手机销售网站怎么做百度指数批量查询

目录
1. 如果需要对默认的变量名和下标进行修改,可以使用wx:for-item 和 wx:for-index
2. 将 wx:for 用在 标签上,以渲染一个包含多个节点的结构块
方法一
方法二
3. 总结
3.1 wx:for-item 和 wx:for-index总结
3.2 总结
1. 如果需要对默认的变量名和下标进行修改,可以使用wx:for-item 和 wx:for-index
①使用 wx:for-item 可以指定数组当前元素的变量名
②使用 wx:for-index 可以指定数组当前下标的变量名
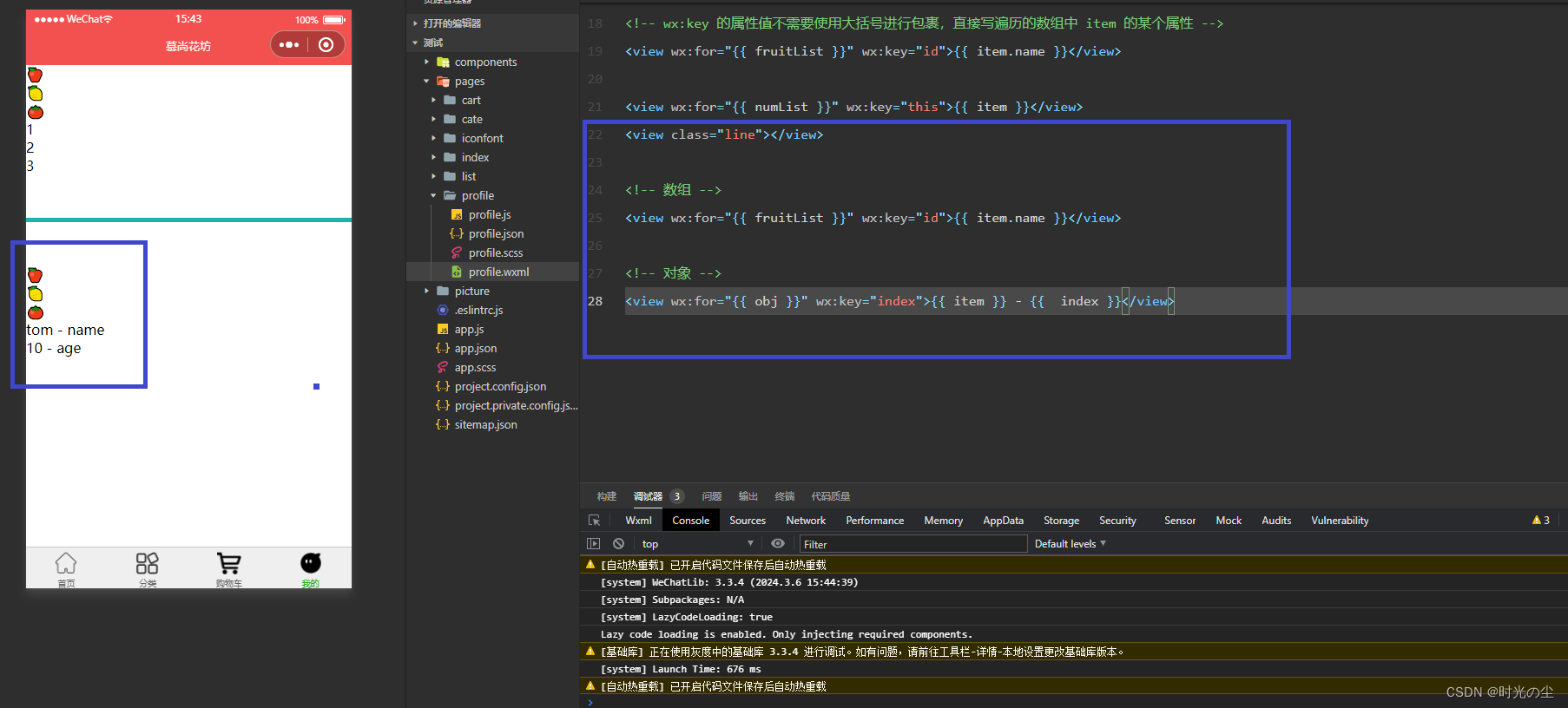
找到profile.wxml文件,对数字和对象进行渲染:
<!-- 数组 -->
<view wx:for="{{ fruitList }}" wx:key="id">{{ item.name }}</view><!-- 对象 -->
<view wx:for="{{ obj }}" wx:key="index">{{ item }} - {{ index }}</view>
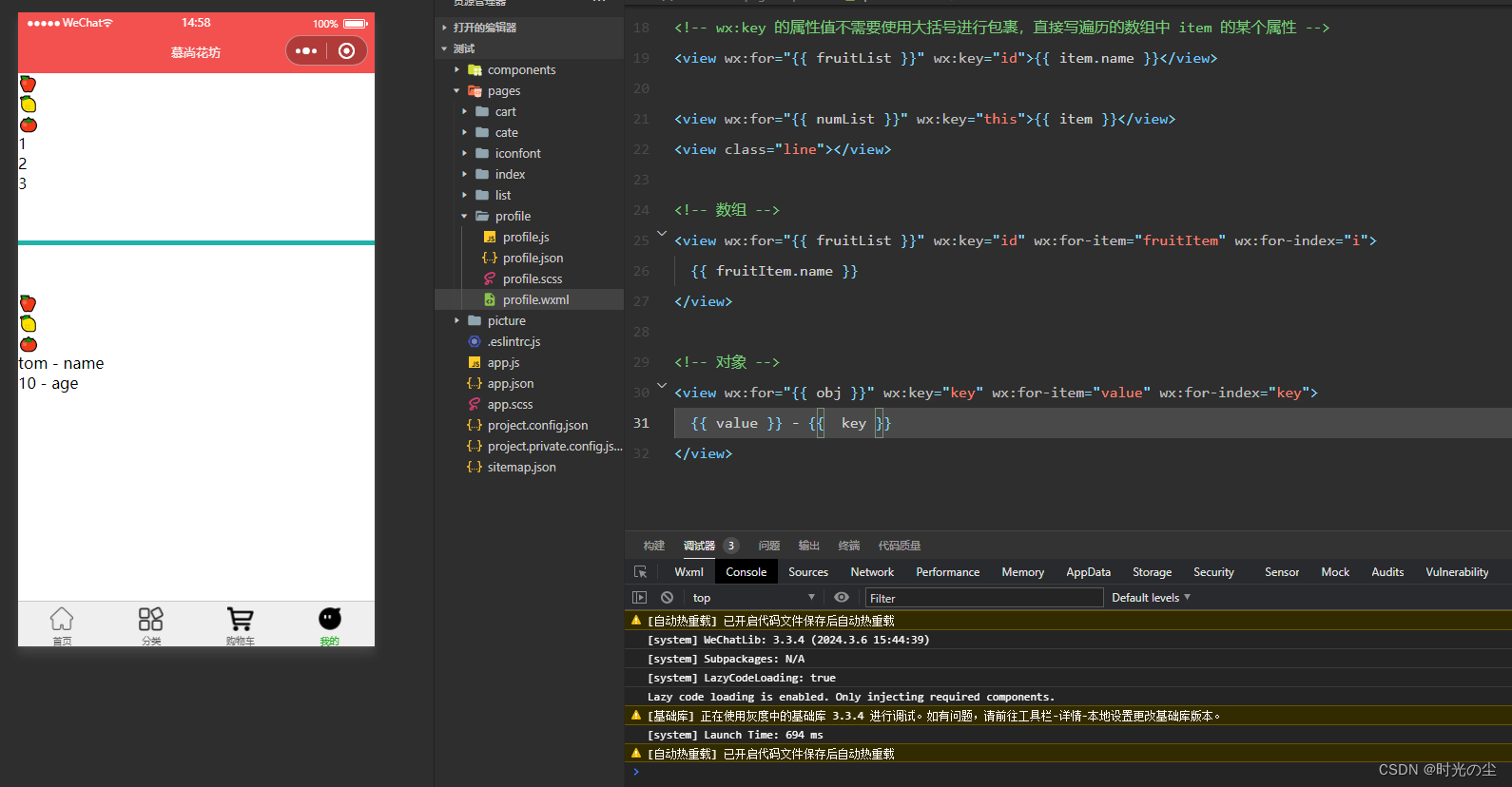
使用wx:for-item 和 wx:for-index,两个属性需要和 wx:for 写在同一个组件上,在重命名、修改以后,需要使用最新的变量名:
<!-- 数组 -->
<view wx:for="{{ fruitList }}" wx:key="id" wx:for-item="fruitItem" wx:for-index="i">{{ fruitItem.name }}
</view><!-- 对象 -->
<view wx:for="{{ obj }}" wx:key="key" wx:for-item="value" wx:for-index="key">{{ value }} - {{ key }}
</view>
2. 将 wx:for 用在<block/> 标签上,以渲染一个包含多个节点的结构块
①<block /> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制
②性<block /> 标签在 wxml 中可以用于组织代码结构,支持列表渲染、条件渲染等
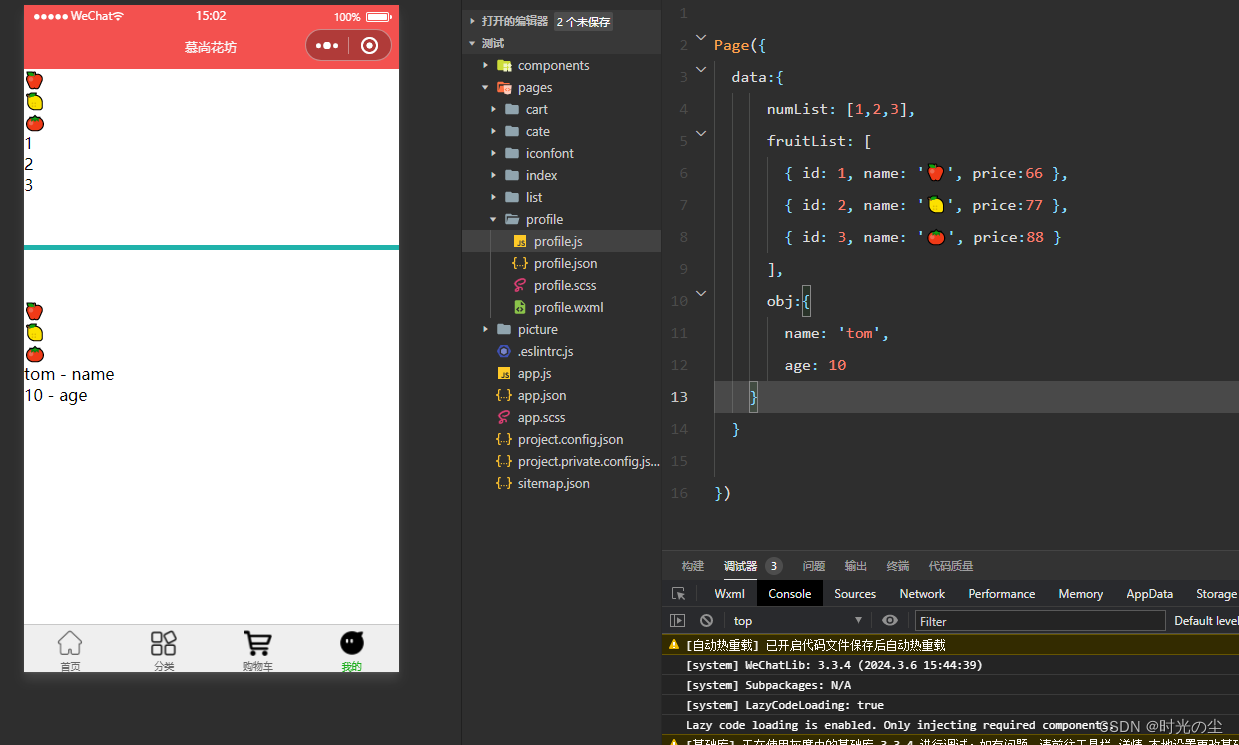
找到profile.js文件,对价格进行渲染:
Page({data:{numList: [1,2,3],fruitList: [{ id: 1, name: '🍎', price:66 },{ id: 2, name: '🍋', price:77 },{ id: 3, name: '🍅', price:88 }],obj:{name: 'tom',age: 10}}})
方法一
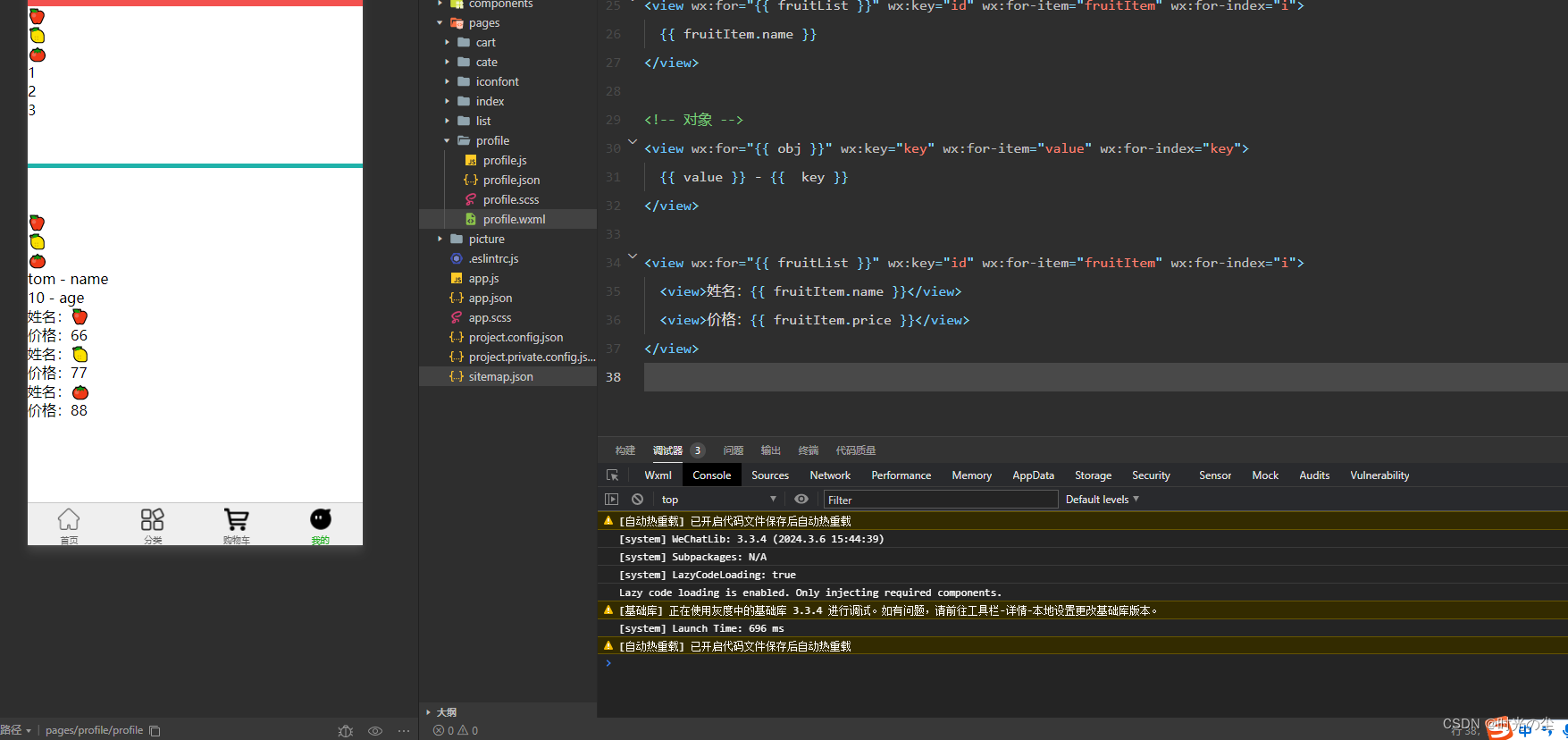
找到profile.wxml文件,编写代码:
<view wx:for="{{ fruitList }}" wx:key="id" wx:for-item="fruitItem" wx:for-index="i"><view>姓名:{{ fruitItem.name }}</view><view>价格:{{ fruitItem.price }}</view>
</view>
方法二
找到profile.wxml文件,编写代码:
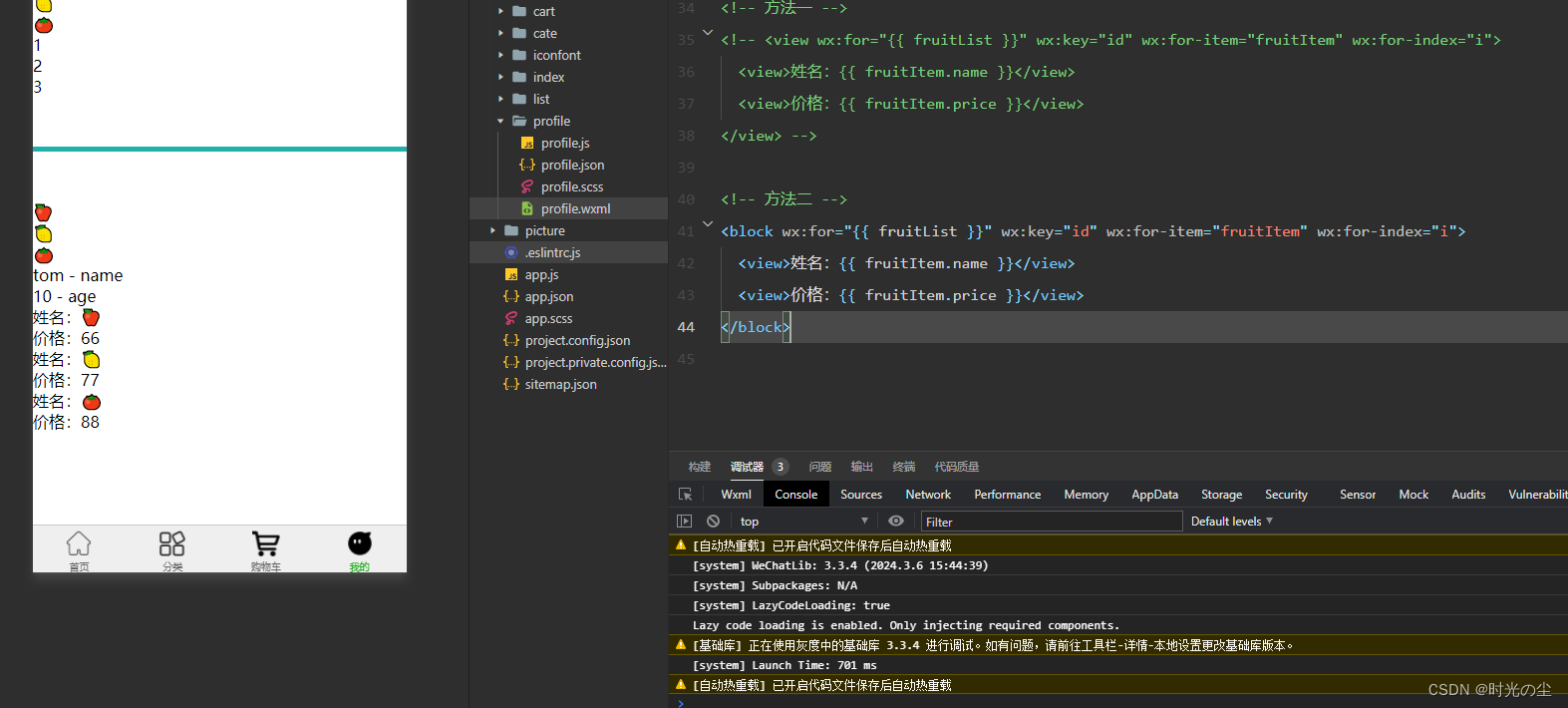
<!-- 方法二 -->
<block wx:for="{{ fruitList }}" wx:key="id" wx:for-item="fruitItem" wx:for-index="i"><view>姓名:{{ fruitItem.name }}</view><view>价格:{{ fruitItem.price }}</view>
</block>
block不是一个组件,只是渲染元素,也就只是包装元素,可以组织代码结构,支持列表渲染。
block不会在页面做任何渲染,只接受控制属性。
3. 总结
3.1 wx:for-item 和 wx:for-index总结
wx:for-item 和 wx:for-index 是小程序中用于遍历数组或对象的列表的特殊属性。
- wx:for-item 用于指定在每次遍历中当前项的别名。
- wx:for-index 用于指定在每次遍历中当前索引的别名。
这两个属性通常与 wx:for 指令一起使用,在模板中实现循环渲染。
例如,假设有一个名为 fruitList 的数组,可以使用如下代码进行遍历和渲染:
<view wx:for="{{ fruitList }}" wx:key="id" wx:for-item="fruitItem" wx:for-index="index"><text>索引:{{ index }}, 水果名称:{{ fruitItem.name }}</text>
</view>
在每次循环中,wx:for-item="fruitItem"将当前项的值赋给 fruitItem 这个别名变量;wx:for-index="index"则将当前索引的值赋给 index 这个别名变量。通过这种方式,可以方便地在模板中使用当前项和索引的值。
请注意, wx:key="id" 是必须的,用于唯一标识每个循环项,以提高渲染性能。
3.2 <block>总结
在小程序中,<block> 标签通常用于包裹多个节点,起到类似于 <div> 的作用,但不会在页面中额外增加节点。如果想要在 <block> 标签上使用 wx:for 进行循环渲染,可以按照以下方式操作:
<block wx:for="{{ fruitList }}" wx:key="id" wx:for-item="fruitItem" wx:for-index="index"><view>索引:{{ index }}, 水果名称:{{ fruitItem.name }}</view>
</block>
在这个例子中,<block> 标签包裹了一个 <view> 标签,通过 wx:for 遍历 fruitList 数组,并将每个项赋值给 fruitItem,同时将索引赋值给 index,然后在 <view> 标签内部展示索引和水果名称。
使用 <block> 标签可以在不增加额外节点的情况下实现对多个节点的整体控制,结合 wx:for 可以很好地实现列表数据的循环渲染。

微信小程序开发_时光の尘的博客-CSDN博客