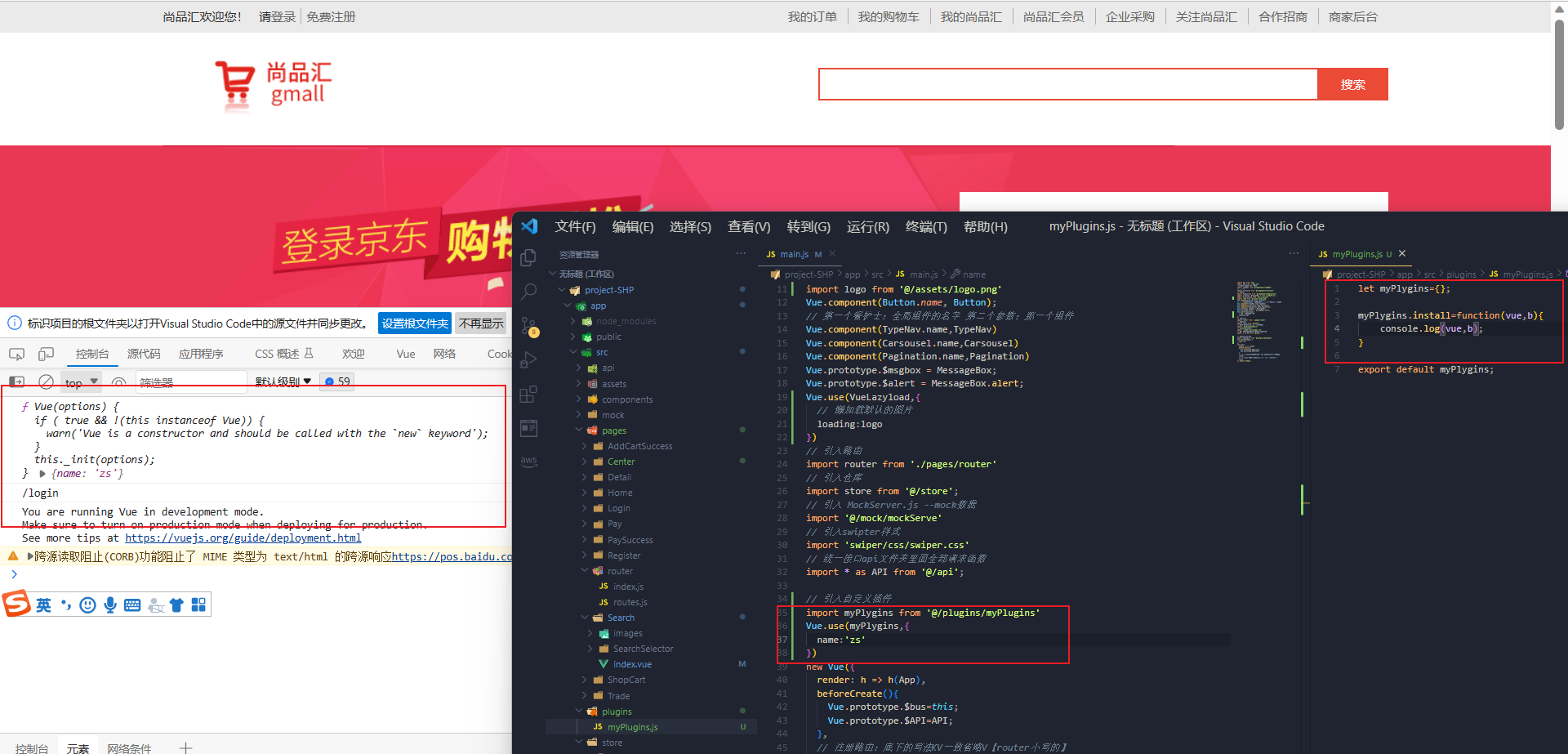
然后传入的俩个参数,第一个是vue,第二个是传入的值

这个element就是网页标签的结构 params就是传入的参数

然后我们就实现了一个将小写字符修改成大写字符的功能
vee-validate表单验证使用
vee-validate 基本使用
vee-validate - npm (npmjs.com)
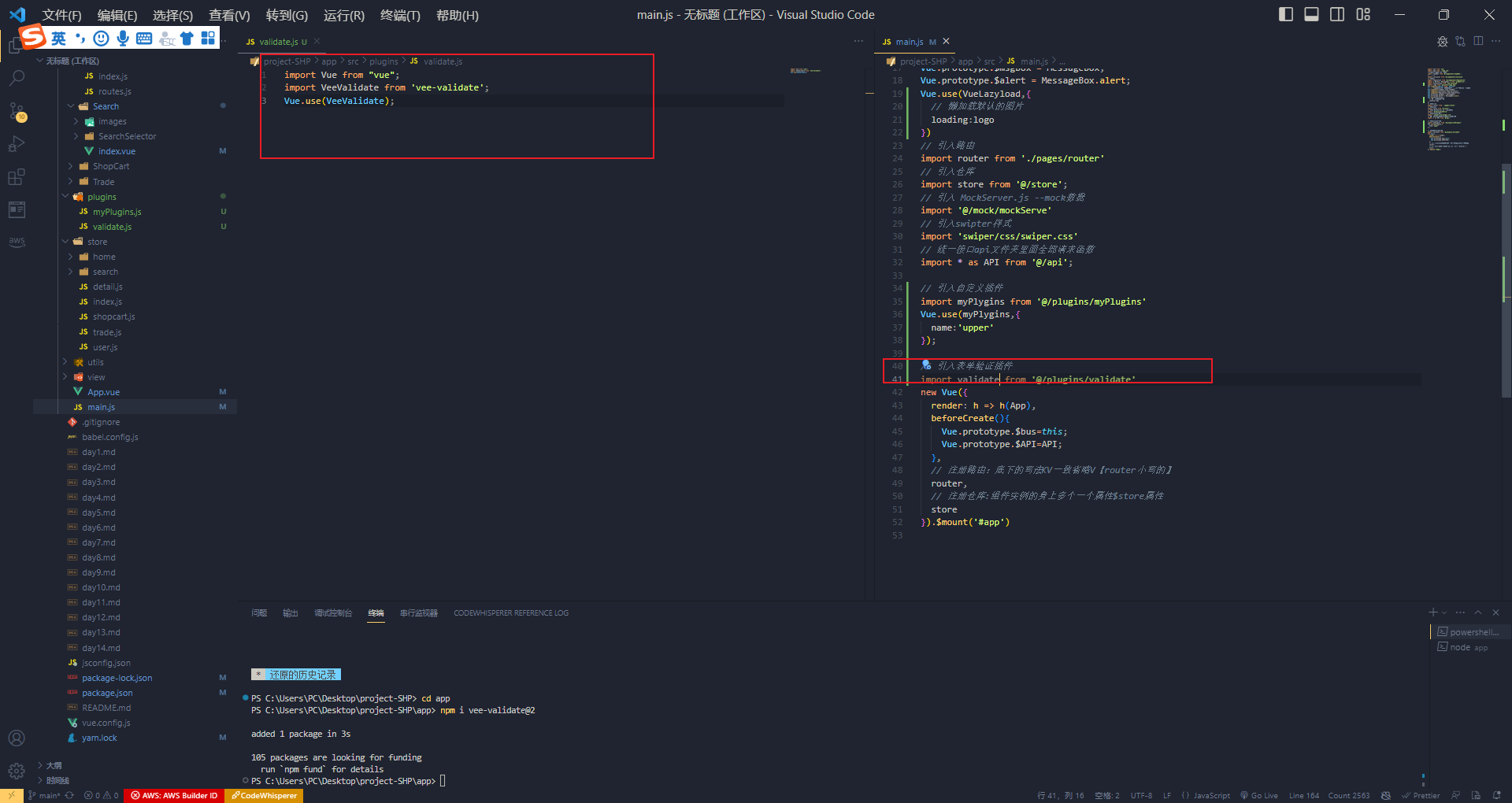
第一步:插件安装与引入
npm i vee-validate@2 --save 安装的插件安装2版本的import VeeValidate from 'vee-validate'import zh_CN from 'vee-validate/dist/locale/zh_CN' // 引入中文 messageVue.use(VeeValidate)第二步:提示信息
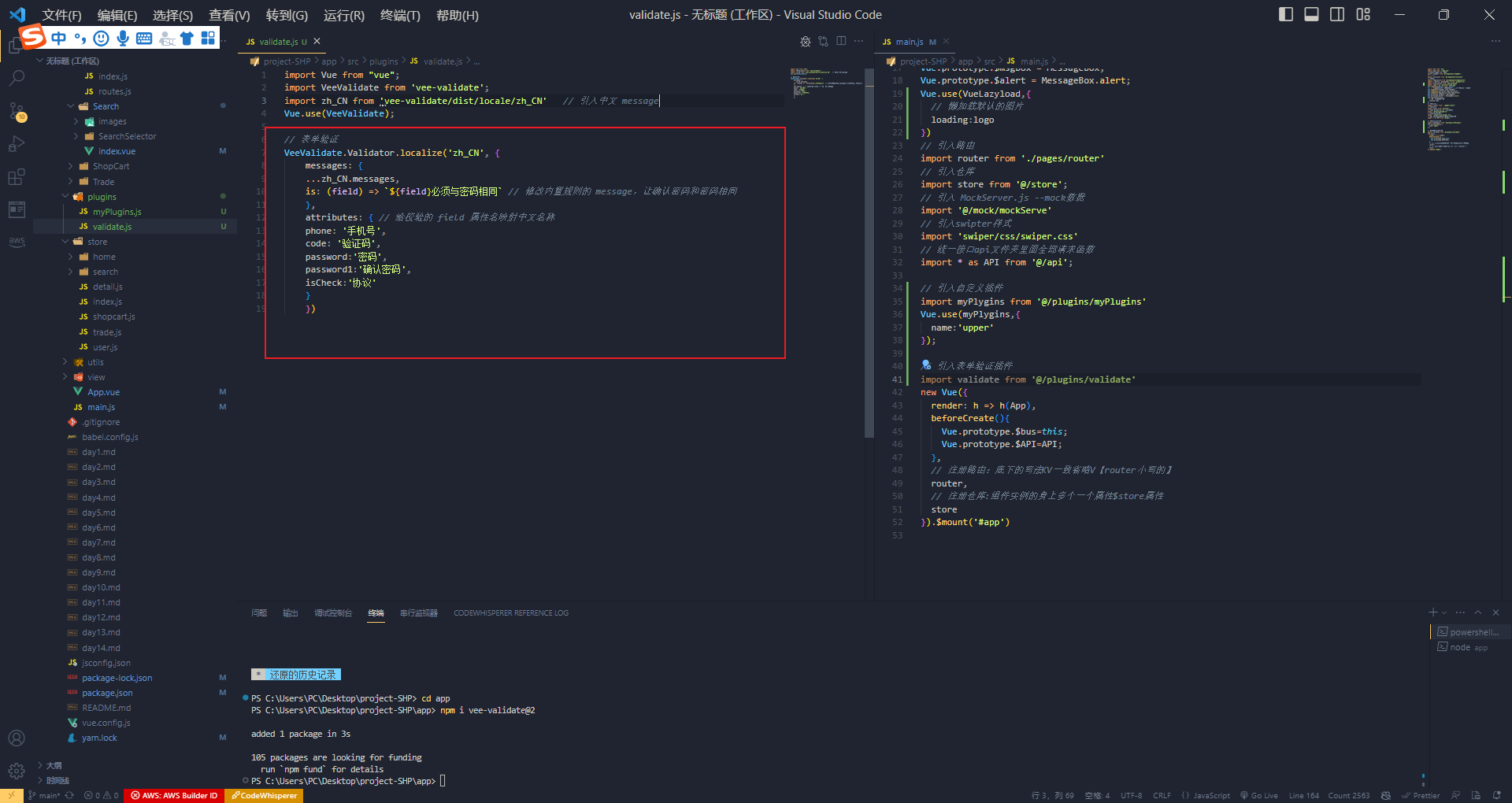
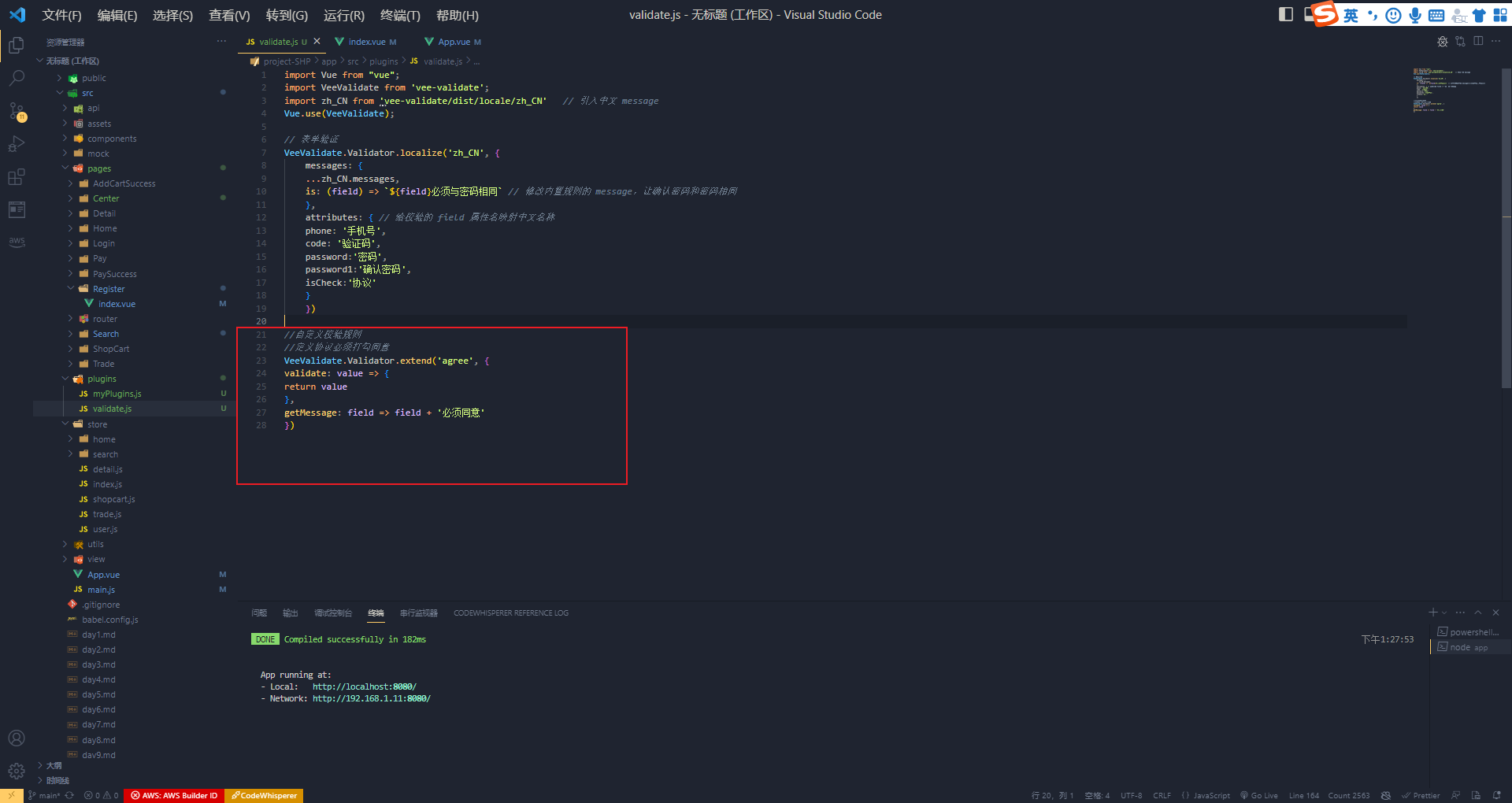
VeeValidate.Validator.localize('zh_CN', {messages: {...zh_CN.messages,is: (field) => `${field}必须与密码相同` // 修改内置规则的 message,让确认密码和密码相同},attributes: { // 给校验的 field 属性名映射中文名称phone: '手机号',code: '验证码',password:'密码',password1:'确认密码',isCheck:'协议'}})第三步:基本使用
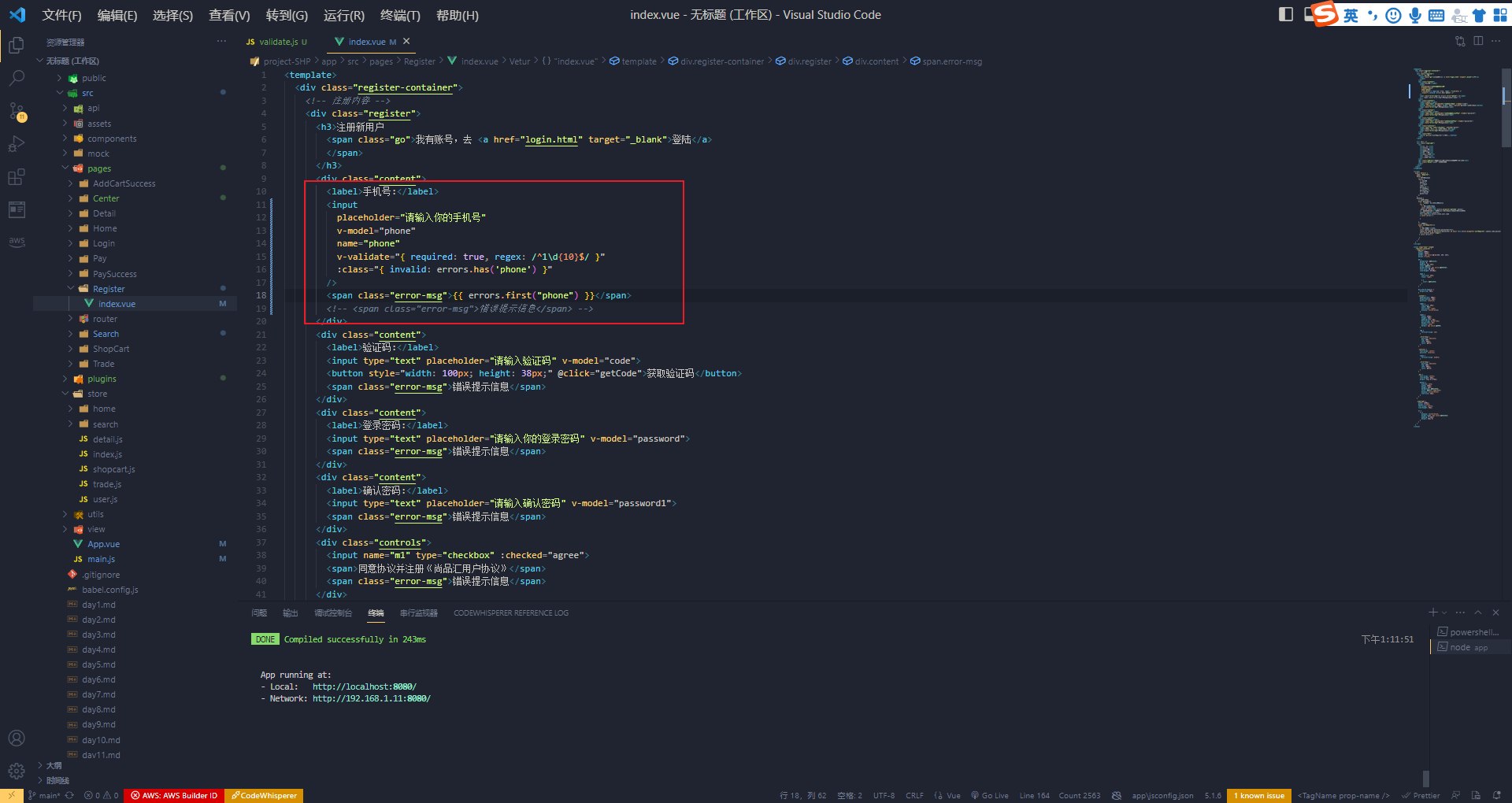
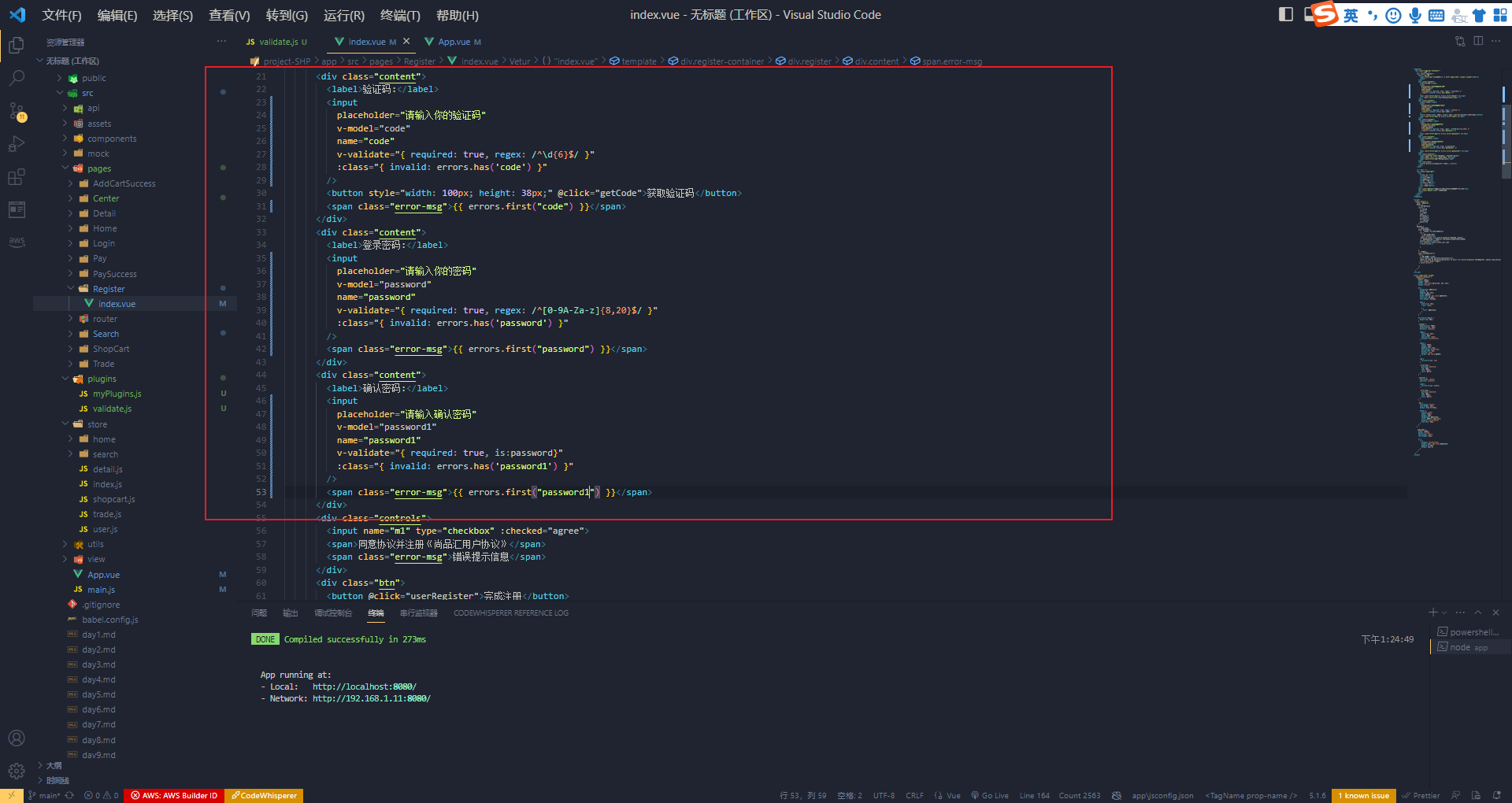
<inputplaceholder="请输入你的手机号"v-model="phone"name="phone"v-validate="{ required: true, regex: /^1\d{10}$/ }":class="{ invalid: errors.has('phone') }"/><span class="error-msg">`{{ errors.first("phone") }}</span>const success = await this.$validator.validateAll(); //全部表单验证
//自定义校验规则
//定义协议必须打勾同意
VeeValidate.Validator.extend('agree', {validate: value => {return value},getMessage: field => field + '必须同意'})引用注册


完成提示信息

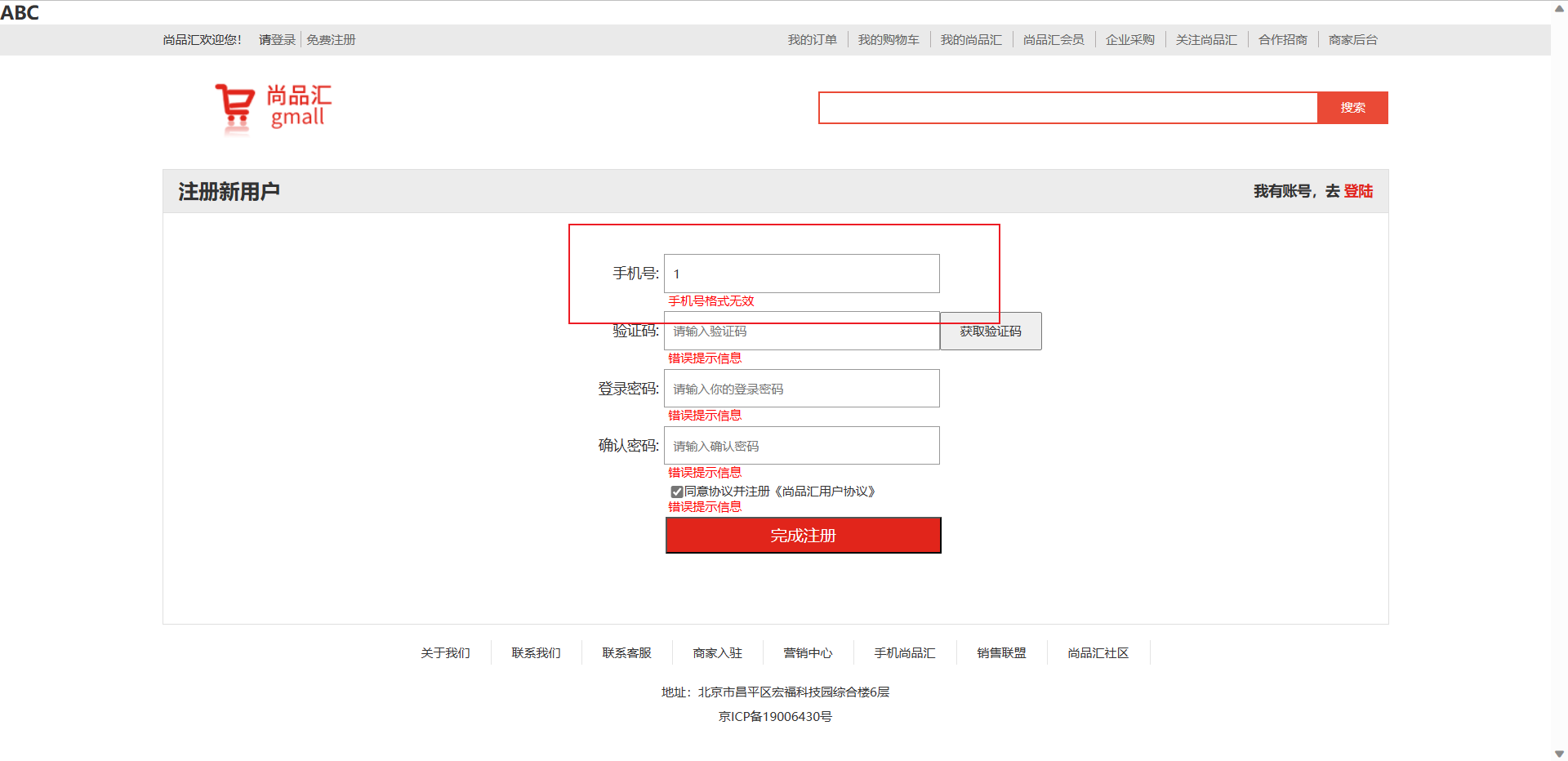
将组件内的结构进行替换

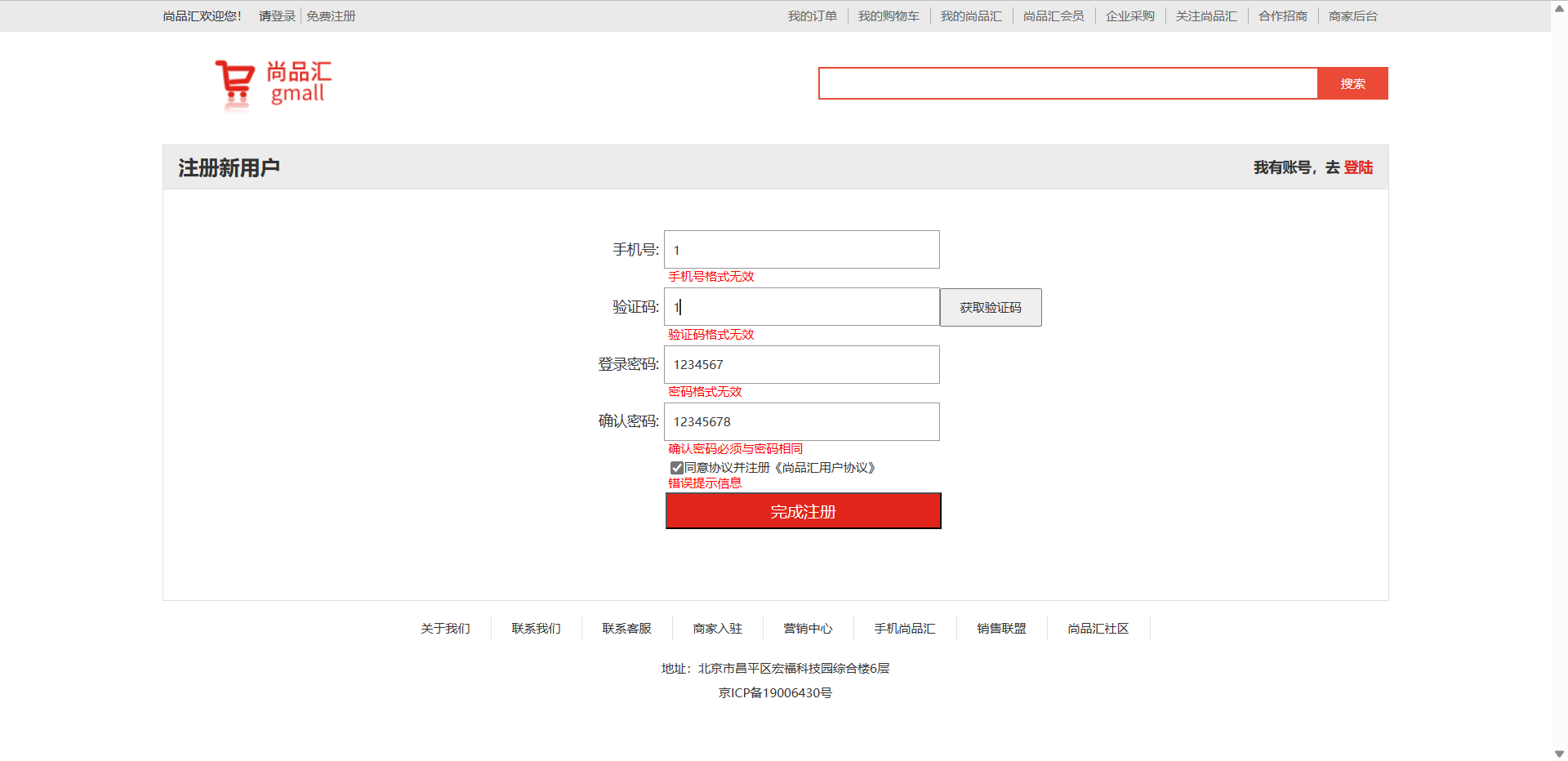
效果是这样的,然后根据这个替换其他的表单信息,修改其数据

完成了其他表单的验证。而下面的勾选需要自定义


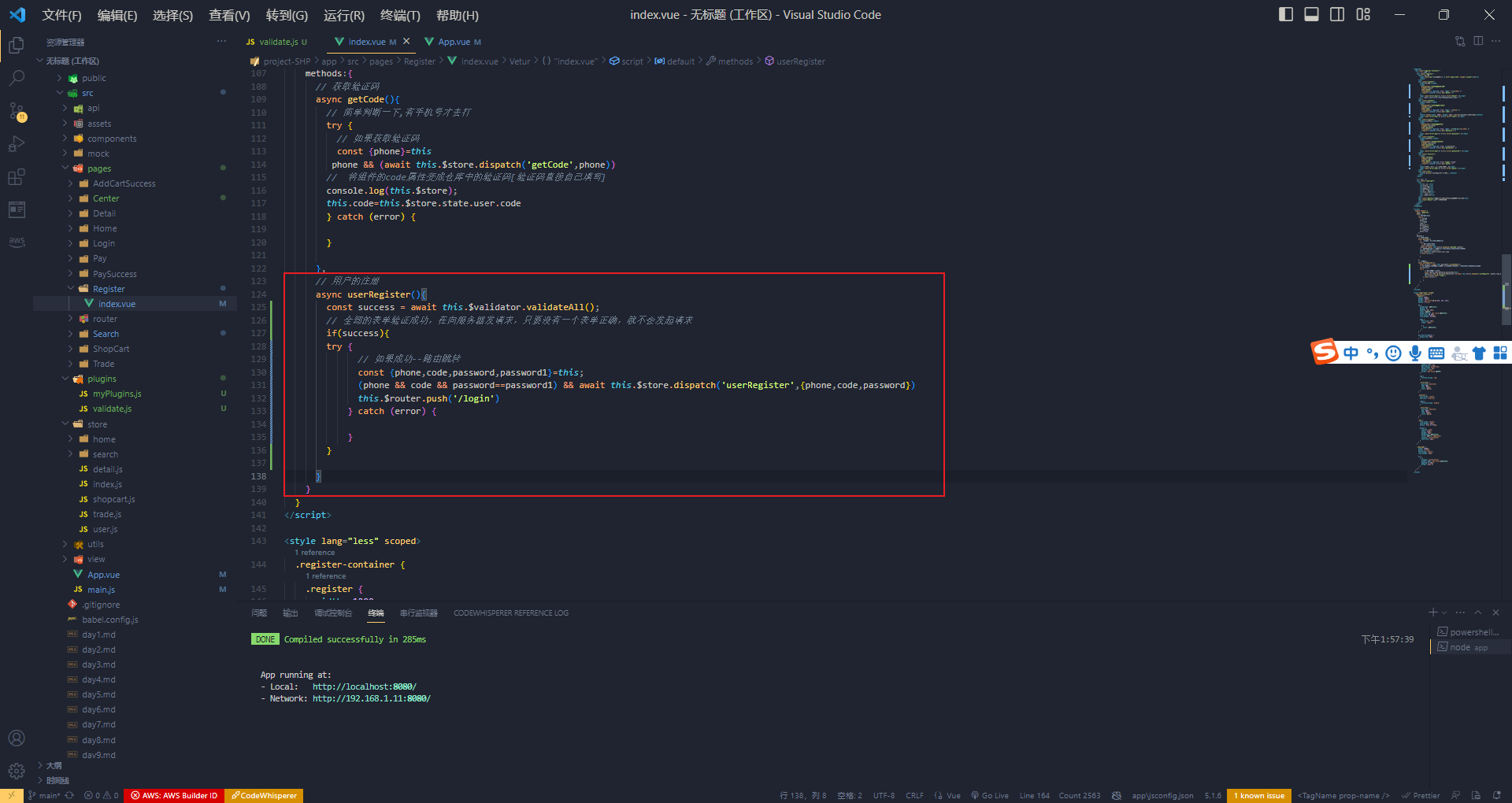
判断验证所有表单都成功了

然后表单验证判断完成
路由懒加载
路由懒加载 | Vue Router (vuejs.org)

就是按需导入的意思
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。

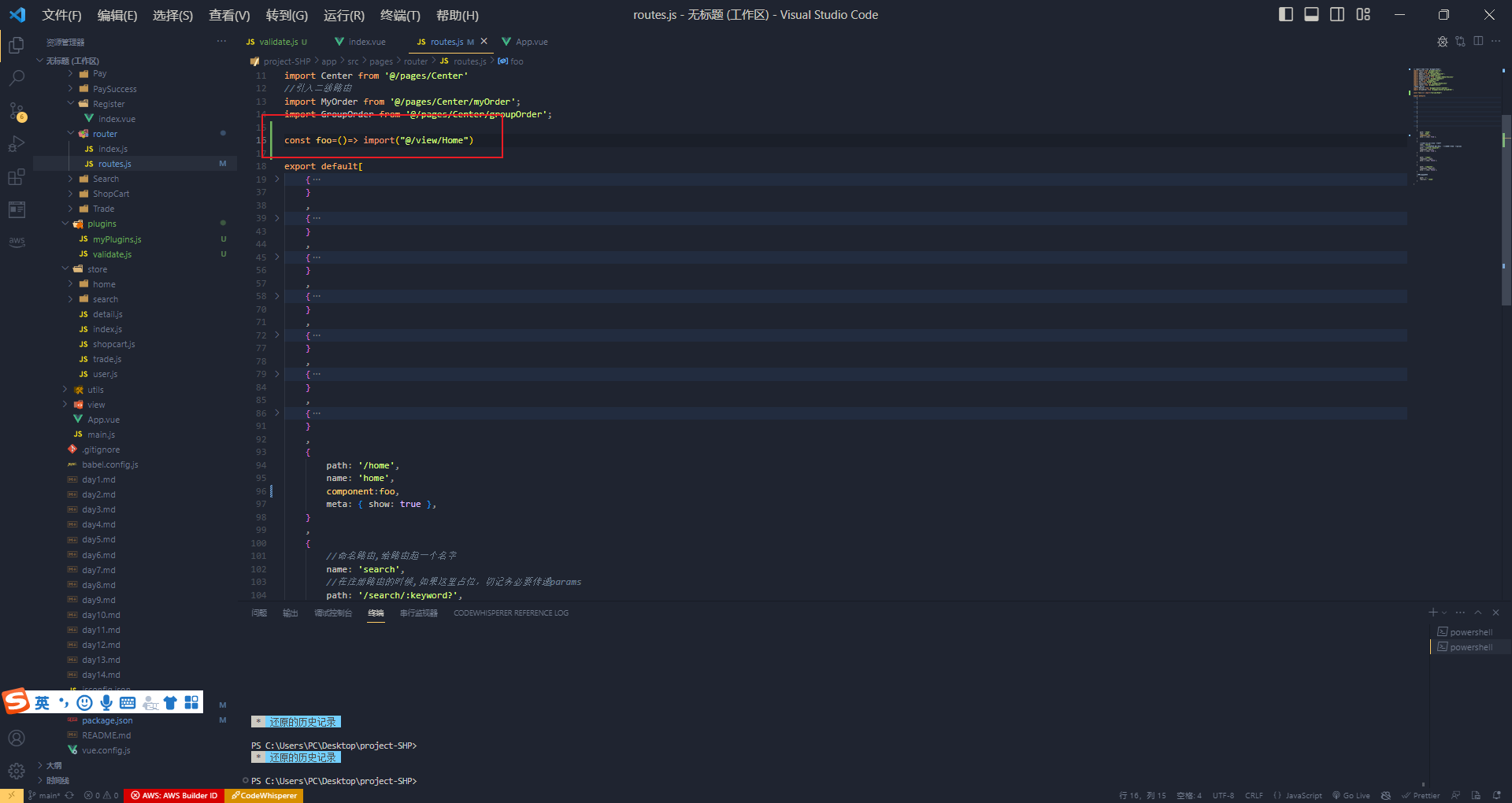
可以简化

再简化

简化的原理就是箭头函数
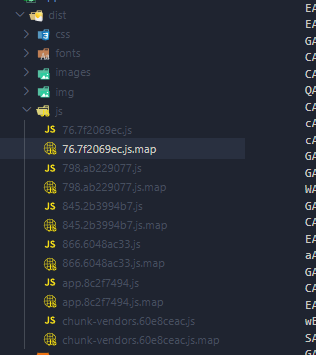
处理map文件
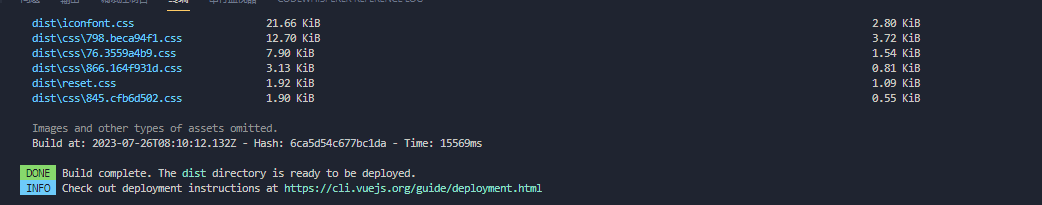
打包 npm run build


搞定

项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。
有了map就可以像未加密的代码一样,准确的输出是哪一行那一列有错。
所以该文件如果项目不需要是可以除掉的
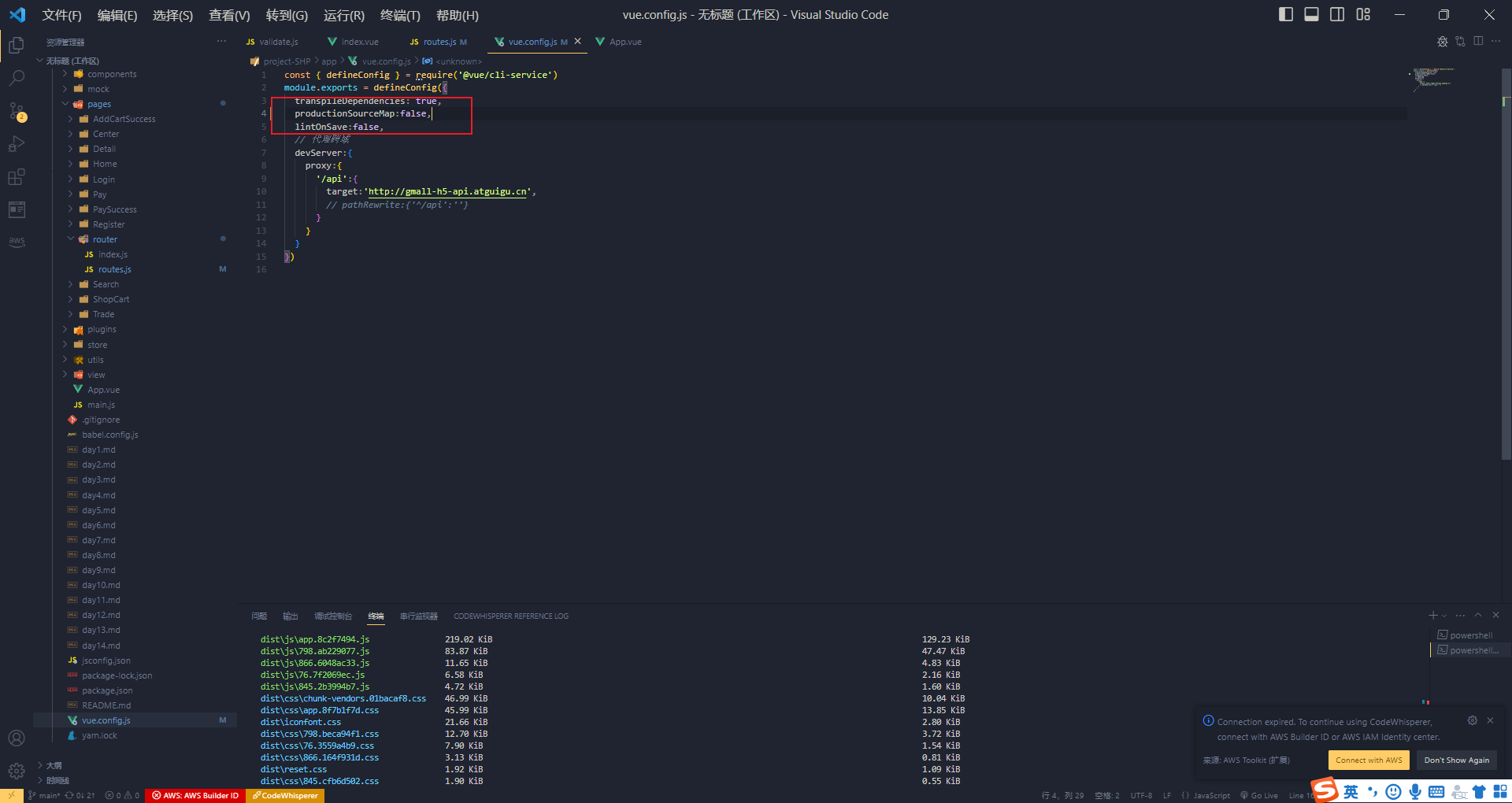
vue.config.js >配置
productionSourceMap:false

去配置文件去配置,然后下次打包map文件就没了
