手机编程网站b站推广网站2023
文章目录
- 前言
- 1、css 即时使用了scoped子组件依然会生效
- 2、路由配置如果出现重复name,只会生效最后一个,且前端的路由无效
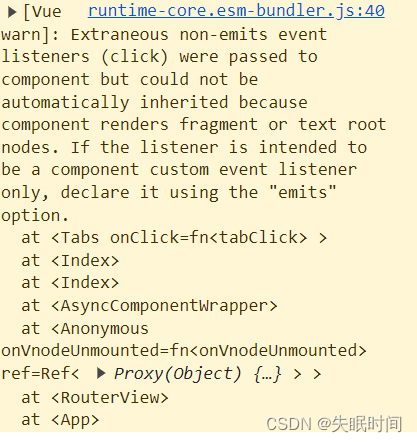
- 3、组件之间事件传递回调需要先定义emits: [''],不然会警告提示
- 总结
- `如有启发,可点赞收藏哟~`
前言
1、css 即时使用了scoped子组件依然会生效
2、路由配置如果出现重复name,只会生效最后一个,且前端的路由无效
3、组件之间事件传递回调需要先定义emits: [‘’],不然会警告提示
export default defineComponent({...emits: ['click', 'update:tabs']setup(props, { emit }) {...emit("click", pane.paneName as string) }