app开发人员网站软文营销的特点有哪些
JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言,是用来控制网页行为的,它能使网页可交互。
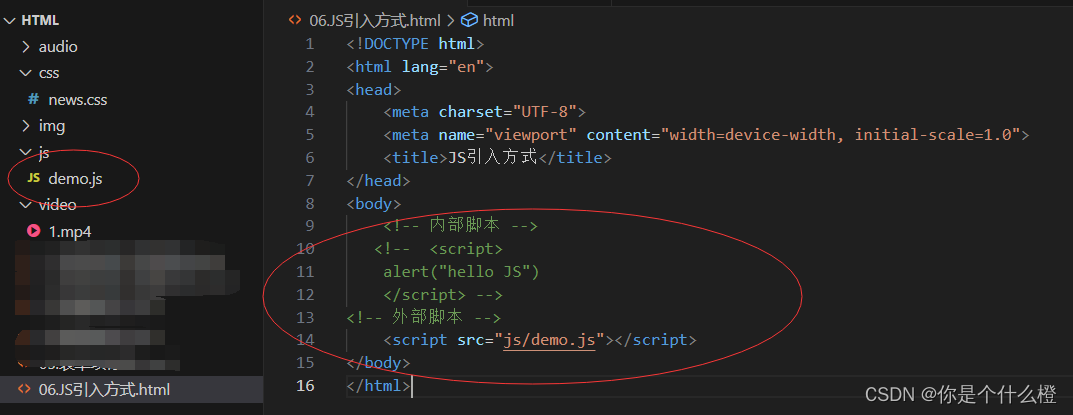
1. JavaScript引入方式
第一种方式:内部脚本,将JS代码定义在HTML页面中
- JavaScript代码必须位于<script></script>标签之间
- 在HTML文档中,可以在任意地方,放置任意数量的<script>
- 一般会把脚本置于<body>元素的底部,可改善显示速度
例如:
<script>
alert("Hello JavaScript")
</script>
第二种方式:外部脚本将, JS代码定义在外部 JS文件中,然后引入到 HTML页面中
- 外部JS文件中,只包含JS代码,不包含<script>标签
- 引入外部js的<script>标签,必须是双标签
<script src="js/demo.js"></script>

2. JS基础语法
2.1 书写语法
- 区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
- 每行结尾的分号可有可无
- 大括号表示代码块
- 注释:
单行注释:// 注释内容
多行注释:/* 注释内容 */
要借助js中3钟输出语句,来演示书写语法:


方式1:弹出警告框
window.alert(“hello js”);

方式2:写入html页面中
document.write(“hello.js”);

方式3:控制台输出
console.log(“hello js”)

2.2 变量
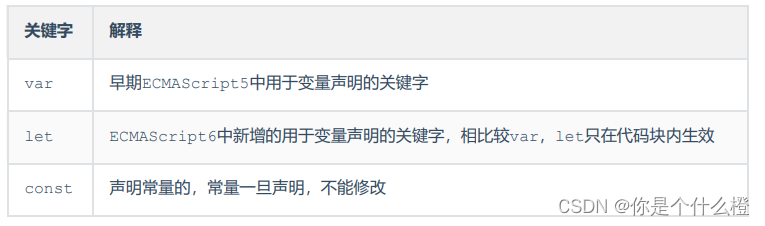
js中主要通过如下3个关键字来声明变量的:

- JavaScript中用var关键字(variable的缩写)来声明变量。
- JavaScript 是一门弱类型语言,变量可以存放不同类型的值 。
- 变量名需要遵循如下规则:
组成字符可以是任何字母、数字、下划线(_)或美元符号($)
数字不能开头
建议使用驼峰命名
<script>// var定义变量var a = 100;a = "小可爱";alert(a);
</script>
var定义变量的特点:
- 作用域比较大,全局变量
- 可以重复定义
2.3 数据类型、运算符、流程控制语句
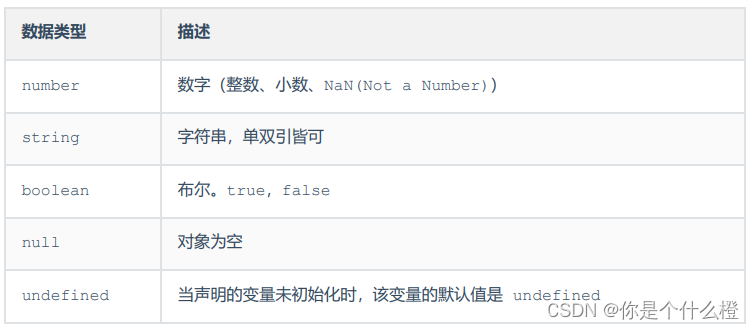
数据类型
js中的数据类型分为 :原始类型和引用类型

使用typeof函数可以返回变量的数据类型。
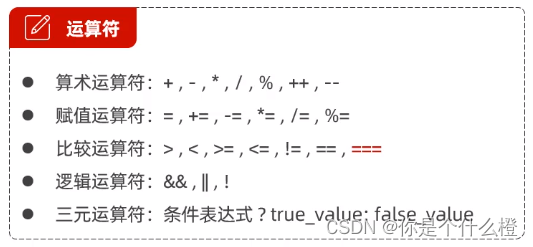
运算符

==会进行类型转换,===不会进行类型转换
==:只比较值是否相等,不区分数据类型,哪怕类型不一致,==也会自动转换类型进行值得比较
===:不光比较值,还要比较类型,如果类型不一致,直接返回false
类型转换
-
js中可以通过parseInt()函数来进行将其他类型转换成数值类型。
将字符串字面值转为数字,如果字面值不是数字,则转为NAN。 -
其他类型转换为boolean:
0,null,undefined,“”,NaN理解成false,反之理解成true
3. JS函数
JavaScript中的函数被设计为执行特定任务的代码块,通过关键字function来定义。
第一种格式:
function 函数名(参数1,参数2..){
要执行的代码
}function add(a,b){return a + b;
}
第二种格式:
var functionName = function (参数1,参数2..){ //要执行的代码
}var add = function(a,b){return a + b;
}
4. JS对象
4.1 Array数组
定义数组:
// 方法一:
// var 变量名 = new Array(元素列表);
var arr = new Array(1,2,3,4); //1,2,3,4 是存储在数组中的数据(元素)// 方法二:
// var 变量名 = [ 元素列表 ];
var arr = [1,2,3,4]; //1,2,3,4 是存储在数组中的数据(元素)
JavaScript中的数组相当于Java中的集合,数组的长度是可变的,且可以存储任意类型的数据。
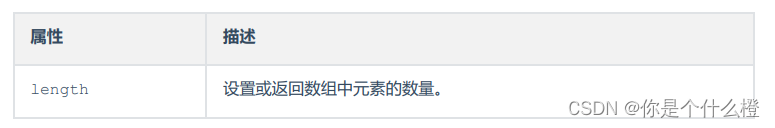
属性:

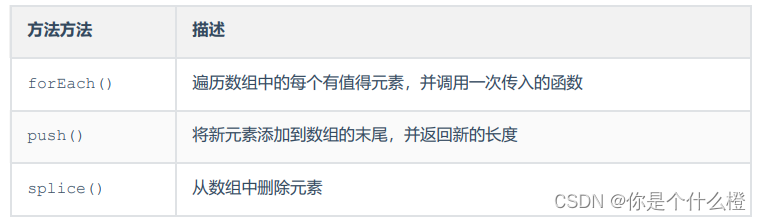
方法:

var arr = [1,2,3,4];
ar[10] = 50;
// for 遍历所有元素for (let index = 0; index < arr.length; index++) {const element = array[index];}// forEach 遍历有值的元素arr.forEach(function(e) {console.log(e); });
//ES6 箭头函数:(...) => {...} 简化函数定义 arr.forEach(e)=> {console.log(e); });//push: 添加元素到数组末尾
arr.push(7,8,9);
console.log(arr);//splice: 删除元素
arr.splice(2,2) #从第2个元素开始,删除2个元素
console.log(arr);
4.2 String字符串
定义字符串:
//方法一:
//var 变量名 = new String("…") ;
var str = new String("Hello String")//方法二:
//var 变量名 = "…" ;
var str = 'Hello String';
属性:

方法:

var str = "Hello String";
//length
console.log(str.length);//charAt()
console.log(str.charAt(4)) //输出第四个位置的元素//indexOf
console.log(str.indexOf("lo") //搜索lo,返回位置//trim
var s = str.trim();
console.log(s);//substring(start, end) -----开始索引,结束索引(含头不含尾)
console.log(s.substring(0,5)) // 提取出来的字符串是Hello
4.3 JSON对象
首先,在 JavaScript 中自定义对象的语法格式如下:
var 对象名 = {
属性名1: 属性值1,
属性名2: 属性值2,
属性名3: 属性值3,
函数名称: function(形参列表){}
};
<script>
//自定义对象
var user = {name: "Tom",age: 10,gender: "male",eat: function(){ //可以简化,把function去掉alert("用膳~");}};
alert(user.name);
user.eat();
JSON是通过JavaScript对象标记书写的文本。key-value键值对,key要用双引号括起来。由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输。
{“name”: "Tom",“age”: 10,“gender”: "male"}
JSON数据格式的文本经常用来作为前后台交互的数据载体。例:
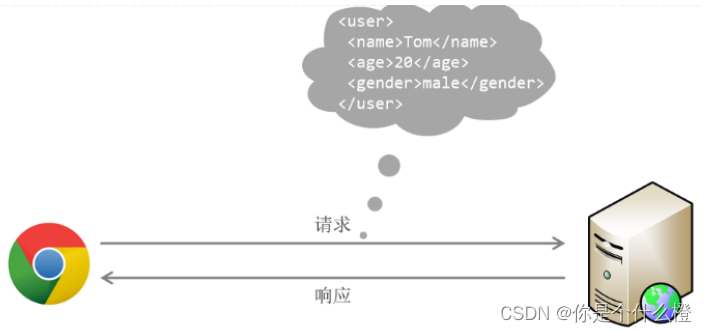
前后台交互时,我们需要传输数据,可以使用如图所示的xml格式,可以清晰的描述java中需要传递给前端的java对象。

但是xml格式存在如下问题:1.标签需要编写双份,占用带宽,浪费资源; 2. 解析繁琐。所以我们可以使用json来替代,如下图所示:

JSON基础语法
定义:
var 变量名 = ‘{“key1":value1, "key2":value2}’;
var userStr = '{"name":"Lucky", "age":18, "addr":["北京”,“上海”]}';
alert(userStr.name);
JSON字符串转为JS对象(JSON.parse),JS对象转为JSON字符串(JSON.stringify)
//json字符串--js对象
var obj = JSON.parse(userStr );
alert(obj.name);
//js对象--json字符串
alert(JSON.stringify(obj));
4.4 BOM对象
BOM的全称是Browser Object Model,翻译过来是浏览器对象模型。也就是JavaScript将浏览器的各个组成部分封装成了对象。我们要操作浏览器的部分功能,可以通过操作BOM对象的相关属性或者函数来完成。例如:我们想要将浏览器的地址改为 http://www.baidu.com ,我们就可以通过BOM中提供的location对象的href属性来完成,代码如下:location.href=‘http://www.baidu.com’。
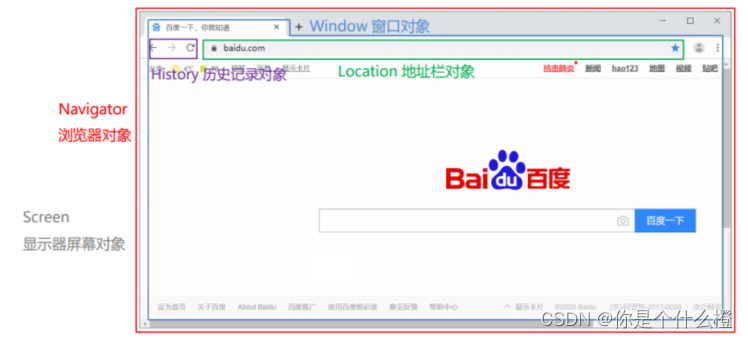
BOM中提供了如下5个对象:

上述5个对象与浏览器各组成对应的关系如下图所示:

Window (浏览器窗口对象)
window对象指的是浏览器窗口对象,是JavaScript的全部对象,所以对于window对象,我们可以直接使用,并且对于window对象的方法和属性,我们可以省略window.例如:window.alert(‘hello’); 其可以省略window. 所以可以简写成 alert(‘hello’)。
window对象提供了获取其他BOM对象的属性:

要使用location对象,只需要通过代码 window.location 或者简写 location 即可使用
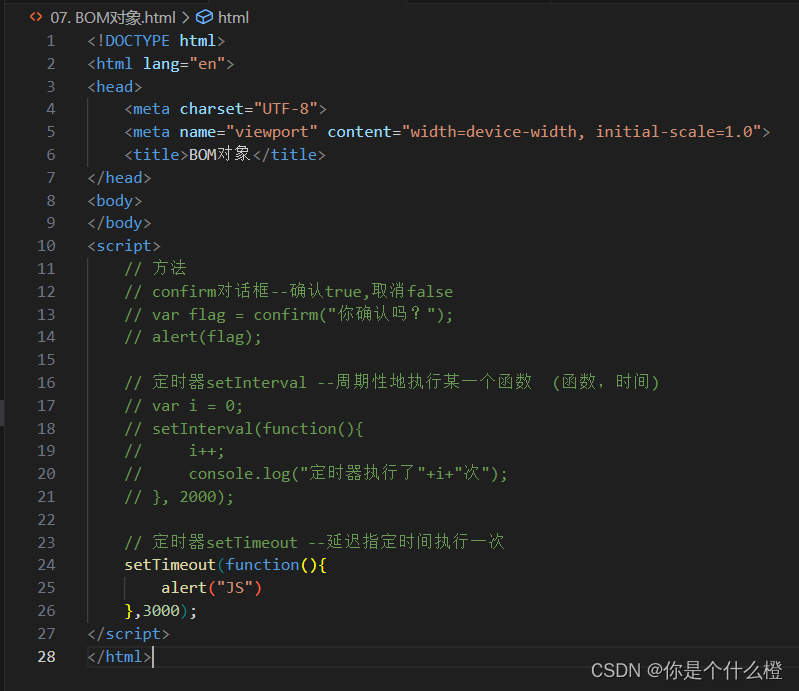
window也提供了一些常用的函数,如下表格所示:

<script>// 方法// confirm对话框--确认true,取消falsevar flag = confirm("你确认吗?");alert(flag);// 定时器setInterval --周期性地执行某一个函数 (函数,时间)var i = 0;setInterval(function(){i++;console.log("定时器执行了"+i+"次");}, 2000);// 定时器setTimeout --延迟指定时间执行一次setTimeout(function(){alert("JS")},3000);
</script>

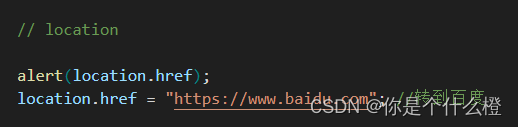
Location (地址栏对象)
使用window.location获取,其中window.可以省略。location是指代浏览器的地址栏对象,对于这个对象,我们常用的是href属性,用于设置或者返回浏览器的地址信息,添加如下代码:

4.5 DOM对象
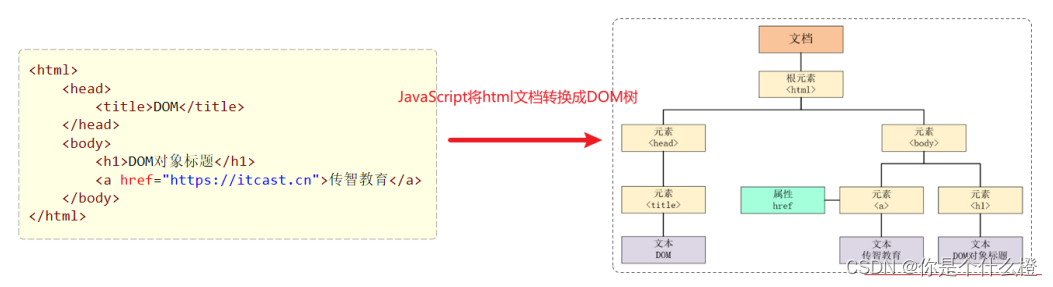
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。封装的对象分为
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象
如下图,左边是 HTML 文档内容,右边是 DOM 树:

DOM技术 主要作用如下:
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
4.5.1 获取DOM对象
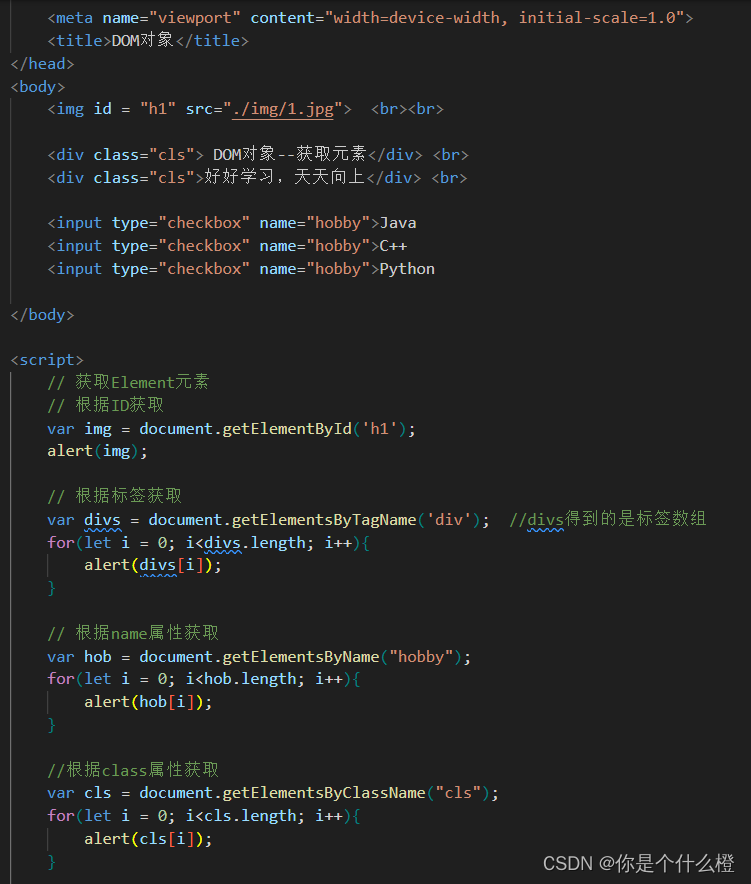
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。Document对象提供的用于获取Element元素对象的api如下表所示:

//1. 获取元素-根据ID获取
var img = document.getElementById('h1');//2. 获取元素-根据标签获取 - div
var divs = document.getElementsByTagName('div');//3. 获取元素-根据name属性获取
var ins = document.getElementsByName('hobby');//4. 获取元素-根据class属性获取
var divs = document.getElementsByClassName('cls');

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM对象</title>
</head>
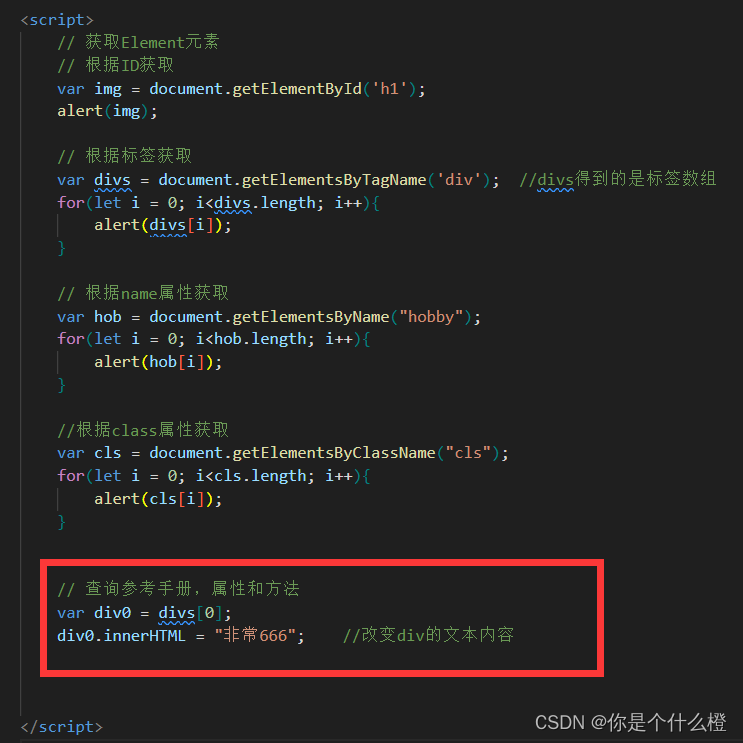
<body><img id = "h1" src="./img/1.jpg"> <br><br><div class="cls"> DOM对象--获取元素</div> <br><div class="cls">好好学习,天天向上</div> <br><input type="checkbox" name="hobby">Java<input type="checkbox" name="hobby">C++<input type="checkbox" name="hobby">Python</body><script>// 获取Element元素// 根据ID获取var img = document.getElementById('h1');alert(img);// 根据标签获取var divs = document.getElementsByTagName('div'); //divs得到的是标签数组for(let i = 0; i<divs.length; i++){alert(divs[i]);}// 根据name属性获取var hob = document.getElementsByName("hobby");for(let i = 0; i<hob.length; i++){alert(hob[i]);}//根据class属性获取var cls = document.getElementsByClassName("cls");for(let i = 0; i<cls.length; i++){alert(cls[i]);}
</script></html>


可以更换第一个div标签里的文本:
// 查询参考手册,属性和方法var div0 = divs[0];div0.innerHTML = "非常666"; //改变div的文本内容


4.5.2 DOM操作案例
需求如下3个:
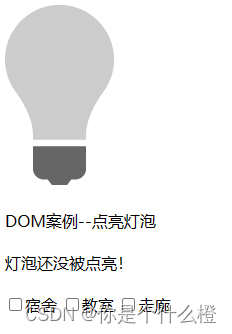
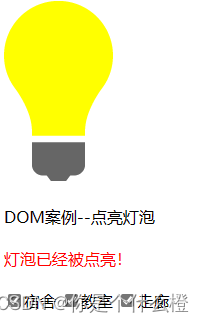
- 点亮灯泡
- 将第二个div标签的标签体内容改变
- 使所有的复选框呈现被选中的状态
如图所示:


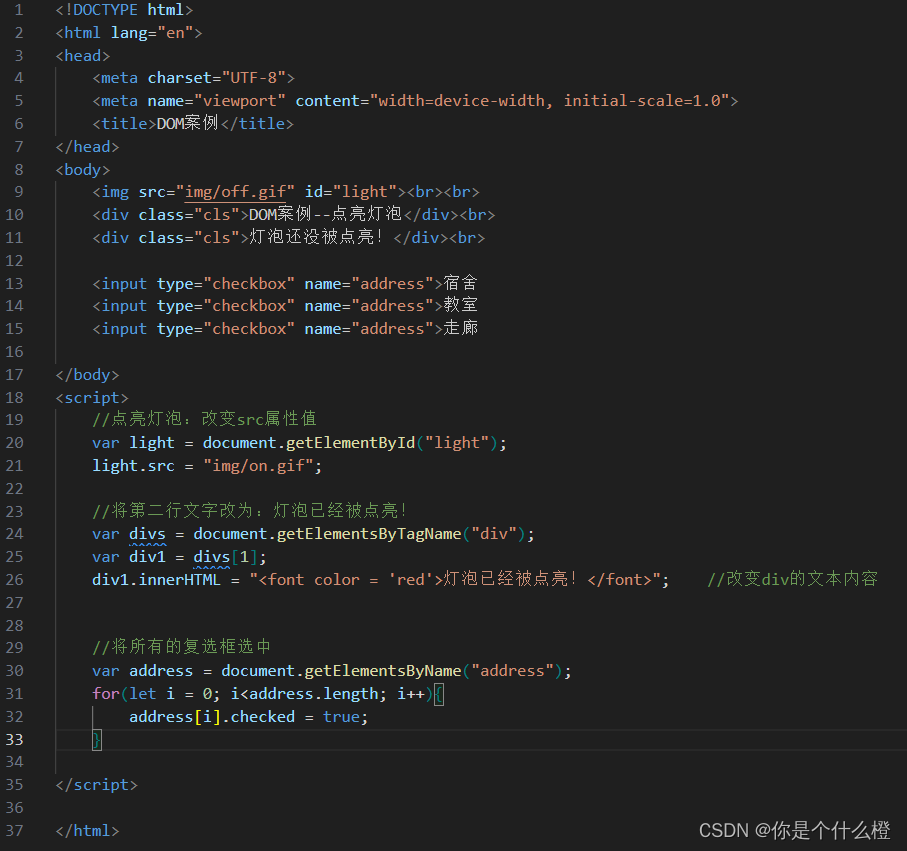
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM案例</title>
</head>
<body><img src="img/off.gif" id="light"><br><br><div class="cls">DOM案例--点亮灯泡</div><br><div class="cls">灯泡还没被点亮!</div><br><input type="checkbox" name="address">宿舍<input type="checkbox" name="address">教室<input type="checkbox" name="address">走廊</body>
<script>//点亮灯泡:改变src属性值var light = document.getElementById("light");light.src = "img/on.gif";//将第二行文字改为:灯泡已经被点亮!var divs = document.getElementsByTagName("div");var div1 = divs[1];div1.innerHTML = "<font color = 'red'>灯泡已经被点亮!</font>"; //改变div的文本内容//将所有的复选框选中var address = document.getElementsByName("address");for(let i = 0; i<address.length; i++){address[i].checked = true;}
</script>
</html>

5. JS事件监听
5.1 事件绑定
JavaScript对于事件的绑定提供了2种方式:
方式1:通过html标签中的事件属性进行绑定
例如一个按钮,我们对于按钮可以绑定单机事件,可以借助标签的onclick属性,属性值指向一个函数。
<input type="button" id="btn1" value="事件绑定1" onclick="on()"><script>
function on(){
alert("按钮1被点击了...");}
</script>
方式2:通过DOM中Element元素的事件属性进行绑定
依据我们学习过得DOM的知识点,我们知道html中的标签被加载成element对象,所以我们也可
以通过element对象的属性来操作标签的属性。此时我们再次添加一个按钮,代码如下:
<input type="button" id="btn2" value="事件绑定2">document.getElementById('btn2').onclick = function(){
alert("按钮2被点击了...");
}

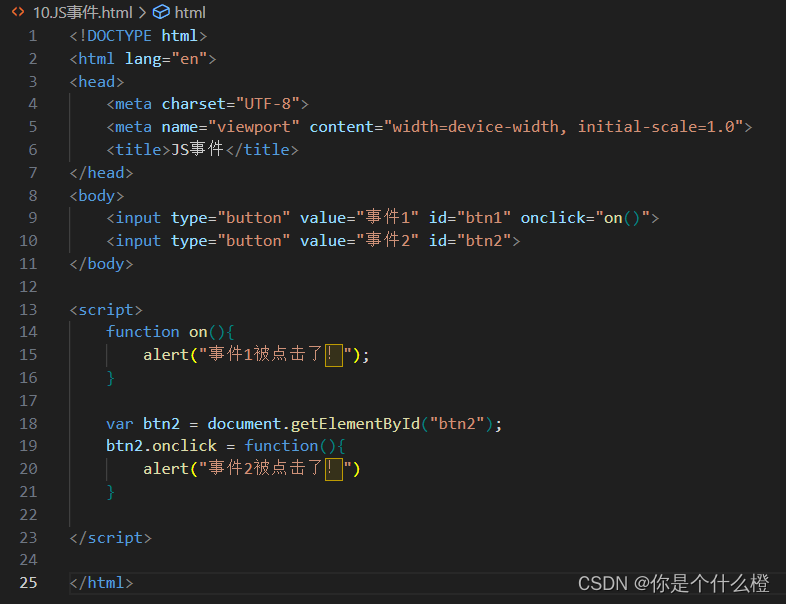
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS事件</title>
</head>
<body><input type="button" value="事件1" id="btn1" onclick="on()"><input type="button" value="事件2" id="btn2">
</body><script>function on(){alert("事件1被点击了!");}var btn2 = document.getElementById("btn2");btn2.onclick = function(){alert("事件2被点击了!")}</script></html>
5.2 常见事件

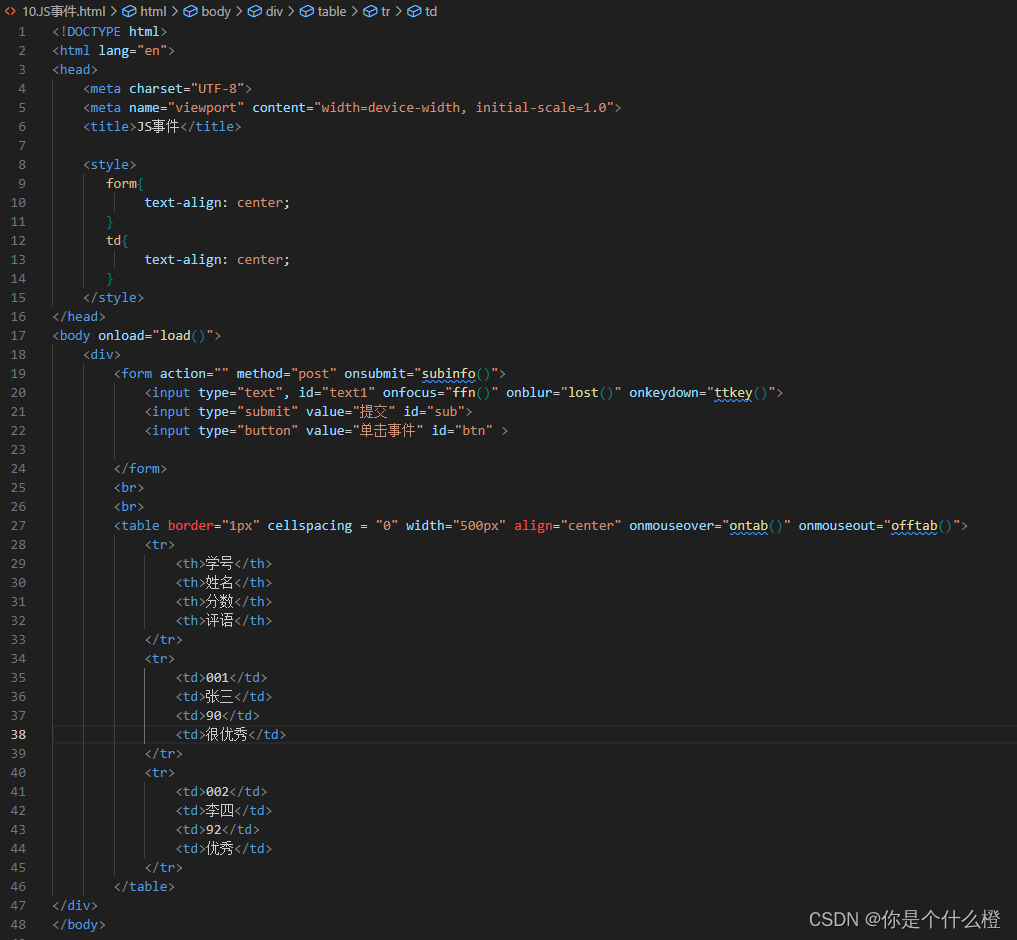
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS事件</title><style>form{text-align: center;}td{text-align: center;}</style></head>
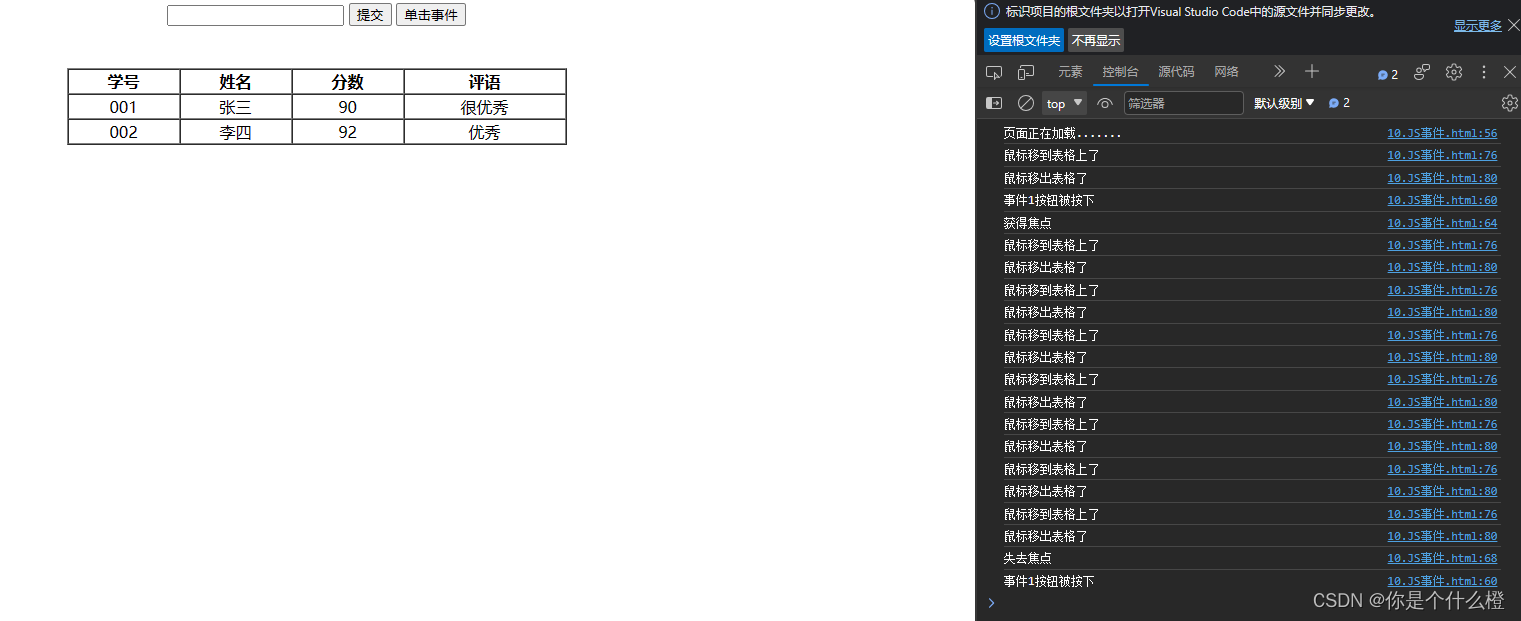
<body onload="load()"><div><form action="" method="post" onsubmit="subinfo()"><input type="text", id="text1" onfocus="ffn()" onblur="lost()" onkeydown="ttkey()"><input type="submit" value="提交" id="sub"><input type="button" value="单击事件" id="btn" ></form><br><br><table border="1px" cellspacing = "0" width="500px" align="center" onmouseover="ontab()" onmouseout="offtab()"><tr><th>学号</th><th>姓名</th><th>分数</th><th>评语</th></tr><tr><td>001</td><td>张三</td><td>90</td><td>很优秀</td></tr><tr><td>002</td><td>李四</td><td>92</td><td>优秀</td></tr></table>
</div>
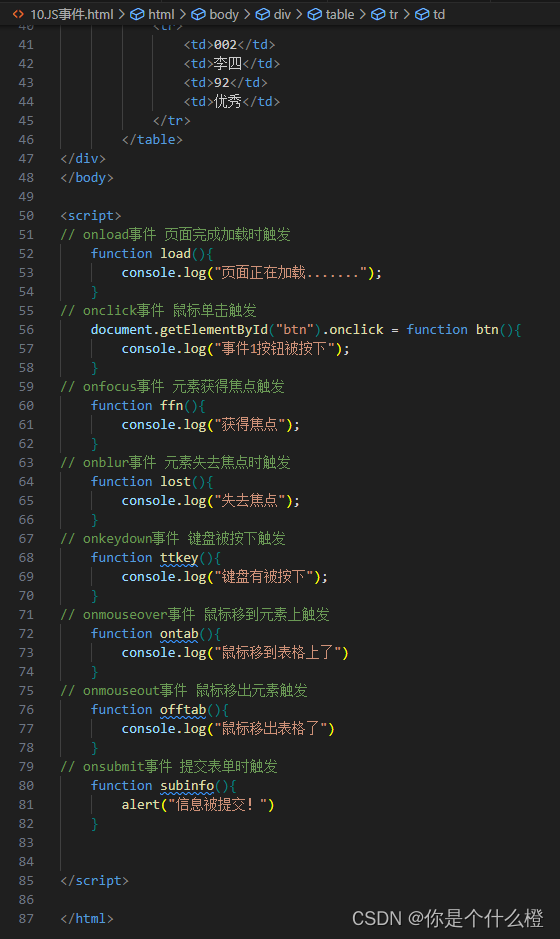
</body><script>
// onload事件 页面完成加载时触发function load(){console.log("页面正在加载.......");}
// onclick事件 鼠标单击触发document.getElementById("btn").onclick = function btn(){console.log("事件1按钮被按下");}
// onfocus事件 元素获得焦点触发function ffn(){console.log("获得焦点");}
// onblur事件 元素失去焦点时触发function lost(){console.log("失去焦点");}
// onkeydown事件 键盘被按下触发function ttkey(){console.log("键盘有被按下");}
// onmouseover事件 鼠标移到元素上触发function ontab(){console.log("鼠标移到表格上了")}
// onmouseout事件 鼠标移出元素触发function offtab(){console.log("鼠标移出表格了")}
// onsubmit事件 提交表单时触发function subinfo(){alert("信息被提交!")}
</script>
</html>



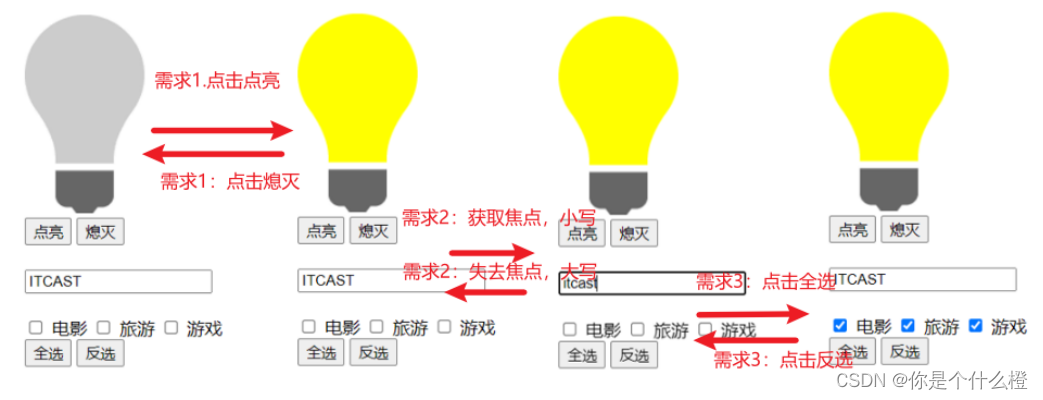
5.3 案例
需求如下3个:
- 点击 “点亮”按钮 点亮灯泡,点击“熄灭”按钮 熄灭灯泡
- 输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。
- 点击 “全选”按钮使所有的复选框呈现被选中的状态,点击 “反选”按钮使所有的复选框呈现取消勾选的状态。
效果如图所示:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS事件--案例</title>
</head>
<body><img src="img/off.gif" id="light"><br><input type="button" name="onlight" value="点亮" onclick="onlight()"><input type="button" name="offlight" value="熄灭" onclick="offlight()"><br><br><input type="text" placeholder ="LIGHT" id="tlig"><br><br><label><input type="checkbox" name="hobby" value="movie">电影</label><label><input type="checkbox" name="hobby" value="travel">旅游</label><label><input type="checkbox" name="hobby" value="game">游戏</label><br><input type="button" name="selectall" value="全选" onclick="selectall()"><input type="button" name="selectno" value="反选" onclick="selectno()"></body>
<script>// 点亮和熄灭按钮触发事件// 点击 “点亮”按钮 点亮灯泡,点击“熄灭”按钮 熄灭灯泡function onlight(){document.getElementById("light").src = "img/on.gif";}function offlight(){document.getElementById("light").src = "img/off.gif";}// 文本框上鼠标聚焦触发事件// 输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写 --试试换种写法document.getElementById("tlig").onfocus = function onff(){document.getElementById("tlig").placeholder = "light";}document.getElementById("tlig").onblur = function onbl(){document.getElementById("tlig").placeholder = "LIGHT";}// 按钮触发事件// 点击 “全选”按钮使所有的复选框呈现被选中的状态,点击 “反选”按钮使所有的复选框呈现取消勾选的状态。function selectall(){var hobbies = document.getElementsByName("hobby") //hobbies是对象数组for(let i =0; i<hobbies.length;i++){const element =hobbies[i];element.checked = true;}}function selectno(){var hobbies = document.getElementsByName("hobby") //hobbies是对象数组for(let i =0; i<hobbies.length;i++){const element =hobbies[i];element.checked = false;}}</script>
</html>