网站服务器速度对seo有什么影响?数据交换平台
文章目录
- 当前以及未来的开发,一定是:组件化开发
- 如何划分组件
- React的工程化/组件化开发
- create-react-app基础运用
- 运用
- react常用版本
- 一个React项目中,默认会安装
2023年最新珠峰React全家桶【react基础-进阶-项目-源码-淘系-面试题】
当前以及未来的开发,一定是:组件化开发
- 有利于团队协作开发
- 便于组件的复用:提高开发效率、方便后期维护、减少页面中的冗余代码
如何划分组件
- 业务组件:正对项目需求封装的
- 普通业务组件:没有啥复用性,只是单独拆出来的一个模块
- 通用业务组件:具备复用性
- 功能组件:适用于多个项目(例如:UI组件库中的组件)
- 通用功能组件
因为组件化开发,必然会带来“工程化”的处理
也就是基于webpack等工具(vite/ rollup/ turbopack)
- 实现组件的合并、压缩、打包等
- 代码编译、兼容、校验。。。
- 。。。
React的工程化/组件化开发
可以基于webpack自己去搭建一套工程化打包的架子,但是这样非常的麻烦复杂,React官方提供了脚手架:create-react-app
脚手架:基于它创建项目,默认就把webpack的打包规则已经处理好,把一些项目需要的基本文件也创建好。
create-react-app基础运用
运用
安装脚手架
npm i create-react-app -g (mac前面要设置sudo)
检查安装情况(显示版本号即安装成功)
create-react-app --version
基于脚手架创建React工程化的项目
create-react-app 项目名称
项目名称要遵循npm包命名规范:使用”数字、小写字母、_“命名
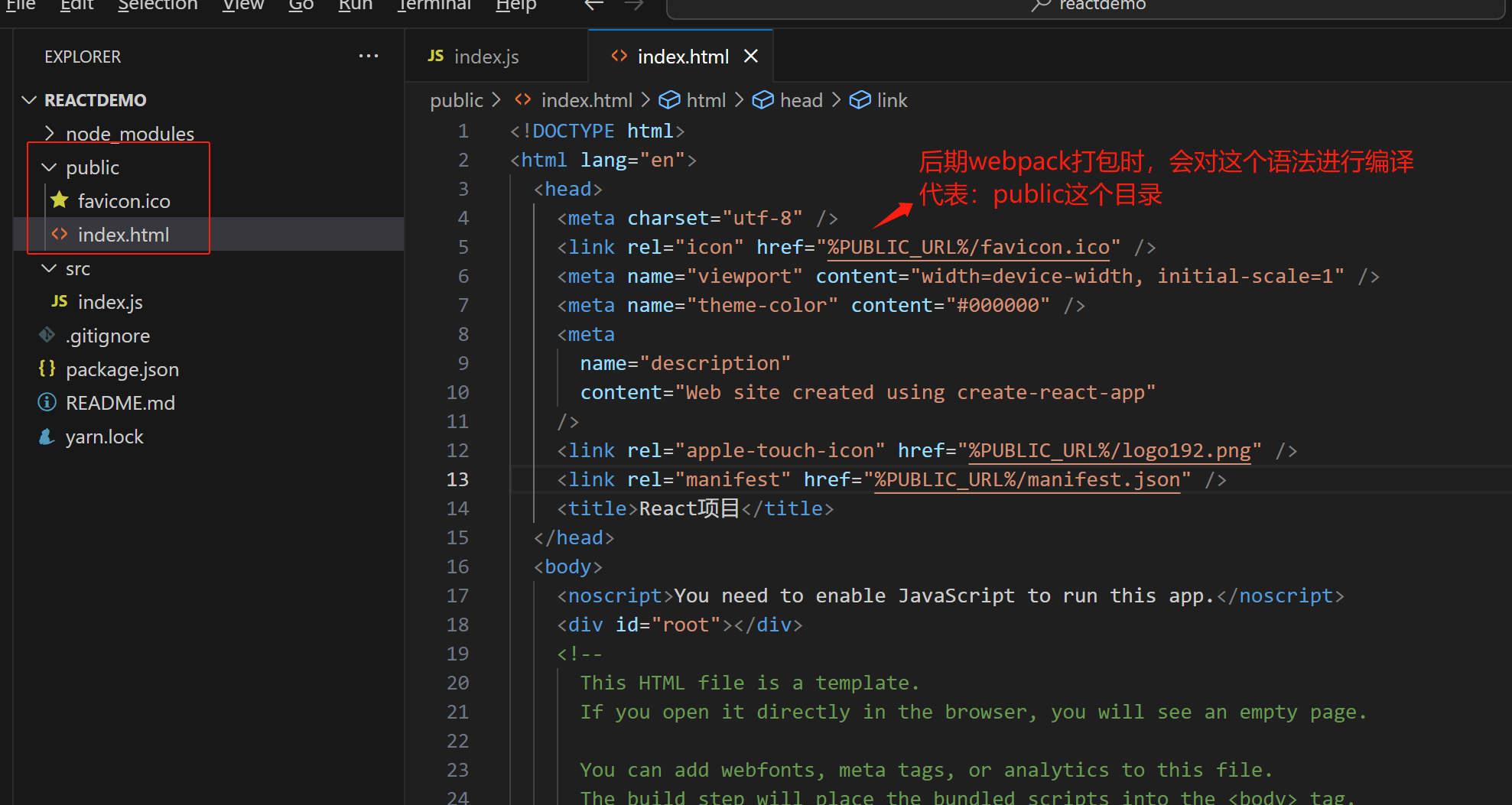
默认项目目录
|- node_modules
|- src:所有后续编写的代码,几乎都放在SRC下(打包时,一般只对这个目录下的代码进行处理)
|- index.js
|- public:放页面模板
|- index.html
|- package.json
|- …
注:项目目录结构出现package-lock.json,则代表是npm安装,改成yarn安装需删除package-lock.json、node_modules后重新执行yarn install
react常用版本
很早之前是15版本(太早了)
16版本:一些项目用的最多的
17版本:最大的升级就是看不出升级(语法没变啥,只是底层处理机制上升级了)
18版本:新版本(机制和语法上都有区别)
脚手架默认安装18版本
一个React项目中,默认会安装
- react:React框架的核心
- react-dom:React试图渲染的核心(基于React构建WebApp-HTML页面)
- react-native:构建和渲染App的
- react-scripts:脚手架为了让项目目录看起来干净一些,吧webpack打包的规则及香港的插件/LOADER等都隐藏到了node_modules目录下,react-scripts就是脚手架中自己对打包命令的一种封装,基于它打包,会调用node_modules中的webpack等进行处理
- web-vitals:性能检测工具
package.json
{"name": "reactdemo","version": "0.1.0","private": true,"dependencies": {"@testing-library/jest-dom": "^5.17.0","@testing-library/react": "^13.4.0","@testing-library/user-event": "^13.5.0","react": "^18.2.0","react-dom": "^18.2.0","react-scripts": "5.0.1","web-vitals": "^2.1.4"},# 打包命令是基于react-scripts处理"scripts": {"start": "react-scripts start", # 开发环境:在本地启动web服务器,预览打包内容"build": "react-scripts build", # 生产环境:打包部署,打包的内容输出到dist目录中"test": "react-scripts test", # 单元测试"eject": "react-scripts eject" # 暴露webpack配置规则(因为我想修改默认的打包规则)},
# 对webpack中ESLint词法检测的相关配置;词法检测:
# - 词法错误(不符合标准规范)
# - 符合标准,代码本身不会报错,但是不符合ESLint的检测规范
# const num=20; num声明了但没有使用"eslintConfig": {"extends": ["react-app","react-app/jest"]},# 基于browserslist规范,设置浏览器兼容情况,# 1.postcss-loader+autoprefixer会给CSS3设置相关的前缀# 2.babel-loader 会把ES6编译为ES5"browserslist": {"production": [">0.2%", # 使用率超过0.2%的浏览器"not dead", # 不考虑IE"not op_mini all" # 不考虑欧朋浏览器],# 默认不兼容低版本和IE浏览器的"development": ["last 1 chrome version", # 谷歌只考虑最后一个版本"last 1 firefox version","last 1 safari version"]}
}
src目录删除多余文件,仅保留index.js

public目录删除多余文件

# 启动
yarn start
# 打包
yarn build
