网站上的网站地图怎么做搜索引擎推广试题
构造函数
- 封装是面向对象思想中比较重要的一部分,js面向对象可以通过构造函数实现的封装。
- 前面我们学过的构造函数方法很好用,但是 存在浪费内存的问题

原型
目标:能够利用原型对象实现方法共享
- 构造函数通过原型分配的函数是所有对象所 共享的。
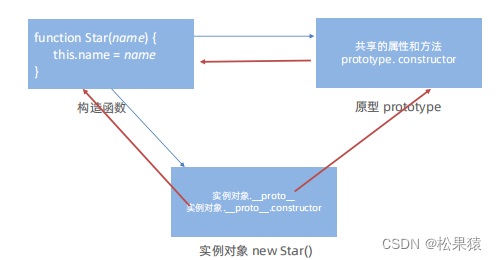
- JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象
- 这个对象可以挂载函数,对象实例化不会多次创建原型上函数,节约内存
- 我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
- 构造函数和原型对象中的this 都指向 实例化的对象
function Star(uname,age) {this.uname = unamethis.age = age
}
console.log(Star.prototype)//返回一个对象称为原型对象
Star.prototype.sing = function () {console.log('我会唱歌')
}
const ldh = new Star('刘德华',19)
const zxy = new Star('张学友',20)
console.log(ldh.sing === zxy.sing) //结果是true 示例:
Array.prototype.max = function () {return Math.max(...this)
}
console.log([1,2,3].sum())Array.prototype.sum = function(){return this.reduce((prev,item) => prev + item, 0)
}
console.log([1,2,3].sum())constructor 属性
每个原型对象里面都有个constructor 属性(constructor 构造函数),该属性指向该原型对象的构造函数

使用场景:
如果有多个对象的方法,我们可以给原型对象采取对象形式赋值.
但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了
此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
function Star(name) {this.name = name
}
Star.prototype = {sing:function(){ console.log('唱歌') },dance:function(){ console.log('跳舞') }
}
console.log(Star.prototype.constructor) // 指向Objectfunction Star(name) {this.name = name
}
Star.prototype = {constructor:Starsing:function(){ console.log('唱歌') },dance:function(){ console.log('跳舞') }
}
console.log(Star.prototype.constructor) //指向Star对象原型
对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype
原型对象的属性和方法,就是因为对象有 __proto__ 原型的存在。

注意:
- __proto__ 是JS非标准属性
- [[prototype]]和__proto__意义相同
- 用来表明当前实例对象指向哪个原型对象prototype
- __proto__对象原型里面也有一个 constructor属性,指向创建该实例对象的构造函数

原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。
1. 封装- 抽取公共部分
把男人和女人公共的部分抽取出来放到人类里面
const People = {head:1,eyes:2
}function Man() {}
function Woman() {} 2. 继承- 让男人和女人都能继承人类的一些属性和方法
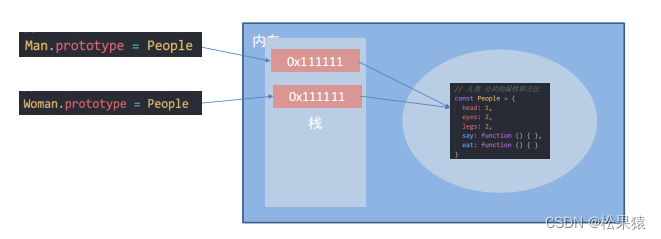
- 把男人女人公共的属性和方法抽取出来 People
- 然后赋值给Man的原型对象,可以共享这些属性和方法
- 注意让constructor指回Man这个构造函数
Man.prototype = People
Man.prototype.constructor = Man
const pink = new Man()
console.log(pink) 3. 问题:
如果我们给女人添加了一个生孩子的方法,发现男人自动也添加这个方法
Woman.prototype = People // {eyes: 2, head: 1}
Woman.prototype.constructor = Woman// 给女人添加一个方法 生孩子
Woman.prototype.baby = function () {console.log('宝贝')
}
const red = new Woman()
console.log(red) 原因:
男人和女人都同时使用了同一个对象,根据引用类型的特点,他们指向同一个对象,修改一个就会都影响

4.解决:
需求:男人和女人不要使用同一个对象,但是不同对象里面包含相同的属性和方法
function Person() {this.eyes = 2this.head = 1}function Woman() {}Woman.prototype = new Person() // {eyes: 2, head: 1} Woman.prototype.constructor = Woman// 给女人添加一个方法 生孩子Woman.prototype.baby = function () {console.log('宝贝')}const red = new Woman()console.log(red)// console.log(Woman.prototype)function Man() {}// 通过 原型继承 PersonMan.prototype = new Person()Man.prototype.constructor = Manconst pink = new Man()console.log(pink)综合案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>面向对象封装消息提示</title><style>.modal {width: 300px;min-height: 100px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);border-radius: 4px;position: fixed;z-index: 999;left: 50%;top: 50%;transform: translate3d(-50%, -50%, 0);background-color: #fff;}.modal .header {line-height: 40px;padding: 0 10px;position: relative;font-size: 20px;}.modal .header i {font-style: normal;color: #999;position: absolute;right: 15px;top: -2px;cursor: pointer;}.modal .body {text-align: center;padding: 10px;}.modal .footer {display: flex;justify-content: flex-end;padding: 10px;}.modal .footer a {padding: 3px 8px;background: #ccc;text-decoration: none;color: #fff;border-radius: 2px;margin-right: 10px;font-size: 14px;}.modal .footer a.submit {background-color: #369;}</style>
</head><body><button id="delete">删除</button><button id="login">登录</button><!-- <div class="modal"><div class="header">温馨提示 <i>x</i></div><div class="body">您没有删除权限操作</div></div> --><script>// 1. 模态框的构造函数function Modal(title = '', message = '') {// 公共的属性部分this.title = titlethis.message = message// 因为盒子是公共的// 1. 创建 一定不要忘了加 this this.modalBox = document.createElement('div')// 2. 添加类名this.modalBox.className = 'modal'// 3. 填充内容 更换数据this.modalBox.innerHTML = `<div class="header">${this.title} <i>x</i></div><div class="body">${this.message}</div>`// console.log(this.modalBox)}// 2. 打开方法 挂载 到 模态框的构造函数原型身上Modal.prototype.open = function () {if (!document.querySelector('.modal')) {// 把刚才创建的盒子 modalBox 渲染到 页面中 父元素.appendChild(子元素)document.body.appendChild(this.modalBox)// 获取 x 调用关闭方法this.modalBox.querySelector('i').addEventListener('click', () => {// 箭头函数没有this 上一级作用域的this// 这个this 指向 m this.close()})}}// 3. 关闭方法 挂载 到 模态框的构造函数原型身上Modal.prototype.close = function () {document.body.removeChild(this.modalBox)}// 4. 按钮点击document.querySelector('#delete').addEventListener('click', () => {const m = new Modal('温馨提示', '您没有权限删除')// 调用 打开方法m.open()})// 5. 按钮点击document.querySelector('#login').addEventListener('click', () => {const m = new Modal('友情提示', '您还么有注册账号')// 调用 打开方法m.open()})</script>
</body></html>